| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발자
- PyQt
- graph
- Chart
- Xcode
- kotlin
- 그래프
- Chrats
- 라이브러리
- TableView
- PyQt5
- Storyboard
- 어플리케이션
- modal
- ui
- ios
- androidstudio
- UIButton
- cocoapods
- UIKit
- charts
- library
- Android
- Swift
- button
- 개발
- Python
- UITableView
- Apple
- alamofire
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 본문
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리를 소개한다는 게 생각보다는 쉽지 않다고 판단됩니다. 왜냐하면! 차트를 기본적으로 표시하고 나면 전부 각자 디자인에 따라서 커스텀을 하러 떠나야 하거든요.. ㅋㅋ 그래서 저는 경험한 내용을 풀어나가면서 라이브러리 글을 작성해볼 생각입니다.
몇 명 잘 안 사용할 것 같지만 그래도 누군가에게 도움이 될 수 있으면 좋겠네요.
우선 앞 글들을 확인하고 싶으신 분들은 아래 목록을 확인해주세요.
'라이브러리/Charts' 카테고리의 글 목록 — Jiwift (tistory.com)
'라이브러리/Charts' 카테고리의 글 목록
iOS Developer, Swift, UIKit, 라이브러리 공부와 공유
jiwift.tistory.com
Bar Chart 표시를 먼저 해볼 생각인데, 사실 이게 제일 길고 복잡합니다. 이 작업 후로는 전부 메서드를 가지고 혹은 라이브러리 코드를 가지고 커스텀하는 작업이 엄청 길게 소요됩니다.

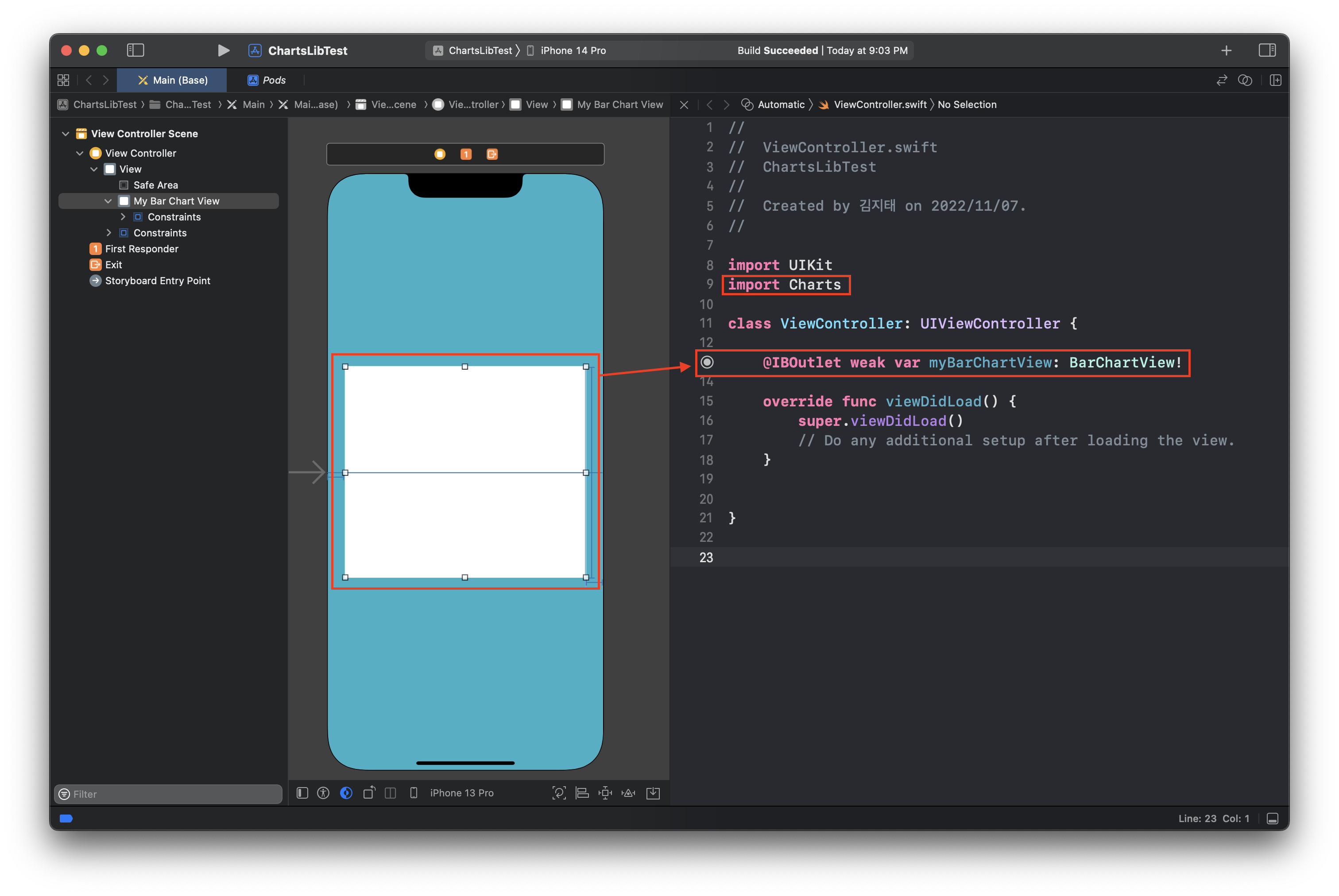
우선 프로젝트를 열고 사용하고 싶은 ViewController에 UIView를 배치하고 원하는 위치와 크기를 잡아줍니다. 그다음 UIView Class를 BarChartView로 변경해줍니다.(class를 연결하고 Enter를 눌러주는 게 확실하고 좋습니다. 습관화되시길..) 이 글을 읽는 분들은 여기까지는 문제없이 따라오실 거라 생각됩니다.
(지난 시간에 SPM으로 설치하고 이번엔 Pod을 사용한 나)

import ChartsChartView를 ViewController Class에 IBOutlet으로 등록합니다. 그리고 Charts를 import 해줍니다. 여기까지 왔으면 일단 Storyboard는 치우고 Swift 코드만 봅시다.


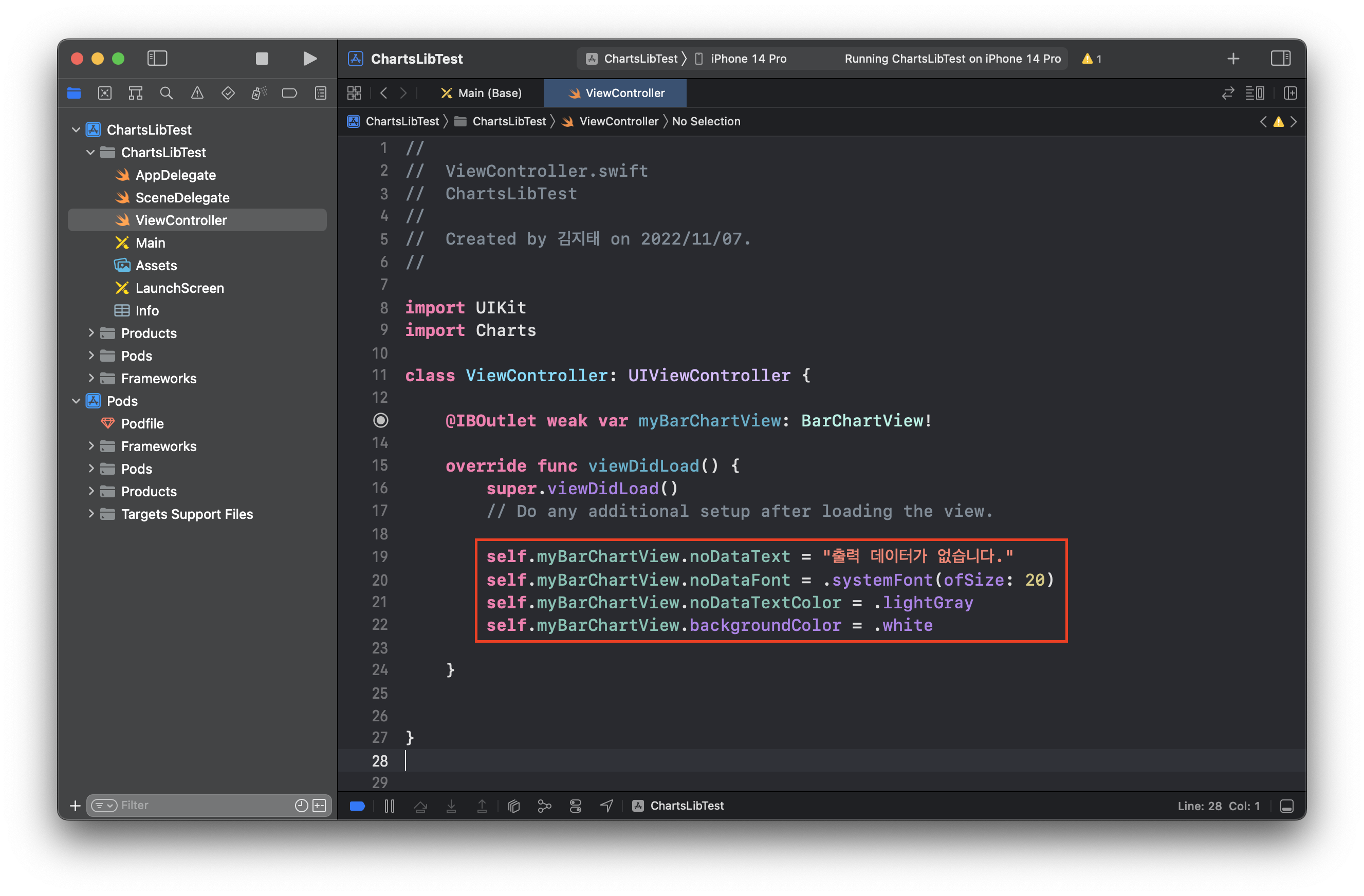
self.myBarChartView.noDataText = "출력 데이터가 없습니다."
