| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발
- Swift
- Chrats
- Android
- PyQt
- ios
- ui
- 개발자
- Python
- modal
- Chart
- Xcode
- library
- Storyboard
- 그래프
- kotlin
- button
- 어플리케이션
- UIButton
- UIKit
- cocoapods
- alamofire
- androidstudio
- PyQt5
- Apple
- TableView
- 라이브러리
- charts
- graph
- UITableView
- Today
- Total
Jiwift
[iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 본문
안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다.

어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 괜찮고, [Shift + command + L] 단축키를 사용해서 UIKit Objects 창을 열어 줍니다.
해당 단축키를 코드 화면에서 입력하게 되면 스니펫을 선택할 수 있는 화면이 나오니 당황하지 않고 Storyboard로 이동해서 다시 단축키를 수행합니다.

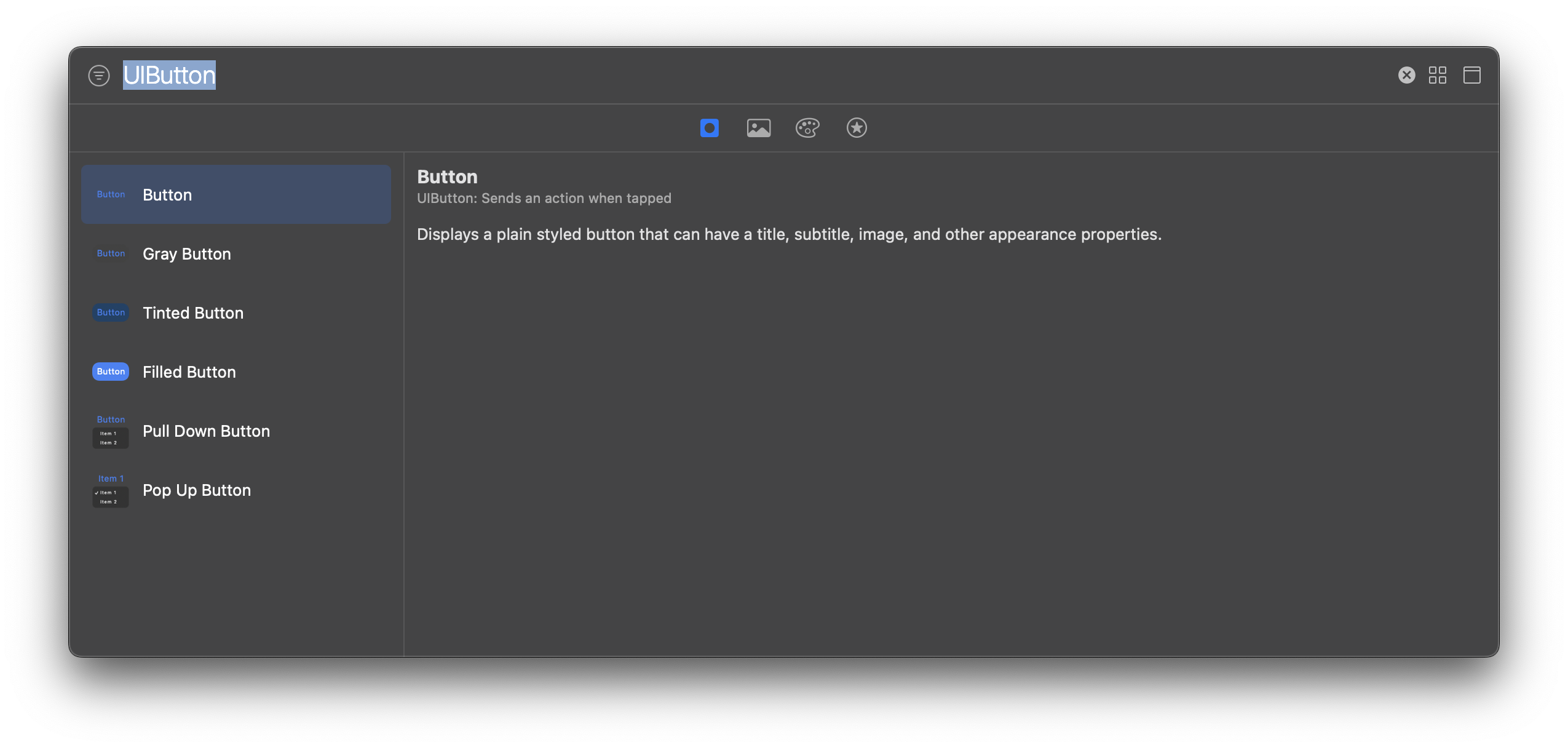
그럼 위와 같은 창이 나오는데 여기서 UIButton을 검색하면 아래 검색 결과가 나옵니다. 그리고 저 Button을 선택과 동시에 드래그하듯이 움직이면 바로 배치가 가능한 상태로 변하고 ViewController 위에 원하는 위치에 올려주면 됩니다.

