| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- PyQt5
- TableView
- 라이브러리
- graph
- kotlin
- alamofire
- ios
- UITableView
- Chrats
- Python
- cocoapods
- PyQt
- Storyboard
- button
- charts
- 어플리케이션
- Xcode
- Android
- 개발자
- 개발
- Chart
- Swift
- ui
- modal
- 그래프
- UIKit
- library
- androidstudio
- UIButton
- Apple
- Today
- Total
목록나의 공부 (318)
Jiwift
 [iOS/Swift] Carousel CollectionView / Horizontal Card View / UIKit으로 카드 뷰 구현
[iOS/Swift] Carousel CollectionView / Horizontal Card View / UIKit으로 카드 뷰 구현
오늘은 위와 같이 좌우로 움직이는 CollectionView를 만들어보려고 합니다. 평소에 저는 이 방법을 검색할 때 Horizontal Card View 이런 식으로 찾았습니다. 하지만 어느 날 우리 빛과 같은 종권님 블로그에서 Carousel이라는 단어로 글로 올리신 걸 보고 찾아봤습니다. 왼쪽이 Carousel 결과이고 오른쪽이 horizontal card view입니다. 확실히 검색어에 따라서 원하는 정보량이 달라지긴 하네요. 이렇게 용어를 하나 배웠습니다. 하지만 오늘은 종권님 블로그에 작성된 내용을 이용해서 진행해보려고 합니다. [iOS - swift] 1. 스크롤 영역을 암시해주는 Carousel 구현 방법 (UICollectionView, 수평 스크롤 뷰, paging 구현) (tistor..
 인프런 iOS/Swift 비동기 강의 추천, 후기
인프런 iOS/Swift 비동기 강의 추천, 후기
iOS Concurrency(동시성) 프로그래밍, 동기 비동기 처리 그리고 GCD/Operation - 디스패치큐와 오퍼레이션큐의 이해 대시보드 - 인프런 | 강의 (inflearn.com) iOS Concurrency(동시성) 프로그래밍, 동기 비동기 처리 그리고 GCD/Operation - 디스패치큐와 오퍼레이션 동시성(Concurrency)프로그래밍 - iOS프로그래밍에서 필요한 동기, 비동기의 개념 및 그를 확장한 GCD 및 Operation에 관한 모든 내용을 다룹니다., - 강의 소개 | 인프런... www.inflearn.com 나는 비동기 처리를 어느 정도 할 수 있다고 생각했다. 가끔 미디엄이나 티스토리에서 보이는 괜찮은 처리법들이 있지만 기존 사용하던 방법이 편하고 내가 작성하는 것보다..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 06 디자인 변경
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 06 디자인 변경
안녕하세요. 이번에는 디자인 변경에 힘을 많이 주었습니다. 애플리케이션 기능을 생각하면 디자인이 뭐가 필요한가.. 싶을 정도로 기능이 없는 상태입니다. 하지만 지인이 디자인이 너무 안 좋다.....라는 말을 많이 해주었고 지인과 같이 일하는 사람들에게 소개를 해도 디자인에서 오는 신뢰감이 많이 떨어질 것 같다고 판단해서 도전하기로 했습니다. 아직은 디자인을 생각하면 '기존 디자인의 사용성', '애플이 원하는 기준' 이런 것만 생각해봤지 전체 컨셉?적인 디자인을 생각하는 것은 너무 어렵더라고요.. 디자이너분들 진짜 리스펙 합니다. 하지만 사용자의 요청이 들어왔고, 제가 생각해봐도 기능을 제공하는 데 있어 신뢰를 주는 것 중 하나는 디자인이라고 생각되어서 변경을 시도해봤습니다. (변경을 시도했으나 맞는 방향..
