| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cocoapods
- library
- Chart
- Python
- 어플리케이션
- ui
- graph
- UITableView
- 개발자
- Swift
- TableView
- 라이브러리
- PyQt5
- 개발
- Storyboard
- modal
- Apple
- kotlin
- PyQt
- button
- UIKit
- UIButton
- charts
- ios
- Xcode
- 그래프
- Chrats
- alamofire
- Android
- androidstudio
- Today
- Total
Jiwift
[iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭 본문
오늘은 UIButton에 addTarget을 알아볼 시간입니다. 지난 시간에는 IBAction을 통해서 버튼 동작을 수행했지만 이번에는 IBAction을 사용해서 구현할 생각입니다.
Stoyboard에 Button을 가지고 오는 방법은 아래 링크에서 확인할 수 있습니다. IBAction을 IBOutlet으로 가지고 오면 됩니다.
[iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 — Jiwift (tistory.com)
[iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭
안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다. 어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 괜찮고, [Shift + command + L] 단축키를 사용해서 UIK
jiwift.tistory.com

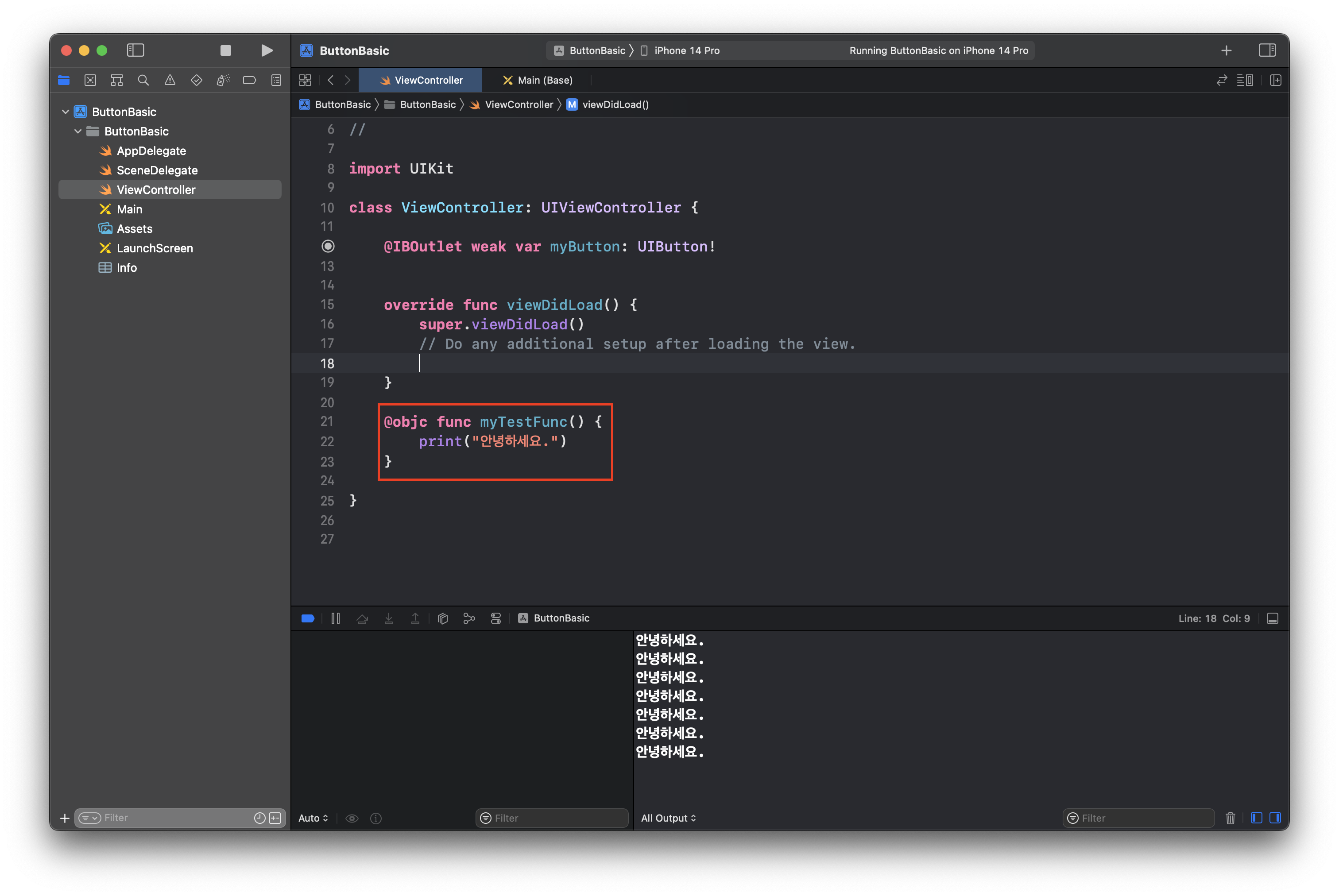
우선 'myButton'이라는 이름으로 'IBAction'을 가지고 왔습니다.

그다음은 사용하고 싶은 함수를 작성해주시고요. 저는 myTestFunc로 간단하게 print를 하겠습니다. 여기서 중요한 점은 함수 이름 앞에 '@objc'를 붙여야 한다는 것입니다. 이래야 버튼과 연결시켜줄 수 있거든요.

