| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Python
- Chart
- cocoapods
- Apple
- UIKit
- Xcode
- Swift
- library
- Storyboard
- kotlin
- button
- 그래프
- 라이브러리
- PyQt
- 개발자
- TableView
- 개발
- 어플리케이션
- Chrats
- UIButton
- Android
- modal
- alamofire
- PyQt5
- ui
- ios
- androidstudio
- UITableView
- graph
- charts
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data 본문
[iOS/Swift] DGCharts 그래프 라이브러리 데이터 값 없을 때 화면 커스텀 / charts graph no data
지위프트 2022. 11. 21. 20:20[iOS/Swift] Charts 그래프 라이브러리 데이터 값없을 때 화면 커스텀 / charts graph no data

우리는 데이터가 없는 상황에서도 어플리케이션이 잘 돌아가야 합니다. 그 상황을 대비해서 어떻게 할 수 있을지 알아보도록 하겠습니다.
여기서는 Charts 라이브러리 기본 기능을 사용할 예정이지만 정답이 아닐 수 있기 때문에 생각을 통해서 어떤 표현이 가능한지 나열해보겠습니다.
1. Charts 라이브러리 기본 기능을 사용한다.
2. Alert를 사용해서 사용자에게 알린다.
3. 그래프가 메인 화면이라면 Alert를 사용해 알리고 화면을 나간다.
4. TableView안에 그래프가 있다면 다른 데이터가 없을 때를 대비한 Cell을 불러와서 보여준다.
위 방법 외에도 다양하게 대처를 할 수 있을겁니다. 하지만 오늘은 Charts 시간이니 1번 방법을 알아보겠습니다.

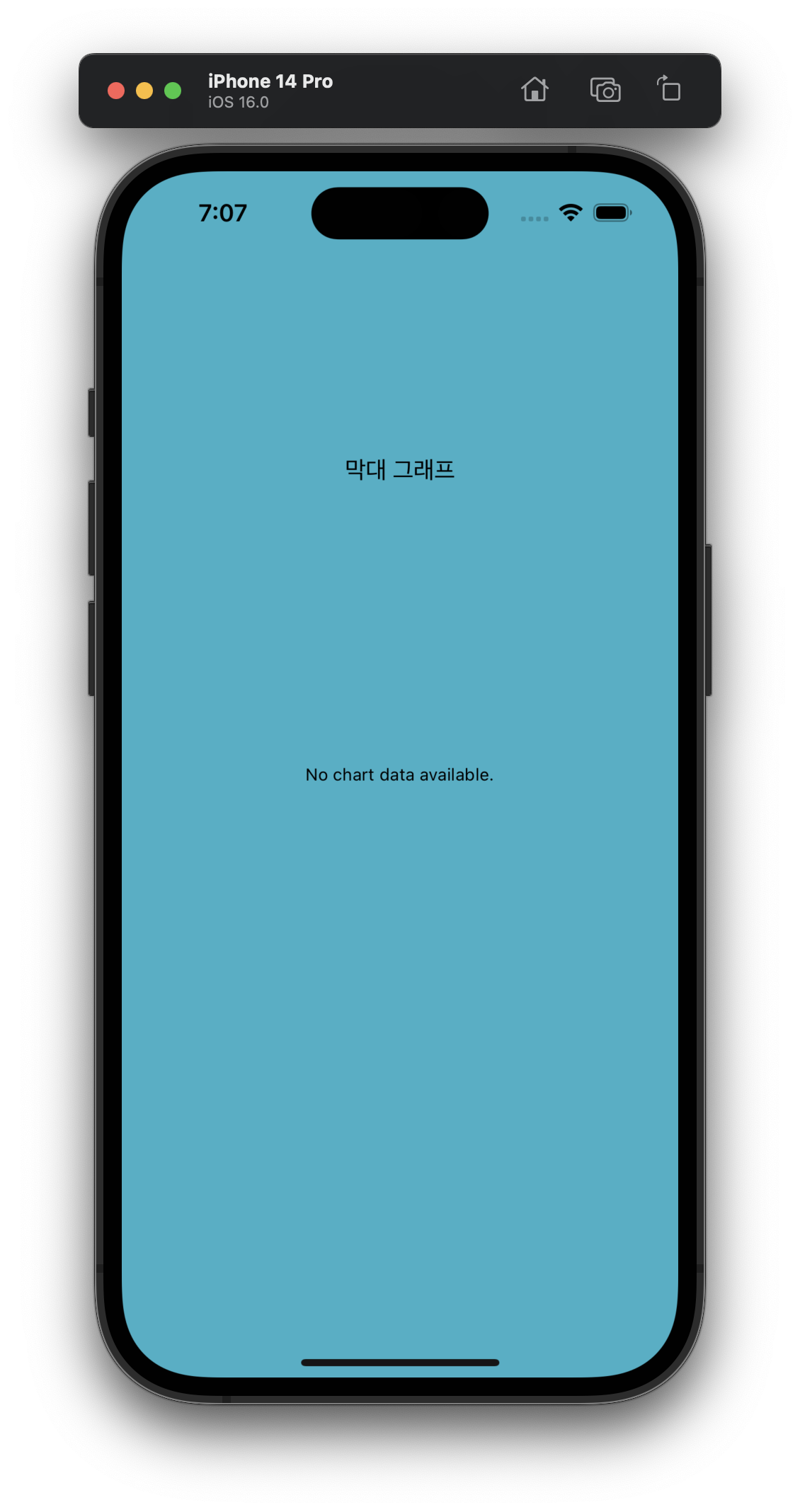
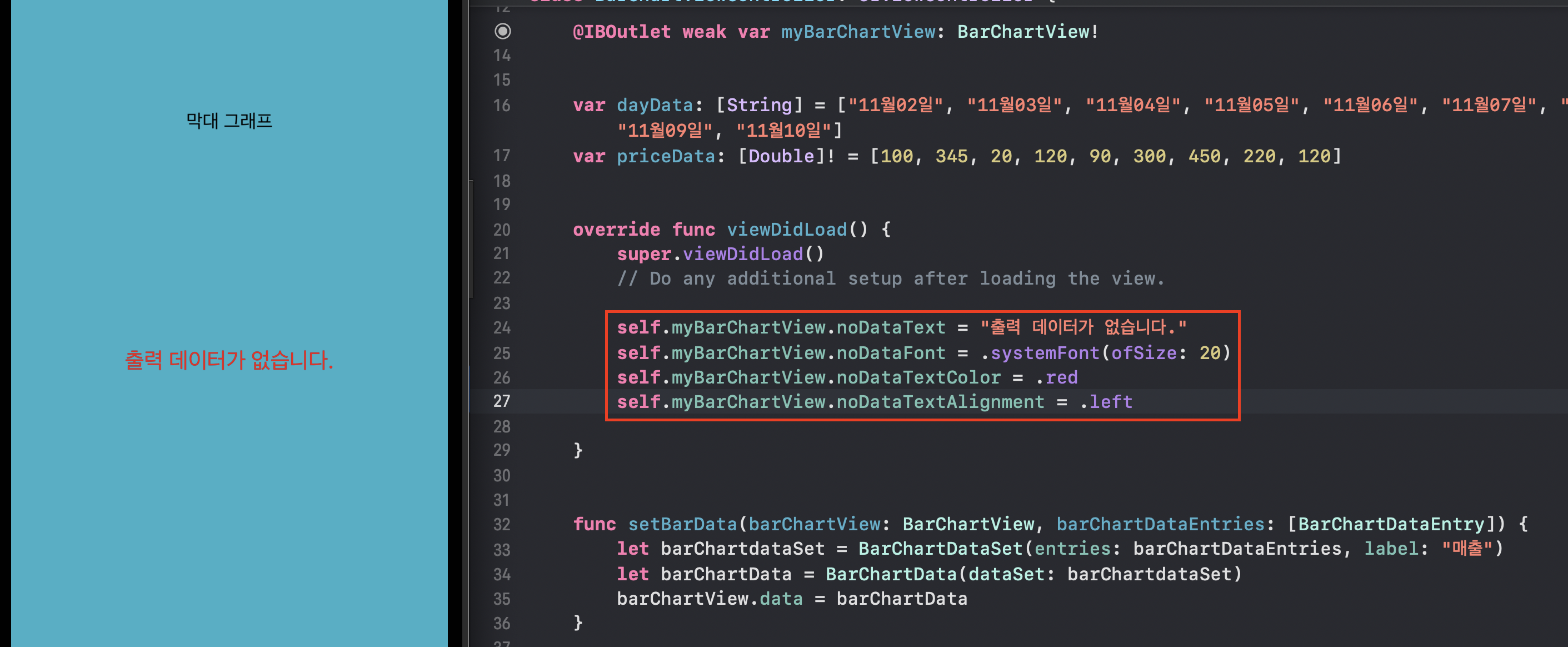
데이터가 있어도 그래프에 적용을 하지 않으면 그래프는 noData라고 인지하는데요. 위 사진처럼 4가지 메서드를 기본으로 합니다.