그럼 이렇게 Button이 배치가 됩니다. 저는 제약조건으로 X, Y 센터를 맞추었습니다.

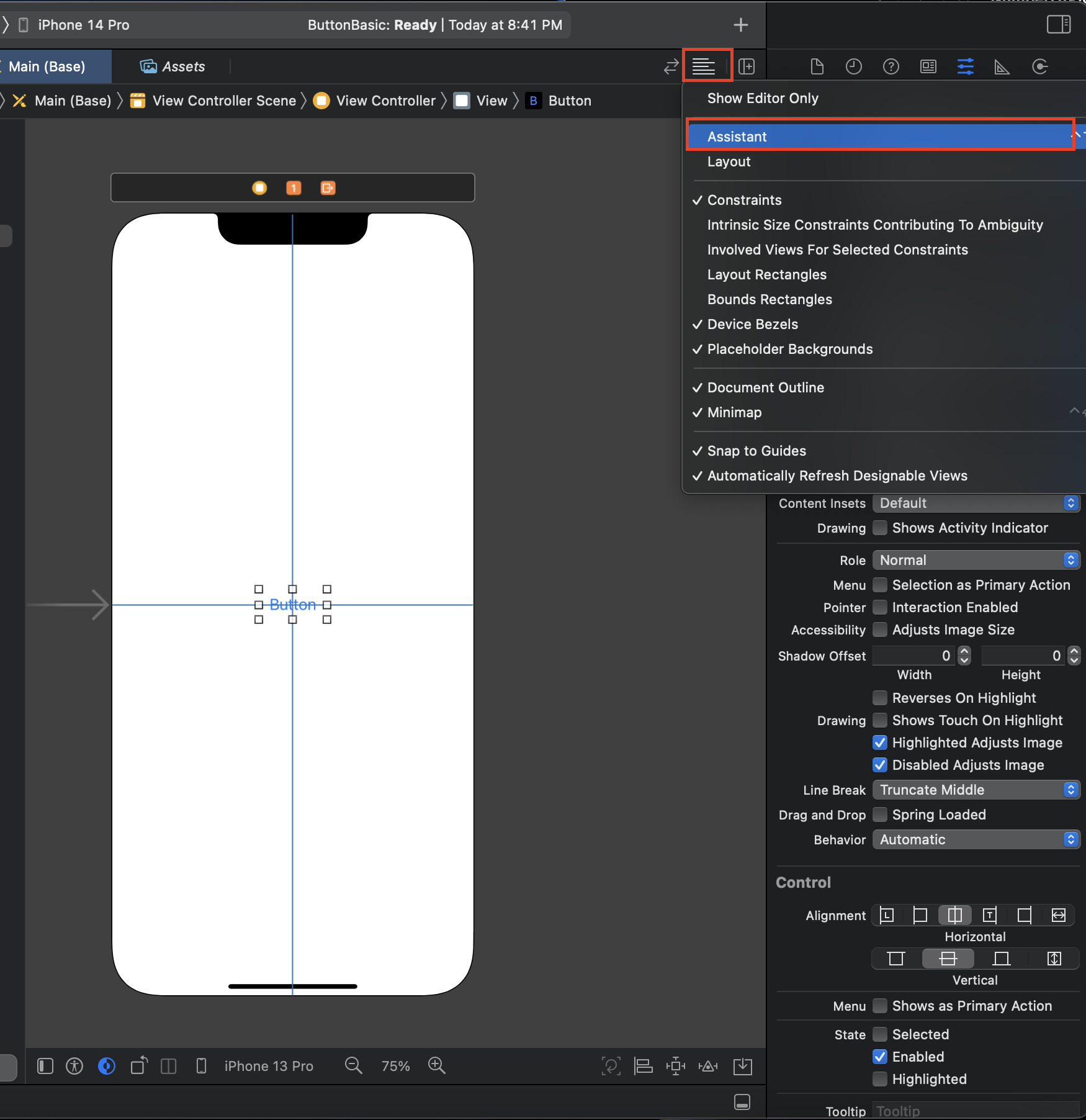
이제 ViewController Class로 이동해서 사용할 수 있게 연결을 해주어야 합니다. Xcode 화면에서 줄이 그려진 그림을 선택하고 Assistant를 선택하면 ViewController에 해당하는 Class가 바로 찾아지고 화면에 같이 나오게 됩니다. 주의할 점은 열고 싶은 ViewController를 잘 선택해주고 열어야 다른 Class가 나오는 걸 방지할 수 있습니다. 나온다고 해서 문제 되지는 않지만 귀찮으니깐..