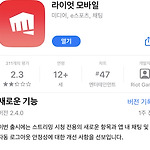
 라이엇 모바일 새로운 기능 스트리밍 시청
라이엇 모바일 새로운 기능 스트리밍 시청
라이엇 모바일 어플리케이션에서 스트리밍 시청이 새로 생겼다고 한다. 처음에는 관전이 되는 줄 알고 잘 못 이해한 상태로 어플을 업데이트받았다. 가운데 스트리밍 탭을 누르면 '트위치' 스트리밍 목록이 나온다. 관전이 아니라 방송 스트리밍이었다. 롤을 처음 할 때부터 게임은 아니더라도 관전이 모바일에서 가능하면 얼마나 좋을까 생각했었다. 리그 오브 레전드는 엔진도 자기들이 만들어서? 쓰는 것으로 알고 있어서 모바일까지 커버하는 것은 알 수 없으나 새로운 게임을 유니티로 만든 거 보면 모바일은 지원하지 않는 것 같다. 정말 내가 생각한 대로 '관전' 기능이 출시했다면 살펴볼 것도 많았을 탠데 아쉬움을 뒤로했다. 한 가지 새로운 점은 스트리밍 탭에서 새로고침을 하기 위해서 스크롤을 내리면 로딩을 수행한다. 사용..
 [iOS/Swift] Alamofire Array에 담긴 JSON 데이터 보내기, Array 데이터를 서버로 전송
[iOS/Swift] Alamofire Array에 담긴 JSON 데이터 보내기, Array 데이터를 서버로 전송
오늘은 Array로 이루어진 JSON을 보내려고 합니다. 어떻게 생긴 놈이냐 하면 [ { name: 김지태, age: 26, city: Seoul }, { name: 팀쿡, age: 58, city: Designed by Apple in California }, { name: 일론 머스크, age: 18, city: Mars } ] 위와 같이 생긴 데이터입니다. 내가 생각한 데이터 형식이랑 다르지만.. 서버에서 이렇게 전송하라고 했으니 해야지요.. 저는 키와 밸류로 이루어진 데이터만 다루다 보니.. 가끔 새로운 양식이 나오면 당황스럽더라고요 ㅋㅋ struct Person { let name: String let age: Int let city: String } 만약에 저 데이터를 수신받는다고 생각하면 P..
 [iOS/Swift] Alamofire 라이브러리 간단하게 알아보기
[iOS/Swift] Alamofire 라이브러리 간단하게 알아보기
정말 간단하게 한줄로 알아보기. 1. Alamofire 깃 허브 Alamofire/Alamofire: Elegant HTTP Networking in Swift (github.com) GitHub - Alamofire/Alamofire: Elegant HTTP Networking in Swift Elegant HTTP Networking in Swift. Contribute to Alamofire/Alamofire development by creating an account on GitHub. github.com 2. Swift에서 HTTP 통신을 쉽게 사용할 수 있게 만든 라이브러리이다. 깃 허브 레포지토리를 보면 언어가 100% Swift이다. 3. Objective-C를 위한 AFNetworkin..
 카카오톡 새로운 기능 프로필 공감 스티커 실험, feat.맥북 오토 마우스
카카오톡 새로운 기능 프로필 공감 스티커 실험, feat.맥북 오토 마우스
카카오톡에 새로운 기능인 프로필 공감 스티커가 생겼다. 어떤 기능인지 궁금해서 친구들과 눌러보았다. 일단 기능은 모바일과 PC 둘다 지원한다. 맥북을 사용하면서 오토마우스를 사용했다. inket/Autoclick: A simple Mac app that simulates mouse clicks (github.com) GitHub - inket/Autoclick: A simple Mac app that simulates mouse clicks A simple Mac app that simulates mouse clicks. Contribute to inket/Autoclick development by creating an account on GitHub. github.com 초당 20번 클릭을 진행하니 ..
