| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cocoapods
- graph
- alamofire
- 그래프
- PyQt5
- PyQt
- ios
- Python
- kotlin
- Android
- ui
- androidstudio
- library
- charts
- TableView
- button
- UIKit
- Storyboard
- 어플리케이션
- Xcode
- Chrats
- modal
- UITableView
- Apple
- UIButton
- 개발자
- 라이브러리
- Chart
- Swift
- 개발
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 본문
[iOS/Swift] Charts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 원형 그래프
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 — Jiwift (tistory.com)
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리
jiwift.tistory.com
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 — Jiwift (tistory.com)
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시
jiwift.tistory.com
안녕하세요. 오늘은 지난 Bar와 Line 그래프에 이어서 Pie차트를 그리도록 하겠습니다. 앞에 글들을 읽으신 분들이라면 쉽게 따라올 수 있고 그래프 그리는 방법은 이제 더 이상 배울 필요가 없다고 느끼실 겁니다.

Storyboard에서 UIView를 하나 선언해주고 PieChartView를 Custom Class로 연결합시다. 그다음 코드에서 Charts를 import 하고 IBOutlet을 연결하면 준비는 끝입니다. 앞선 소개 글들에서 나왔다시피 원하는 그래프 Class를 연결한 UIView를 선언하면 끝입니다.

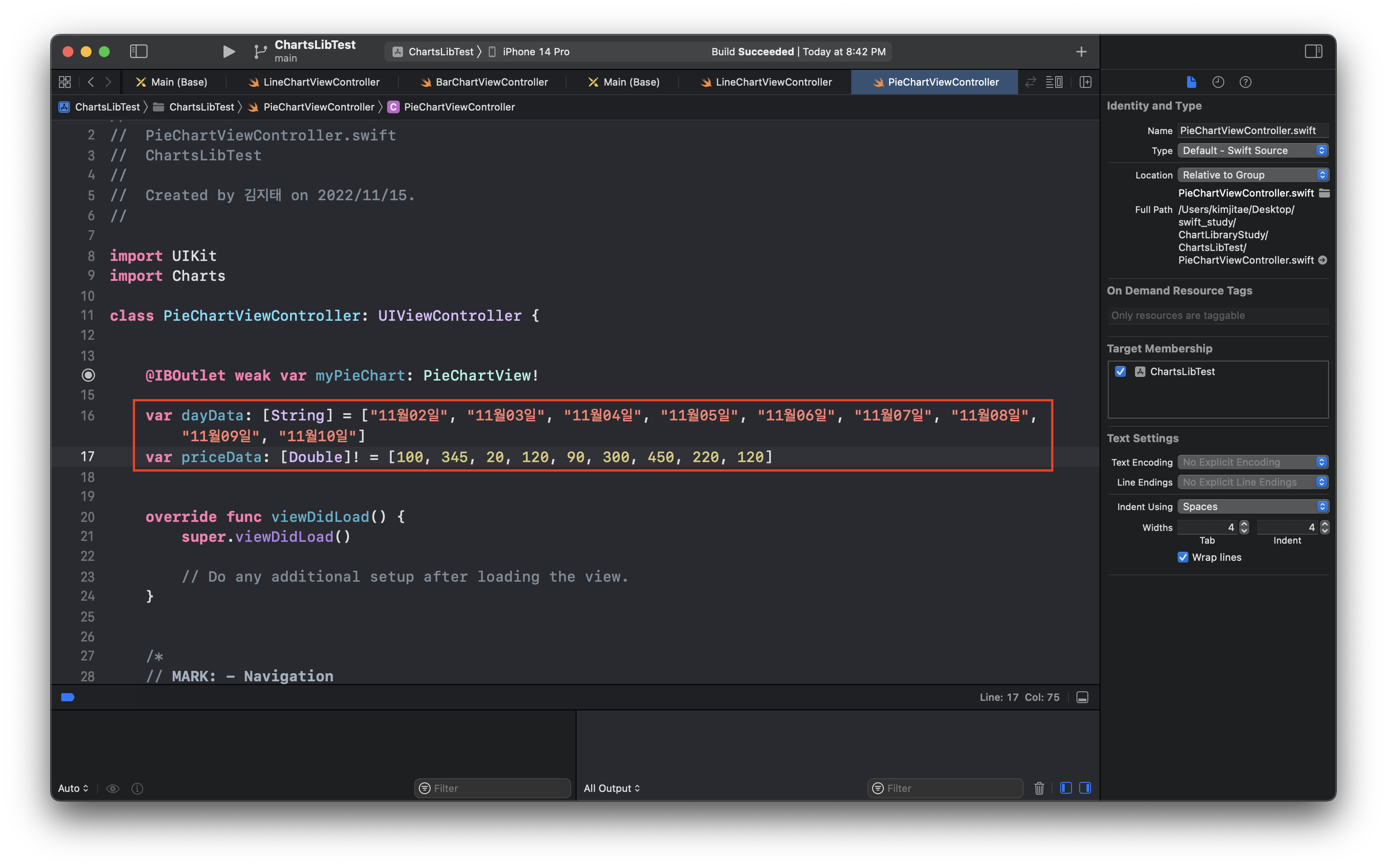
var dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
var priceData: [Double]! = [100, 345, 20, 120, 90, 300, 450, 220, 120]원하는 데이터를 선언하고.