self.myBarChartView.noDataFont = .systemFont(ofSize: 20)
self.myBarChartView.noDataTextColor = .lightGray
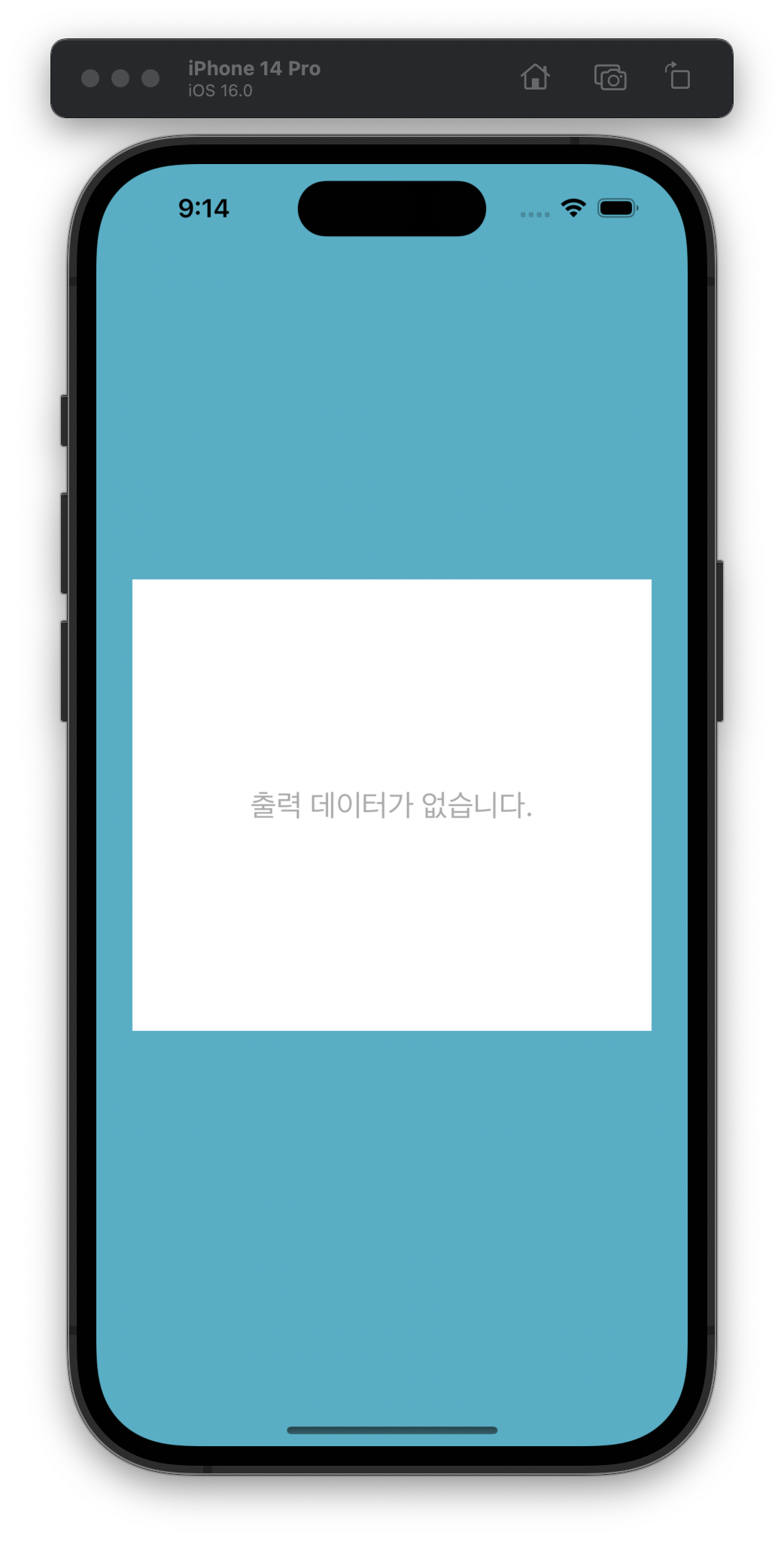
self.myBarChartView.backgroundColor = .white데이터가 없을 때를 위해서 기본 설정을 해줍니다. 메소드 이름들을 보면 명확하게 알 수 있어서 좋습니다. 실행 결과도 확실합니다. 글을 작성하기 위해서 backgroundColor를 white로 줬는데, 안 주면 투명한 배경이 기본입니다.
let dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
let priceData: [Double] = [100, 345, 20, 120, 90, 300, 450, 220, 120]임시로 사용할 데이터를 생성해줍니다. 출력하고 싶은 데이터 값은 Double 타입이어야합니다. 그리고 데이터 구분은 String 타입 이어야 하고요.
// entry 만들기
func entryData(values: [Double]) -> [BarChartDataEntry] {
var barDataEntries: [BarChartDataEntry] = []
for i in 0 ..< values.count {
let barDataEntry = BarChartDataEntry(x: Double(i), y: values[i])
barDataEntries.append(barDataEntry)
}
return barDataEntries
}생성한 데이터를 가지고 entry를 만드는 함수를 선언합니다. 일단 복사 붙여 넣기로 코드로 가지고 갑니다.
func setBarData(barChartView: BarChartView, barChartDataEntries: [BarChartDataEntry]) {
let barChartdataSet = BarChartDataSet(entries: barChartDataEntries, label: "매출")
let barChartData = BarChartData(dataSet: barChartdataSet)
barChartView.data = barChartData
}entry를 받아서 dataset을 구성하고 data에 담아서 Chart에 넣어줍니다.
여기까지 오면 끝입니다. 우선 BarChart로 사용하고 싶은 UIView를 그리고 chart class를 상속시켜줍니다. 그리고 받은 데이터를 이용해서 entry를 생성하고 entry를 dataset에 담아서 data로 만들어서 Chart로 넘겨줍니다.
// 요일 표시하기
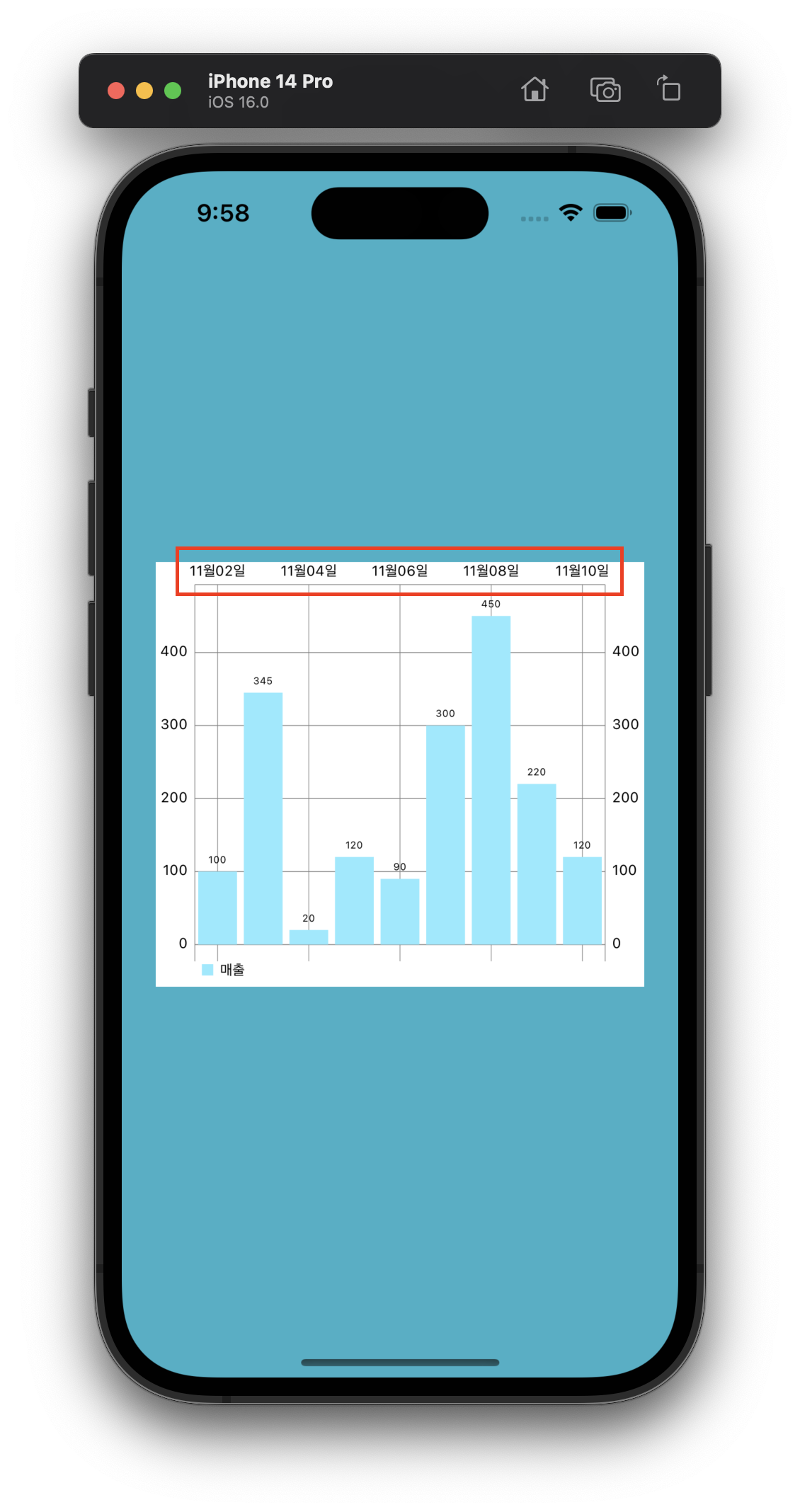
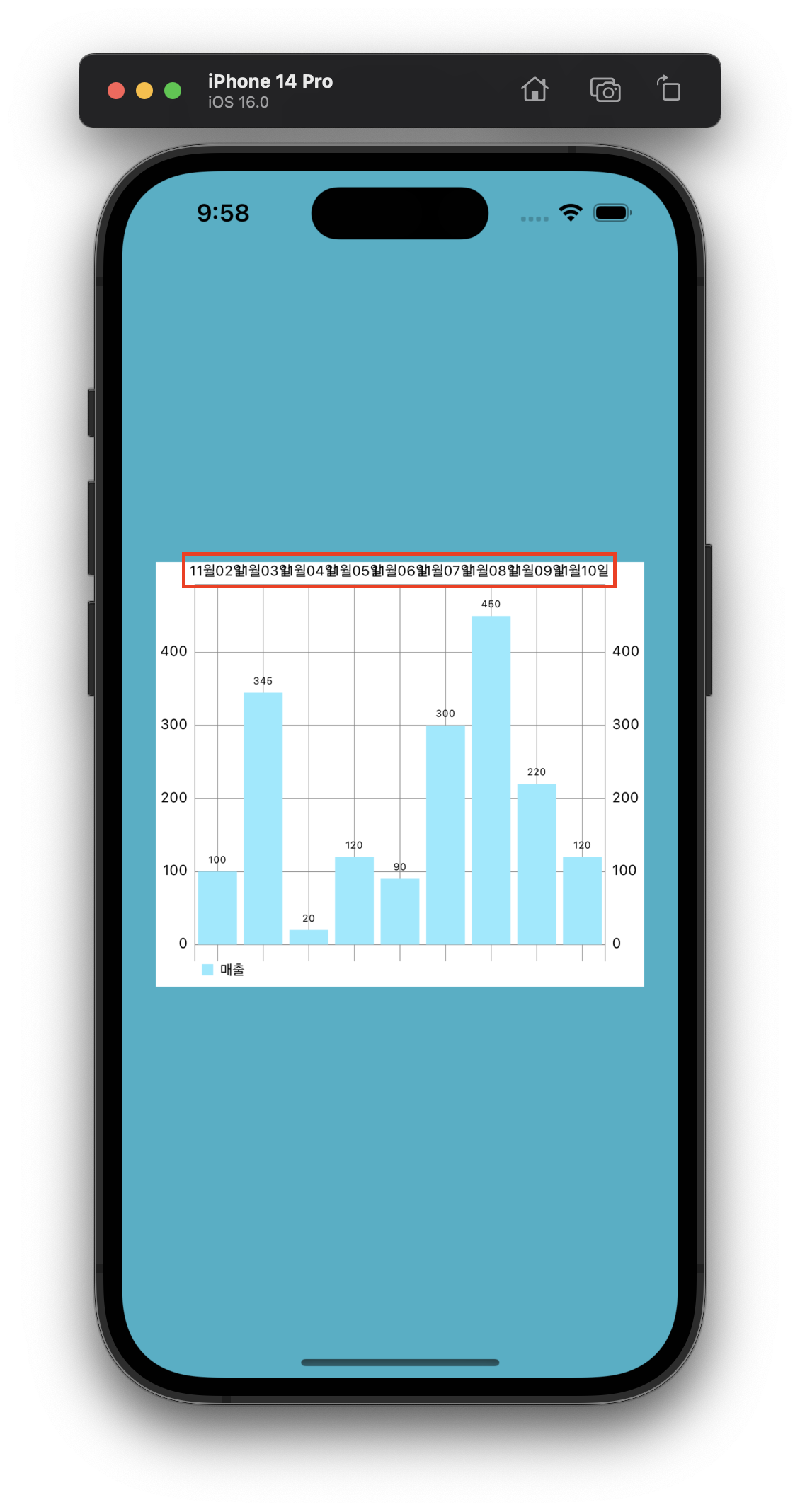
self.myBarChartView.xAxis.valueFormatter = IndexAxisValueFormatter(values: dayData)
// 요일 개수만큼 표시하기
self.myBarChartView.xAxis.setLabelCount(priceData.count, force: false)확인하기 전에 잠깐 두줄을 더 넣어줄 겁니다.
아래는 설명입니다.



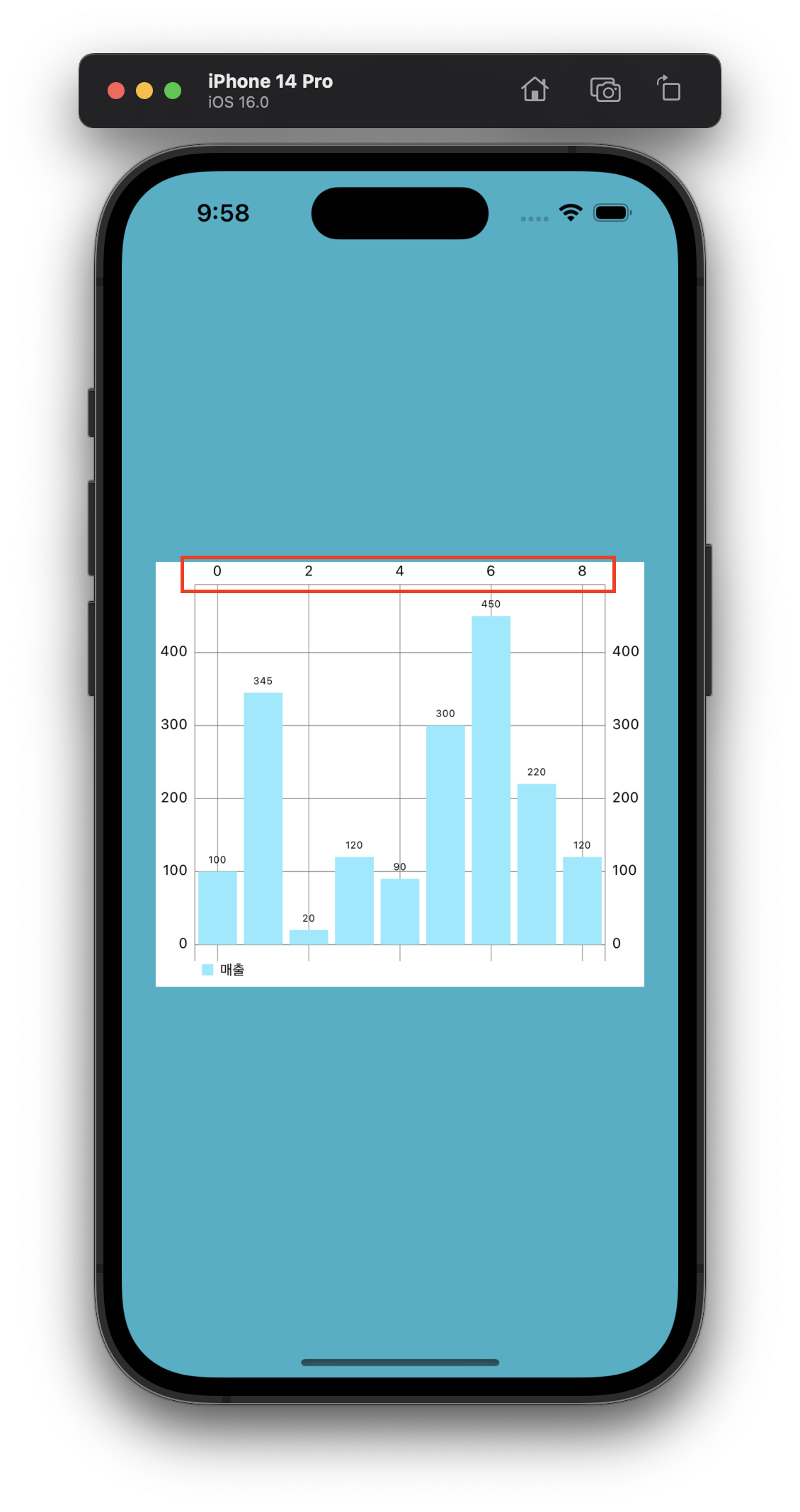
왼쪽 : 기본 옵션 | 가운데 : valueFormatter | 오른쪽 : valueFormatter + setLabelCount
valueFormatter : value 마다 구분하기 위한 문구? 예) 요일, 이름
setLabelCount : 이걸 해줘야 모든 Value자리에 맞게 valueFormatter가 설정됩니다.
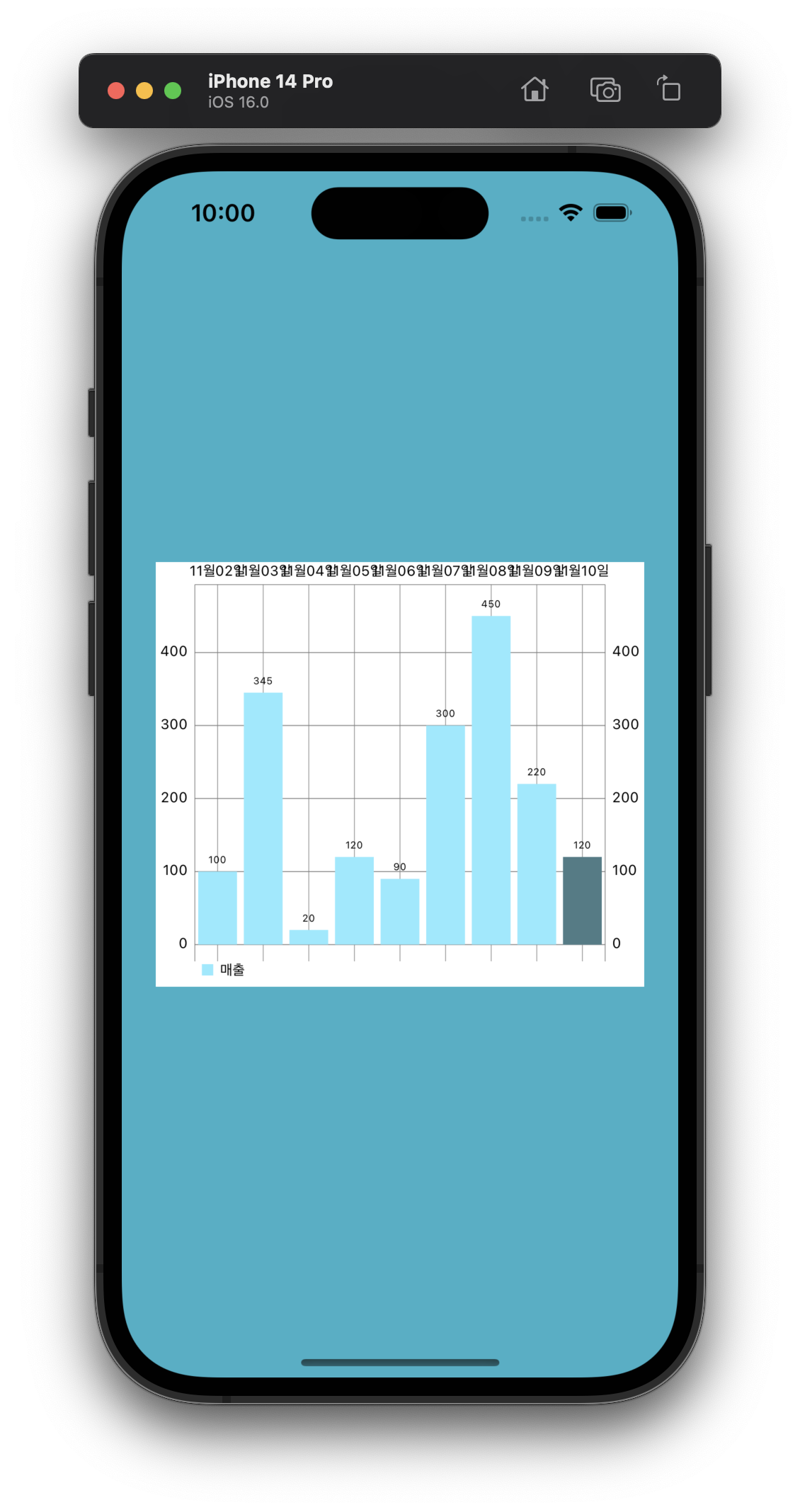