(팁으로는 ViewController 위에 가로로 긴 직사각형 네모를 클릭하면 Assistant를 선택하면 됨)
만약 눌렀는데 빈 화면이 나온다면 Xcode를 껐다 다시 실행해주세요.

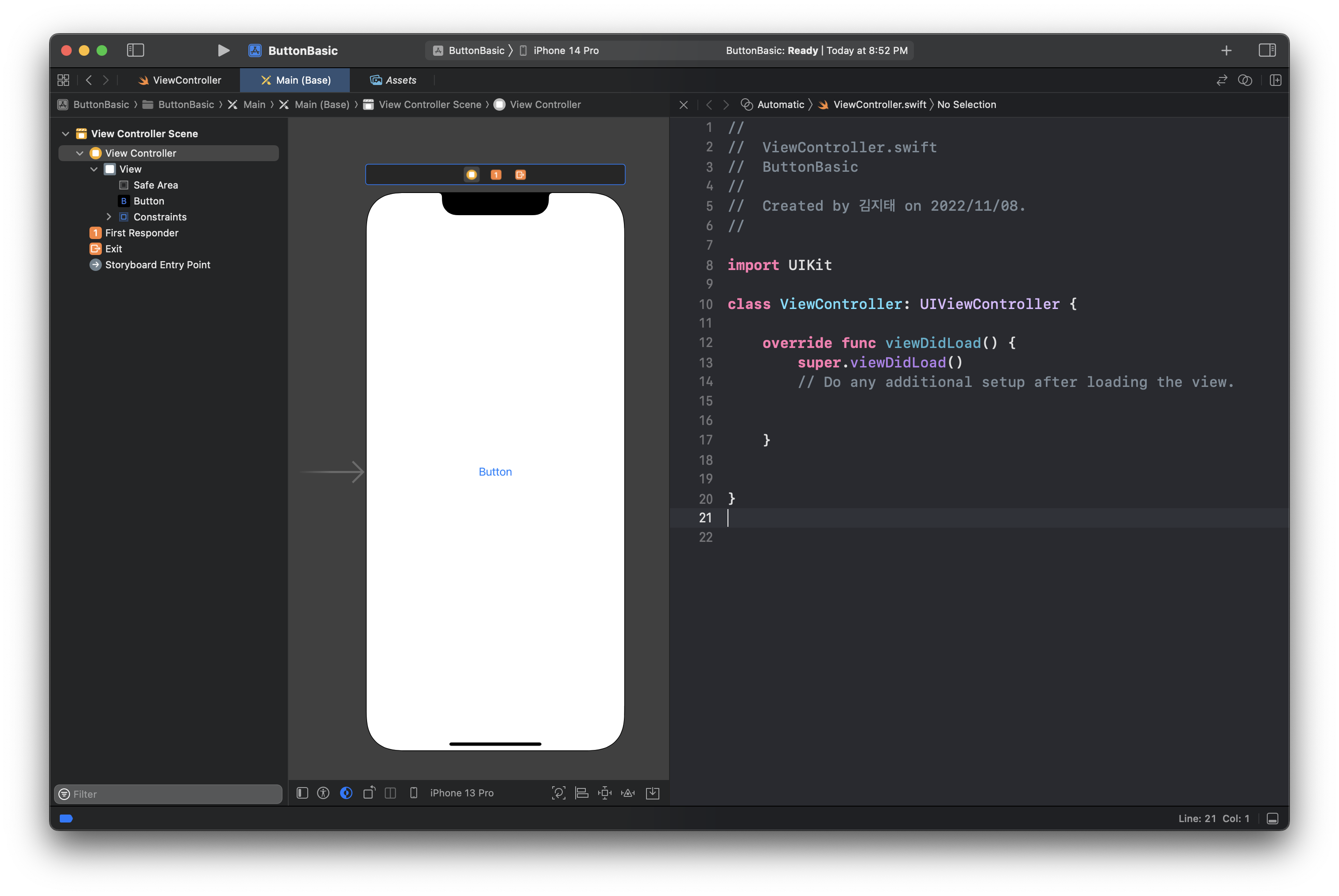
제대로 실행했다면 위와 같이 코드와 Storyboard가 나란히 같이 잘 나옵니다. 이제 여기서 Button을 사용하기 위해서는 Action을 등록해줄 겁니다.