// 기본 출력 텍스트
self.myPieChart.noDataText = "출력 데이터가 없습니다."
// 기본 출력 텍스트 폰트
self.myPieChart.noDataFont = .systemFont(ofSize: 20)
// 기본 출력 텍스트 색상
self.myPieChart.noDataTextColor = .lightGray
// Chart 뒷 배경 색상
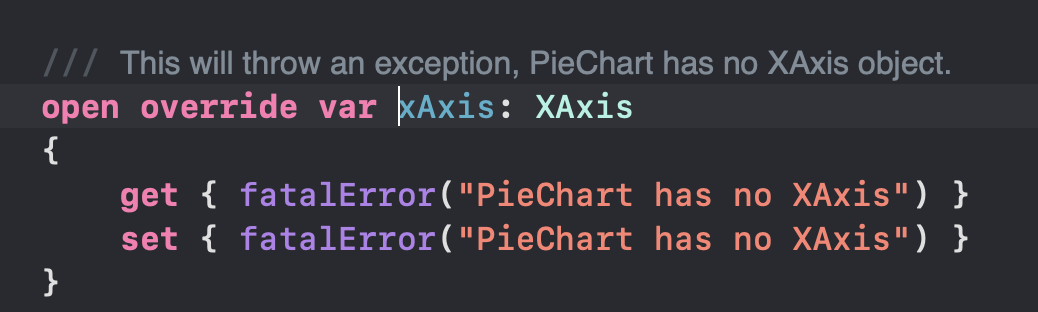
self.myPieChart.backgroundColor = .white그래프 초기 설정을 해줍니다. Pie 차트는 xAxis가 없다고합니다. 그래서 dayData는 다른 방법으로 표시해주어야 합니다.(방법은 자유)

// 데이터 적용하기
func setPieData(pieChartView: PieChartView, pieChartDataEntries: [ChartDataEntry]) {
// Entry들을 이용해 Data Set 만들기
let pieChartdataSet = PieChartDataSet(entries: pieChartDataEntries, label: "매출")
// DataSet을 차트 데이터로 넣기
let pieChartData = PieChartData(dataSet: pieChartdataSet)
// 데이터 출력
pieChartView.data = pieChartData
}
// entry 만들기
func entryData(values: [Double]) -> [ChartDataEntry] {
// entry 담을 array
var pieDataEntries: [ChartDataEntry] = []
// 담기
for i in 0 ..< values.count {
let pieDataEntry = ChartDataEntry(x: Double(i), y: values[i])
pieDataEntries.append(pieDataEntry)
}
// 반환
return pieDataEntries
}데이터를 적용하는 부분입니다. 역시 앞 그래프들과 같은 방법입니다.