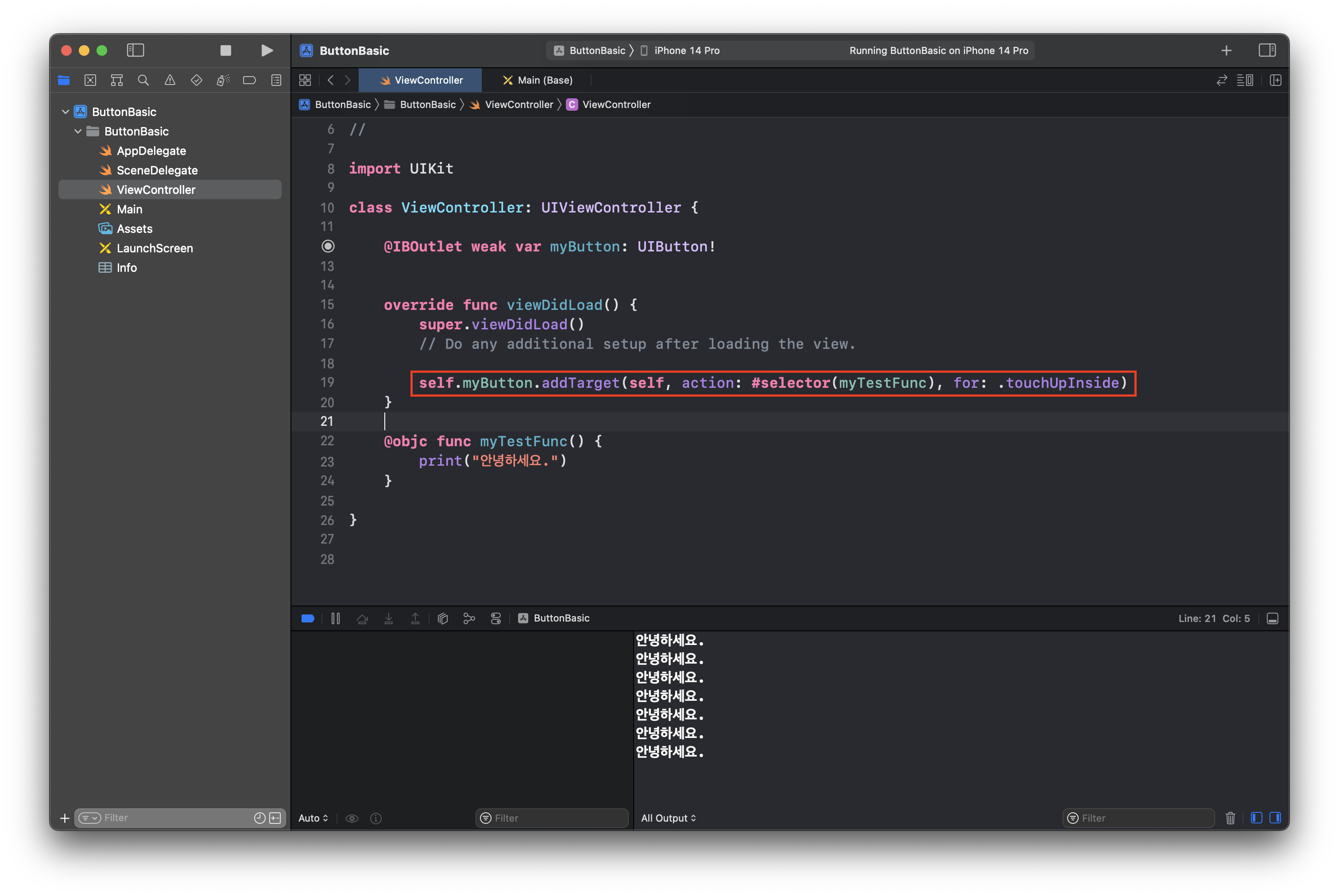
이제 addTarget을 선언해서 연결해주면 끝입니다.
버튼이름.addTarget(self, action: #selector(함수이름), for: .touchUpInside).touchUpInside말고도 다른 옵션들이 있으니 원하는 상황에 맞게 적용하면 됩니다.
[Swift] 셀렉터(Selector)란? :: Back to the Basics (tistory.com)
[Swift] 셀렉터(Selector)란?
1차 수정 : 2021/06/16 2차 수정: 2021/07/05 3차 수정: 2021/07/08 4차 수정: 2022/02/13 안녕하세요🐶 이번 시간에는 셀렉터에 대해 알아보겠습니다. 항상 Objective-C 와 관련된 개념이 나오면 막연히 어려워지
woozzang.tistory.com
'iOS Dev > UIKit' 카테고리의 다른 글
| [iOS/Swift] Carousel CollectionView / Horizontal Card View / UIKit으로 카드 뷰 구현 (0) | 2022.12.22 |
|---|---|
| [iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation (2) | 2022.12.03 |
| [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 (0) | 2022.11.08 |
| [iOS/Swift] TableView 선택 해제 기본 사용법, TableView Cell 선택 해제 기본 사용법, 색을 원래대로 되돌리기 (0) | 2022.11.05 |
| [iOS/Swift] TableView 기본 사용법, 리스트 테이블뷰에 표시하기, TableView Cell 기본 사용법 (0) | 2022.11.05 |





