| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- cocoapods
- modal
- Chrats
- 라이브러리
- kotlin
- 개발자
- charts
- 그래프
- Swift
- Apple
- Xcode
- 개발
- UIButton
- PyQt5
- ios
- library
- button
- Chart
- ui
- alamofire
- Storyboard
- TableView
- PyQt
- 어플리케이션
- Python
- androidstudio
- Android
- UIKit
- graph
- UITableView
Archives
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 본문
반응형
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시간에는 코드만 소개하고 지나가도록 하겠습니다.
Storyboard부터 보고 싶으신 분은 지난 Bar 차트 글을 참고해주세요.
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 — Jiwift (tistory.com)
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리
jiwift.tistory.com

import Charts우선 라이브러리를 import 해줍니다.
var dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
var priceData: [Double]! = [100, 345, 20, 120, 90, 300, 450, 220, 120]그리고 데이터입니다. 지난 시간에도 언급했듯이 표시하고 싶은 Value는 Double 형식이어야 합니다.
// 기본 출력 텍스트
self.myLineChart.noDataText = "출력 데이터가 없습니다."
// 기본 출력 텍스트 폰트
self.myLineChart.noDataFont = .systemFont(ofSize: 20)
// 기본 출력 텍스트 색상
self.myLineChart.noDataTextColor = .lightGray
// Chart 뒷 배경 색상
self.myLineChart.backgroundColor = .white
// 값마다 구분하고 싶은 valueFormatter 예) 날짜, 이름
self.myLineChart.xAxis.valueFormatter = IndexAxisValueFormatter(values: dayData)
// 값마다 구분하고 싶은 valueFormatter를 개수만큼 출력
self.myLineChart.xAxis.setLabelCount(priceData.count, force: false)기본 설정입니다. 아래에서 valueFormatter와 setLabelCount 설명은 Bar 차트 글을 참고해주세요.
// 데이터 적용하기
func setLineData(lineChartView: LineChartView, lineChartDataEntries: [ChartDataEntry]) {
// Entry들을 이용해 Data Set 만들기
let lineChartdataSet = LineChartDataSet(entries: lineChartDataEntries, label: "매출")
// DataSet을 차트 데이터로 넣기
let lineChartData = LineChartData(dataSet: lineChartdataSet)
// 데이터 출력
lineChartView.data = lineChartData
}
// entry 만들기
func entryData(values: [Double]) -> [ChartDataEntry] {
// entry 담을 array
var lineDataEntries: [ChartDataEntry] = []
// 담기
for i in 0 ..< values.count {
let lineDataEntry = ChartDataEntry(x: Double(i), y: values[i])
lineDataEntries.append(lineDataEntry)
}
// 반환
return lineDataEntries
}데이터를 출력하기 위한 함수입니다. 복사 붙여 넣기 하면 됩니다.
self.setLineData(lineChartView: self.myLineChart, lineChartDataEntries: self.entryData(values: self.priceData))함수 실행입니다.