 [iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation
[iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation
오늘은 위에 동작하는 모습과 같이 Custom Modal을 만들어 보겠습니다. 개발자마다 만드는 방법이 다양하게 있고 제가 사용하는 방법도 쉽게 만들 수 있는 방법이라 이미 아시겠지만 기록 차원에서 작성합니다. 관련된 검색어로는 custom modal, half modal, modal 등이 있으니 찾아보시면서 원하는 결과를 얻으시면 될 것 같습니다. 처음 이걸 만든 이유는 그때 당시 실력이 없던 저는 남들이 만든 라이브러리를 사용했지만 원하는대로 디자인을 변경하는 부분에서 어려움을 겪었고 half-modal과 같은 방식으로도 구현이 필요해서 연습겸 만들어보자! 라는 생각으로 진행했습니다. 요즘은 UISheetPresentationController | Apple Developer Documentation..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 05
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 05
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 — Jiwift (tis jiwift.tistory.com 사진의 숫자 입력 2.0 출시, 직업 입력 기능을 추가해서 2.0으로 버전을 올렸습니다. 다른 추가적인 부분은 지난 글에서 보여드린 시작 숫자 변경 UI입니다. 왼쪽부터 자동 입력 기능 선택된 사진화면, 자동 입력 시작 숫자 입력, 직접 입력 선택된 사진들 화면입니다. 다음 버전 예정..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 — Jiwift (tis jiwift.tistory.com '선택된 사진들' 화면을 새롭게 디자인 기존에 시작 숫자를 입력할 수 있는 부분을 숨기고 버튼으로 변경 새로운 숫자 입력 적용 후 동작 모습 한 화면에 기능을 모두 넣지 않으면서 각 기능 집중도를 높였다고 혼자서 생각 중 현재는 원하는 숫자부터 자동으로 1씩 증가하는 기능만 있어서 각..
 [iOS/Swift] DGCharts 그래프 라이브러리 X축 선, 라벨 없애기 | charts graph xAxis draw Enabled
[iOS/Swift] DGCharts 그래프 라이브러리 X축 선, 라벨 없애기 | charts graph xAxis draw Enabled
[iOS/Swift] Charts 그래프 라이브러리 x축 선, 라벨 없애기 | charts graph xAxis draw Enabled // x축 Grid self.myBarChartView.xAxis.drawGridLinesEnabled = false // x축 라벨 self.myBarChartView.xAxis.drawLabelsEnabled = false // x축 선 self.myBarChartView.xAxis.drawAxisLineEnabled = false 오늘은 X축(xAxis) 선과 라벨을 위 코드를 이용해서 없애겠습니다. 코드만 필요하신 분들은 위 코드를 복사하시면 되고 아래는 간단하게 설명을 하도로 하겠습니다. xAxis.drawGridLinesEnabled X축을 기준으로 세로로 길..
 [iOS/Swift] DGCharts 그래프 라이브러리 범례 모양 변경 | charts graph form shape
[iOS/Swift] DGCharts 그래프 라이브러리 범례 모양 변경 | charts graph form shape
// 데이터 범례 form 모양 self.myBarChartView.legend.form = .square 우리는 위 메서드를 통해서 legend의 form 모양을 수정 가능합니다. 바로 위 빨간색 네모 안 모양을 변경할 수 있는데요. 저는 기본적으로 legend를 없애고 사용해서 신경 쓰지는 않았지만 누군가는 필요할 수 있다고 생각이 들어서 알려드립니다. 아래는 기본적으로 지원하는 shape입니다. public enum Form: Int { /// Avoid drawing a form case none /// Do not draw the a form, but leave space for it case empty /// Use default (default dataset's form to the lege..
 [iOS/Swift] DGCharts 그래프 라이브러리 범례 삭제 | charts graph remove legend
[iOS/Swift] DGCharts 그래프 라이브러리 범례 삭제 | charts graph remove legend
[iOS/Swift] Charts 그래프 라이브러리 범례/범주 삭제 | charts graph remove legend 오늘은 chart에서 legend를 삭제하도록 하겠습니다. 이 라이브러리를 사용하면서 많이 어려웠던 것 중 하나는 용어인데요... 그래프를 다룬 적이 없던 저로서는 메서드 이름이 가끔씩 뭐를 뜻하는지 모를 때가 있었습니다. ㅋㅋㅋㅋ 그래서 오늘 삭제할 legend는 범례라고 하는데 용.. (위 사진은 엑셀 장인 마이크로스프트 문서 캡처) 사진을 보시면 바로 이해하실 겁니다. Chart.Legend 속성 (Microsoft.Office.Tools.Excel) | Microsoft Learn Chart.Legend 속성 (Microsoft.Office.Tools.Excel) 차트의 범례를 ..