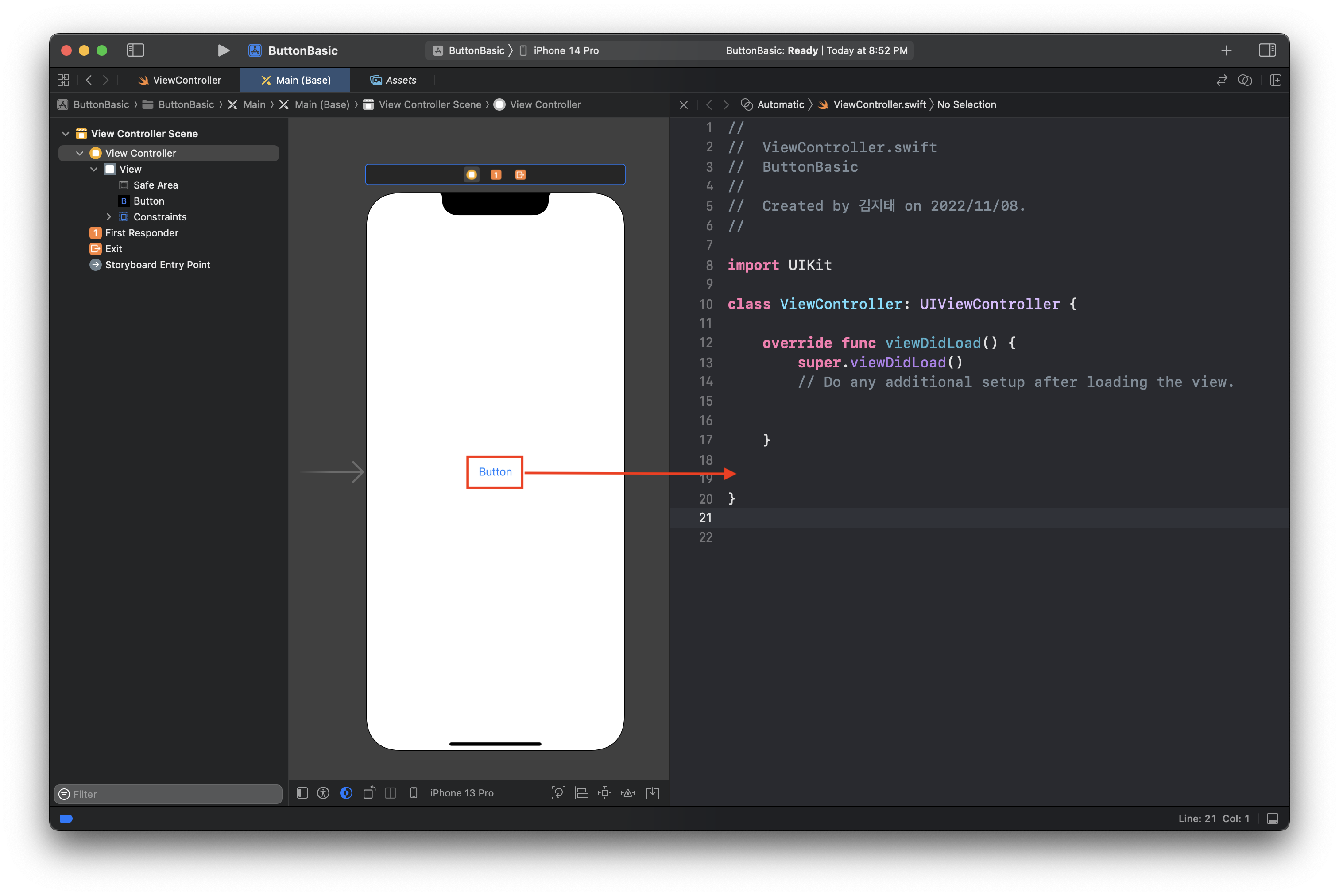
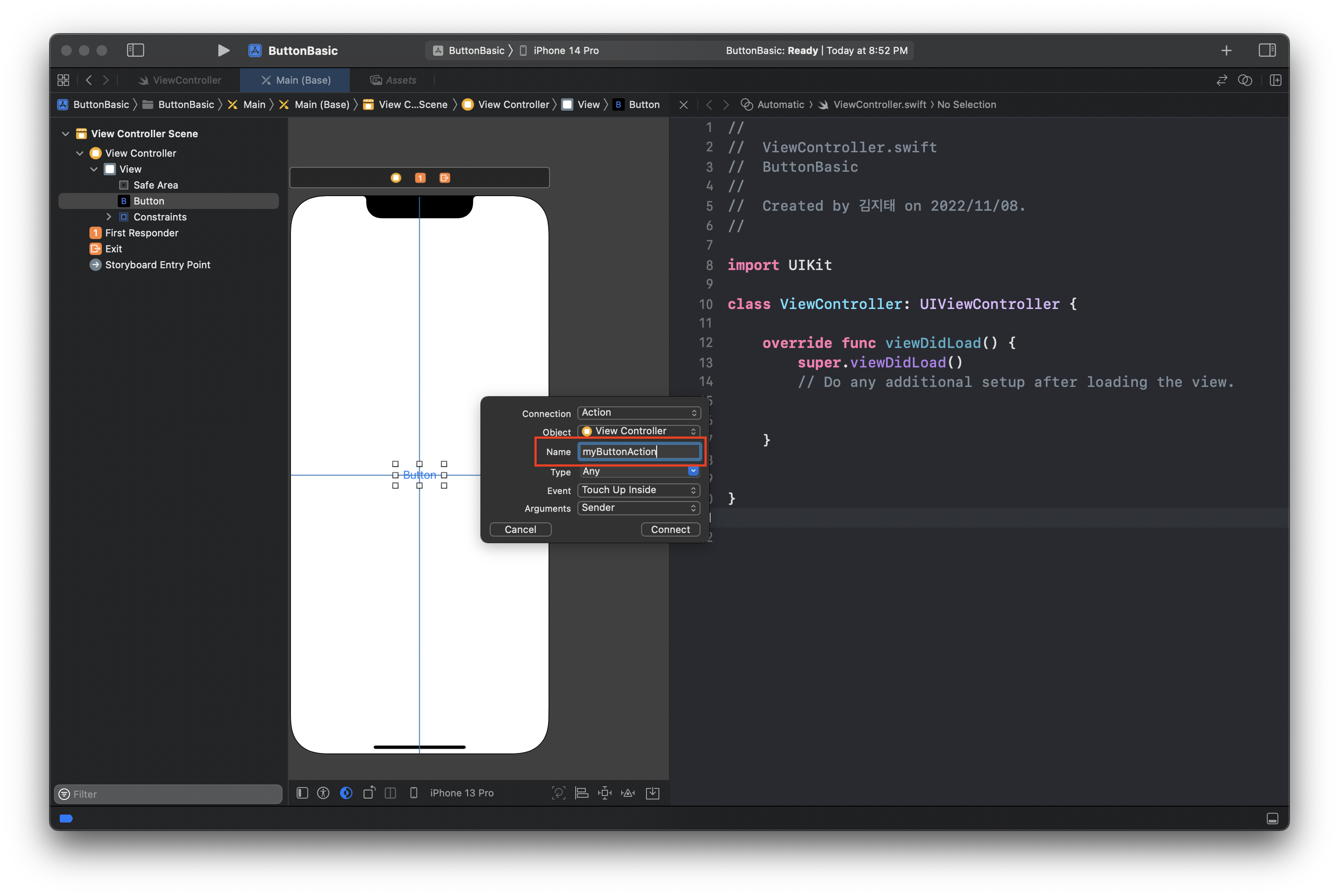
버튼을 클릭하면서 control을 누른 상태로 드래그해서 ViewController Class로 마우스를 이동시킵니다. 그럼 뭔가 자리를 잡는 듯한 행동을 보이는데 거기서 드래그하던 손을 놓게 되면

위와 같이 자리를 잡겠다고 정보를 입력해달라고 요청을 합니다. 원하는 이름을 설정하고 Connect를 누르면 Action 연결이 완료됩니다.