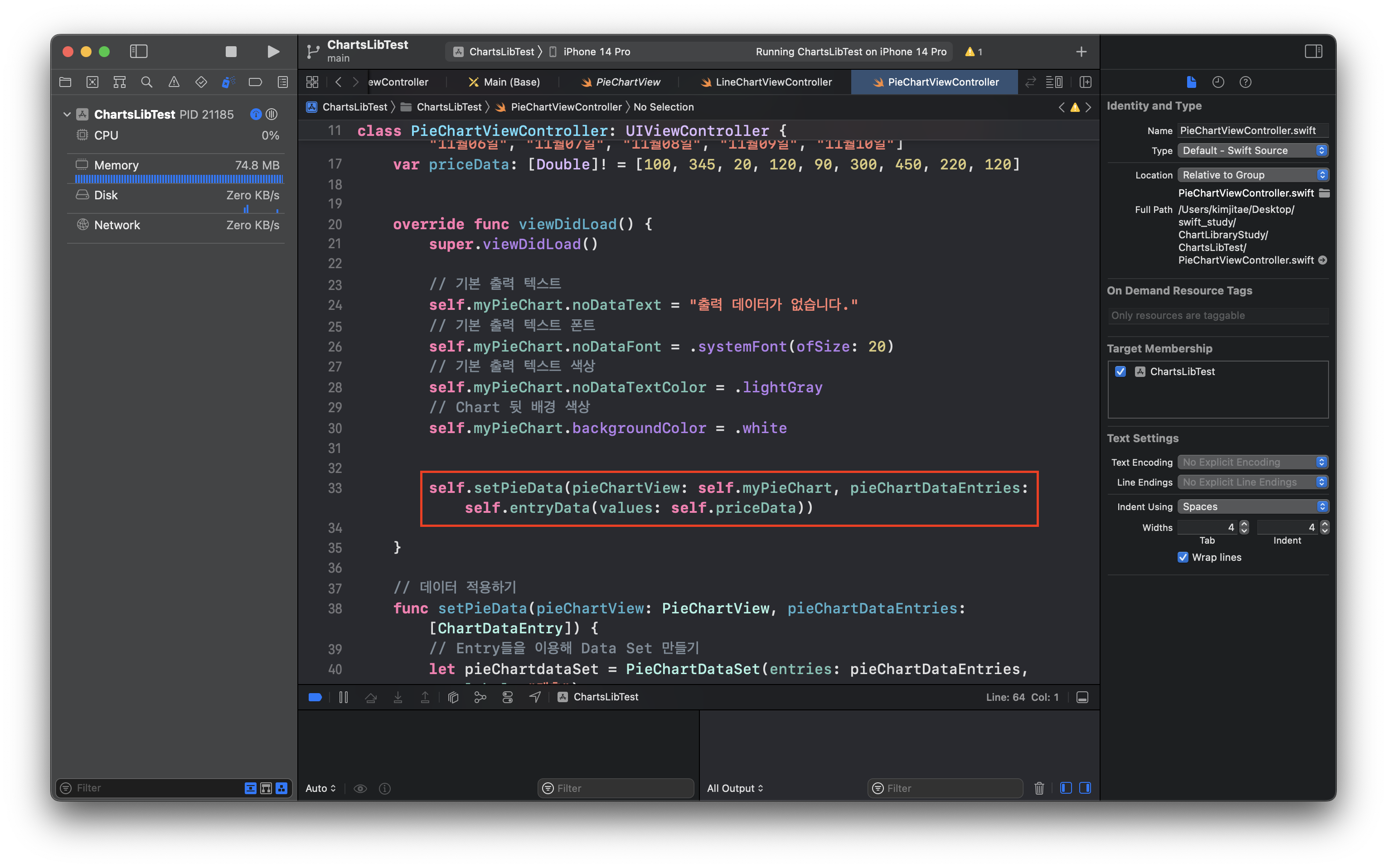
self.setPieData(pieChartView: self.myPieChart, pieChartDataEntries: self.entryData(values: self.priceData))함수 호출로 데이터를 표시하는 것으로 끝입니다.

//
// PieChartViewController.swift
// ChartsLibTest
//
// Created by 김지태 on 2022/11/15.
//
import UIKit
import Charts
class PieChartViewController: UIViewController {
@IBOutlet weak var myPieChart: PieChartView!
var dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
var priceData: [Double]! = [100, 345, 20, 120, 90, 300, 450, 220, 120]
override func viewDidLoad() {
super.viewDidLoad()
// 기본 출력 텍스트
self.myPieChart.noDataText = "출력 데이터가 없습니다."
// 기본 출력 텍스트 폰트
self.myPieChart.noDataFont = .systemFont(ofSize: 20)
// 기본 출력 텍스트 색상
self.myPieChart.noDataTextColor = .lightGray
// Chart 뒷 배경 색상
self.myPieChart.backgroundColor = .white
self.setPieData(pieChartView: self.myPieChart, pieChartDataEntries: self.entryData(values: self.priceData))
}
// 데이터 적용하기
func setPieData(pieChartView: PieChartView, pieChartDataEntries: [ChartDataEntry]) {
// Entry들을 이용해 Data Set 만들기
let pieChartdataSet = PieChartDataSet(entries: pieChartDataEntries, label: "매출")
// DataSet을 차트 데이터로 넣기
let pieChartData = PieChartData(dataSet: pieChartdataSet)
// 데이터 출력
pieChartView.data = pieChartData
}
// entry 만들기
func entryData(values: [Double]) -> [ChartDataEntry] {
// entry 담을 array
var pieDataEntries: [ChartDataEntry] = []
// 담기
for i in 0 ..< values.count {
let pieDataEntry = ChartDataEntry(x: Double(i), y: values[i])
pieDataEntries.append(pieDataEntry)
}
// 반환
return pieDataEntries
}
}'라이브러리 > DGCharts' 카테고리의 다른 글
| [iOS/Swift] DGCharts 그래프 라이브러리 범례 삭제 | charts graph remove legend (0) | 2022.11.22 |
|---|---|
| [iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data (0) | 2022.11.21 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 (0) | 2022.11.13 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 (0) | 2022.11.12 |
| [iOS/Swift] DGCharts 그래프 라이브러리 설치 SPM, Swift Package Manager (0) | 2022.11.07 |