 [iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data
[iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data
[iOS/Swift] Charts 그래프 라이브러리 데이터 값없을 때 화면 커스텀 / charts graph no data 우리는 데이터가 없는 상황에서도 어플리케이션이 잘 돌아가야 합니다. 그 상황을 대비해서 어떻게 할 수 있을지 알아보도록 하겠습니다. 여기서는 Charts 라이브러리 기본 기능을 사용할 예정이지만 정답이 아닐 수 있기 때문에 생각을 통해서 어떤 표현이 가능한지 나열해보겠습니다. 1. Charts 라이브러리 기본 기능을 사용한다. 2. Alert를 사용해서 사용자에게 알린다. 3. 그래프가 메인 화면이라면 Alert를 사용해 알리고 화면을 나간다. 4. TableView안에 그래프가 있다면 다른 데이터가 없을 때를 대비한 Cell을 불러와서 보여준다. 위 방법 외에도 다양하게 대처를 할..
 [iOS/Swift] CocoaPods 설치부터 라이브러리까지 총 정리
[iOS/Swift] CocoaPods 설치부터 라이브러리까지 총 정리
[iOS/Swift] CocoaPods 설치부터 라이브러리까지 총 정리 CocoaPods 사용법 모음 CocoaPods - 설치 [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods — Jiwift (tistory.com) [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods iOS 애플리케이션 개발을 하는 상황에서 라이브러리 설치는 피할 수 없습니다. 많은 능력자들이 만들어준 라이브러리들은 외부에서 받아야 하는 경우가 있는데, 이를 CocoaPods에서 도와줍니다. Coc jiwift.tistory.com CocoaPods - Pod Init [iOS/Swift] CocoaPod..
 [iOS/Swift] CocoaPods pod install 라이브러리 설치 / 삭제
[iOS/Swift] CocoaPods pod install 라이브러리 설치 / 삭제
[iOS/Swift] CocoaPods Pod file - 라이브러리 설정 — Jiwift (tistory.com) [iOS/Swift] CocoaPods Pod file - 라이브러리 설정 [iOS/Swift] CocoaPods Pod Init - 라이브러리 설치 준비 pod 준비 — Jiwift (tistory.com) [iOS/Swift] CocoaPods Pod Init - 라이브러리 설치 준비 pod 준비 [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, Co jiwift.tistory.com 지난 시간에는 podfile을 설정했고 이번에는 설치와 삭제를 진행합니다. 간단하기 때문에 쉽게 적용하시리라 봅니다. 마지막으로 podfile은 잘 설치되었..
 [iOS/Swift] CocoaPods pod file 라이브러리 설정
[iOS/Swift] CocoaPods pod file 라이브러리 설정
[iOS/Swift] CocoaPods Pod Init - 라이브러리 설치 준비 pod 준비 — Jiwift (tistory.com) [iOS/Swift] CocoaPods Pod Init - 라이브러리 설치 준비 pod 준비 [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods — Jiwift (tistory.com) [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods iOS 애플리케이션 개발을 하는 상황에 jiwift.tistory.com 지난 시간까지는 Pod을 설치하고 init을 해주었습니다. 이번에는 podfile을 설정할 차례입니다. 우리의 프로젝트에 생성된 Podfi..