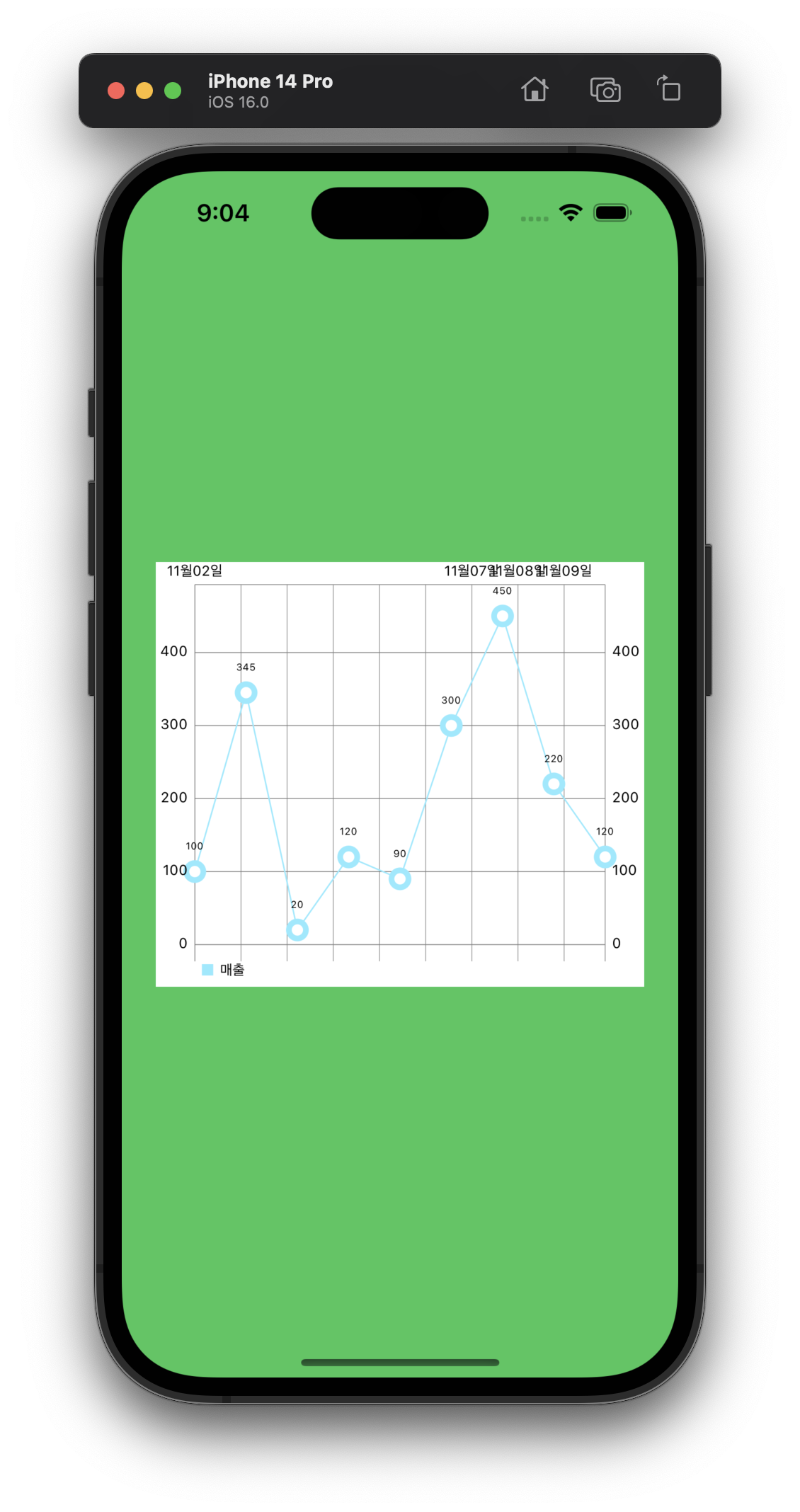
완성 결과입니다.
//
// LineChartViewController.swift
// ChartsLibTest
//
// Created by 김지태 on 2022/11/10.
//
import UIKit
import Charts
class LineChartViewController: UIViewController {
@IBOutlet weak var myLineChart: LineChartView!
var dayData: [String] = ["11월02일", "11월03일", "11월04일", "11월05일", "11월06일", "11월07일", "11월08일", "11월09일", "11월10일"]
var priceData: [Double]! = [100, 345, 20, 120, 90, 300, 450, 220, 120]
override func viewDidLoad() {
super.viewDidLoad()
// 기본 출력 텍스트
self.myLineChart.noDataText = "출력 데이터가 없습니다."
// 기본 출력 텍스트 폰트
self.myLineChart.noDataFont = .systemFont(ofSize: 20)
// 기본 출력 텍스트 색상
self.myLineChart.noDataTextColor = .lightGray
// Chart 뒷 배경 색상
self.myLineChart.backgroundColor = .white
// 값마다 구분하고 싶은 valueFormatter 예) 날짜, 이름
self.myLineChart.xAxis.valueFormatter = IndexAxisValueFormatter(values: dayData)
// 값마다 구분하고 싶은 valueFormatter를 개수만큼 출력
self.myLineChart.xAxis.setLabelCount(priceData.count, force: false)
self.setLineData(lineChartView: self.myLineChart, lineChartDataEntries: self.entryData(values: self.priceData))
}
// 데이터 적용하기
func setLineData(lineChartView: LineChartView, lineChartDataEntries: [ChartDataEntry]) {
// Entry들을 이용해 Data Set 만들기
let lineChartdataSet = LineChartDataSet(entries: lineChartDataEntries, label: "매출")
// DataSet을 차트 데이터로 넣기
let lineChartData = LineChartData(dataSet: lineChartdataSet)
// 데이터 출력
lineChartView.data = lineChartData
}
// entry 만들기
func entryData(values: [Double]) -> [ChartDataEntry] {
// entry 담을 array
var lineDataEntries: [ChartDataEntry] = []
// 담기
for i in 0 ..< values.count {
let lineDataEntry = ChartDataEntry(x: Double(i), y: values[i])
lineDataEntries.append(lineDataEntry)
}
// 반환
return lineDataEntries
}
}반응형
'라이브러리 > DGCharts' 카테고리의 다른 글
| [iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data (0) | 2022.11.21 |
|---|---|
| [iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 (0) | 2022.11.15 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 (0) | 2022.11.12 |
| [iOS/Swift] DGCharts 그래프 라이브러리 설치 SPM, Swift Package Manager (0) | 2022.11.07 |
| [iOS/Swift] DGCharts 그래프 라이브러리 소개 (0) | 2022.11.07 |