self.setBarData(barChartView: self.myBarChartView, barChartDataEntries: self.entryData(values: self.priceData))만들어준 두 함수와 Chart를 사용해줍니다.

최종 결과입니다. 제가 하나를 터치해서 선택된 모습입니다.
이번 시간에는 제일 기본인 Bar Chart를 출력해보았습니다. 어떻게 보면 간단하면서도 해줄 처리들이 많은데요. 여기까지 했으면 이제 커스텀을 열심히 달릴 시간입니다. ㅋㅋ 읽어주셔서 감사하고 다음 시간에는 LineChart를 그려보도록 하겠습니다.
아래는 사용한 코드 전문입니다.
//
// ViewController.swift
// ChartsLibTest
//
// Created by 김지태 on 2022/11/07.
//
import UIKit
import Charts
class ViewController: UIViewController {
// 차트 연결
@IBOutlet weak var myBarChartView: BarChartView!
// 구분값
var dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
// 데이터
var priceData: [Double]! = [100, 345, 20, 120, 90, 300, 450, 220, 120]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 기본 문구
self.myBarChartView.noDataText = "출력 데이터가 없습니다."
// 기본 문구 폰트
self.myBarChartView.noDataFont = .systemFont(ofSize: 20)
// 기본 문구 색상
self.myBarChartView.noDataTextColor = .lightGray
// 차트 기본 뒷 배경색
self.myBarChartView.backgroundColor = .white
// 구분값 보이기
self.myBarChartView.xAxis.valueFormatter = IndexAxisValueFormatter(values: dayData)
// 구분값 모두 보이기
self.myBarChartView.xAxis.setLabelCount(priceData.count, force: false)
// 생성한 함수 사용해서 데이터 적용
self.setBarData(barChartView: self.myBarChartView, barChartDataEntries: self.entryData(values: self.priceData))
}
// 데이터셋 만들고 차트에 적용하기
func setBarData(barChartView: BarChartView, barChartDataEntries: [BarChartDataEntry]) {
// 데이터 셋 만들기
let barChartdataSet = BarChartDataSet(entries: barChartDataEntries, label: "매출")
// 차트 데이터 만들기
let barChartData = BarChartData(dataSet: barChartdataSet)
// 데이터 차트에 적용
barChartView.data = barChartData
}
// entry 만들기
func entryData(values: [Double]) -> [BarChartDataEntry] {
// 엔트리들 만들기
var barDataEntries: [BarChartDataEntry] = []
// 데이터 값 만큼 엔트리 생성
for i in 0 ..< values.count {
let barDataEntry = BarChartDataEntry(x: Double(i), y: values[i])
barDataEntries.append(barDataEntry)
}
// 엔트리들 반환
return barDataEntries
}
}'라이브러리 > DGCharts' 카테고리의 다른 글
| [iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data (0) | 2022.11.21 |
|---|---|
| [iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 (0) | 2022.11.15 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 (0) | 2022.11.13 |
| [iOS/Swift] DGCharts 그래프 라이브러리 설치 SPM, Swift Package Manager (0) | 2022.11.07 |
| [iOS/Swift] DGCharts 그래프 라이브러리 소개 (0) | 2022.11.07 |