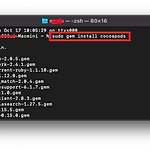
 [iOS/Swift] CocoaPods pod init 라이브러리 설치 준비 pod 준비
[iOS/Swift] CocoaPods pod init 라이브러리 설치 준비 pod 준비
[iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods — Jiwift (tistory.com) [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods iOS 애플리케이션 개발을 하는 상황에서 라이브러리 설치는 피할 수 없습니다. 많은 능력자들이 만들어준 라이브러리들은 외부에서 받아야 하는 경우가 있는데, 이를 CocoaPods에서 도와줍니다. Coc jiwift.tistory.com 우리는 지난 시간에 CocoaPods을 설치했습니다. 이번에는 라이브러리를 설치하기 위한 준비입니다. 매우 간단하니 빠르게 따라오시면 됩니다. 원하는 프로젝트를 생성합니다. 이번에는 터미널을 열어서 위 ..
 [iOS/Swift] 화면 세로 고정 코드, 아이폰 화면 고정
[iOS/Swift] 화면 세로 고정 코드, 아이폰 화면 고정
[iOS/Swift] Code로 디바이스 화면 세로 고정 func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask { return UIInterfaceOrientationMask.portrait } AppDelegate에 위 코드를 넣어주세요. 그럼 적용 완료입니다.
 [iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기
[iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 원형 그래프 [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 — Jiwift (tistory.com) [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리 jiwift.tistory.com [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 ..
 [iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
[iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시간에는 코드만 소개하고 지나가도록 하겠습니다. Storyboard부터 보고 싶으신 분은 지난 Bar 차트 글을 참고해주세요. [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 — Jiwift (tistory.com) [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 ..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 애플리케이션을 만들기 위해서 제일 중요한? 아니 시작을 위해서 jiwift.tistory.com 어플리케이션 리젝을 먹었다. 2022년 10월 25일 1. 1차 리젝 AM 02:40 1-1. 사유는 애플리케이션을 나타내는 사진이 충족하지 못하다?라는 느낌을 품기고 있다. 1-2. 아이패드 사진이 필수 제출인 점에서 이 점도 같이 수정하고자 함 2. 아이패드를 지원하지 않는데 처음 테스트 플라이트 업..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 애플리케이션을 만들기 위해서 제일 중요한? 아니 시작을 위해서 필요한 것은 개발 주제이다. 아무리 개발을 잘한다 해도 주제가 없으면 아무것도 만들 수 없다. 그리고 나의 개인적인 생각으로 jiwift.tistory.com 사실 이미 다른 곳에서 블로그를 운영하다 Tistory로 옮긴것이기 때문에 개발 일지 초반 부분 것은 그대로 긁어오고 있다. 2022년 10월 13일 어플리케이션 개발 시작 아이콘 적용 UI 구상 시나리오 구상 어플리케이션 목적과 기능은 확실하지만 진행 순서, 화면 구현과 같은 생각은 쉽지 않았다. 2022년 10월 15일 사진 불러..
아래는 제 어플리케이션 개인정보 처리 방침입니다. 다른 서비스에서는 아래 내용을 그대로 사용하시면 안됩니다. 개인정보 처리 방침 양식은 개인정보보호 포털 (privacy.go.kr) 여기서 확인할 수 있습니다. ('https://jiwift.tistory.com'이하 '지위프트')은(는) 「개인정보 보호법」 제30조에 따라 정보주체의 개인정보를 보호하고 이와 관련한 고충을 신속하고 원활하게 처리할 수 있도록 하기 위하여 다음과 같이 개인정보 처리방침을 수립·공개합니다. ○ 이 개인정보처리방침은 2022년 11월 1부터 적용됩니다. 제1조(개인정보의 처리 목적) ('https://jiwift.tistory.com'이하 '지위프트')은(는) 다음의 목적을 위하여 개인정보를 처리합..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01
애플리케이션을 만들기 위해서 제일 중요한? 아니 시작을 위해서 필요한 것은 개발 주제이다. 아무리 개발을 잘한다 해도 주제가 없으면 아무것도 만들 수 없다. 그리고 나의 개인적인 생각으로는 나의 애플리케이션을 만들어야 다양한 방법과 실험이 가능하다는 느낌이 들었다. 하지만 나는 아이디어가 부족했고, 아이디어가 생각나도 누가 사용할지, 피드백은 어디서 얼마나 잘 받을 수 있을지 고민이었다. 그래서 떠오른 생각은 주변 사람들에게 필요한 것을 물어보고 그중 괜찮다 생각한 것을 만들어주는 것이다. 그러면 그 사람만을 위한 애플리케이션이 탄생하겠지만 피드백 하나만큼은 잘 들어올 것이고, 그 상황에 대해서는 좋은 애플리케이션이 될 수 있다는 생각이 들었다. 주변 사람에게 받는 아이디어 장점 1. 아이디어를 많이 수..