// 데이터가 없을 때 보일 글씨
self.myBarChartView.noDataText = "출력 데이터가 없습니다."
// 데이터가 없을 때 보일 글씨 폰트
self.myBarChartView.noDataFont = .systemFont(ofSize: 20)
// 데이터가 없을 때 보일 글씨 색상
self.myBarChartView.noDataTextColor = .red
// 데이터가 없을 때 보일 글씨 폰트 정렬
self.myBarChartView.noDataTextAlignment = .left위 메서드들은 한 줄로 설명이 끝나는데요. 사실 이름만 보아도 설명이 필요 없을 정도입니다. ㅋㅋㅋ 하지만 noDataTextAlignment는 값을 바꾸어도 변화를 못 느끼겠는데 저는 한 번도 사용해본 적 없어서 패스하도록 하겠습니다. (없어도 괜찮아요)
self.myBarChartView.backgroundColor = .white다음으로 생각 가능한 메서드는 배경색 변경인데요. noData 상황에 사용하는 게 아니라서 if문으로 상황마다 변화를 주는 식으로 구현한다면 데이터가 없는 상황과 그렇지 않은 상황에 그래프 변화를 줄 수 있다고 생각이 듭니다.
'라이브러리 > DGCharts' 카테고리의 다른 글
| [iOS/Swift] DGCharts 그래프 라이브러리 범례 모양 변경 | charts graph form shape (0) | 2022.11.23 |
|---|---|
| [iOS/Swift] DGCharts 그래프 라이브러리 범례 삭제 | charts graph remove legend (0) | 2022.11.22 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Pie Chart 표시하기, 원형 차트 그리기 (0) | 2022.11.15 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 (0) | 2022.11.13 |
| [iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 (0) | 2022.11.12 |