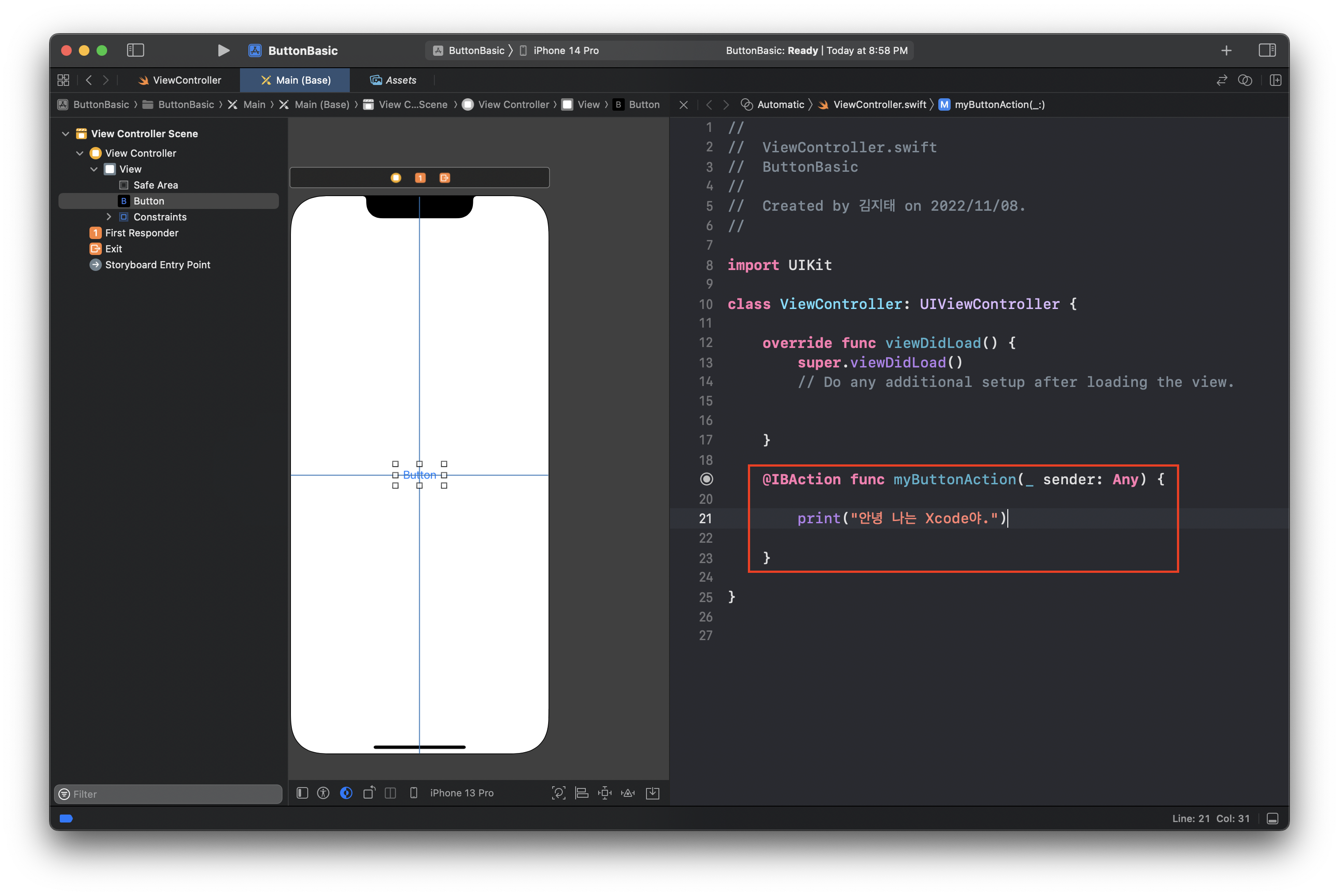
생성된 코드 블록 사이에 원하는 동작을 넣고 완료하면 됩니다.
이상 Button @IBAction 연결법이었습니다!
'iOS Dev > UIKit' 카테고리의 다른 글
| [iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation (2) | 2022.12.03 |
|---|---|
| [iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭 (0) | 2022.11.11 |
| [iOS/Swift] TableView 선택 해제 기본 사용법, TableView Cell 선택 해제 기본 사용법, 색을 원래대로 되돌리기 (0) | 2022.11.05 |
| [iOS/Swift] TableView 기본 사용법, 리스트 테이블뷰에 표시하기, TableView Cell 기본 사용법 (0) | 2022.11.05 |
| [iOS/Swift] TableView | Delegate, DataSource 메서드 정리 (0) | 2022.11.05 |