 [iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리를 소개한다는 게 생각보다는 쉽지 않다고 판단됩니다. 왜냐하면! 차트를 기본적으로 표시하고 나면 전부 각자 디자인에 따라서 커스텀을 하러 떠나야 하거든요.. ㅋㅋ 그래서 저는 경험한 내용을 풀어나가면서 라이브러리 글을 작성해볼 생각입니다. 몇 명 잘 안 사용할 것 같지만 그래도 누군가에게 도움이 될 수 있으면 좋겠네요. 우선 앞 글들을 확인하고 싶으신 분들은 아래 목록을 확인해주세요. '라이브러리/Charts' 카테고리의 글 목록 — Jiwift (tistory.com) '라이..
 [iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭
[iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭
오늘은 UIButton에 addTarget을 알아볼 시간입니다. 지난 시간에는 IBAction을 통해서 버튼 동작을 수행했지만 이번에는 IBAction을 사용해서 구현할 생각입니다. Stoyboard에 Button을 가지고 오는 방법은 아래 링크에서 확인할 수 있습니다. IBAction을 IBOutlet으로 가지고 오면 됩니다. [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 — Jiwift (tistory.com) [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다. 어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 ..
 [iOS/Swift] SkeletonView 사용법 - 기본 사용법 / 로딩 대기중 표현
[iOS/Swift] SkeletonView 사용법 - 기본 사용법 / 로딩 대기중 표현
이미지 출처 : “linear-gradient로 skeleton screen 만들어보기”은(는) 잠겨있습니다 linear-gradient로 skeleton screen 만들어보기 | WIT블로그 (nts-corp.com) 위 사진과 같이 애플리케이션에서 로딩하는 순간에 미리 틀? 같은 것이 나와서 대기를 하는 것을 볼 수 있을 것이다. 딱히 이것에 대해서 깊게 생각해본 적은 없지만 저게 있으면서 로딩을 하고 있구나, 대기를 해야 하는구나 같은 느낌을 심어준다. Skeleton이라고 부르는데 iOS는 SkeletonView라고 부르기도 한다. 찾아보니 아주 유명한 라이브러리가 있다. Juanpe/SkeletonView: ☠️ An elegant way to show users that something i..
 [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods
[iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods
iOS 애플리케이션 개발을 하는 상황에서 라이브러리 설치는 피할 수 없습니다. 많은 능력자들이 만들어준 라이브러리들은 외부에서 받아야 하는 경우가 있는데, 이를 CocoaPods에서 도와줍니다. CocoaPods.org CocoaPods.org CocoaPods is built with Ruby and is installable with the default Ruby available on macOS. We recommend you use the default ruby. Using the default Ruby install can require you to use sudo when installing gems. Further installation instructions are in the g coco..
 [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭
[iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭
안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다. 어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 괜찮고, [Shift + command + L] 단축키를 사용해서 UIKit Objects 창을 열어 줍니다. 해당 단축키를 코드 화면에서 입력하게 되면 스니펫을 선택할 수 있는 화면이 나오니 당황하지 않고 Storyboard로 이동해서 다시 단축키를 수행합니다. 그럼 위와 같은 창이 나오는데 여기서 UIButton을 검색하면 아래 검색 결과가 나옵니다. 그리고 저 Button을 선택과 동시에 드래그하듯이 움직이면 바로 배치가 가능한 상태로 변하고 ViewController 위에 원하는 위치에 올려주면 됩니다. 그럼 이렇게 Button이 배치가 ..

