| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Swift
- Chart
- 그래프
- graph
- ui
- ios
- Android
- library
- UITableView
- UIKit
- 라이브러리
- alamofire
- PyQt5
- Python
- kotlin
- cocoapods
- androidstudio
- 개발자
- 어플리케이션
- Storyboard
- Apple
- Chrats
- modal
- TableView
- PyQt
- Xcode
- UIButton
- charts
- 개발
- button
- Today
- Total
목록UIKit (39)
Jiwift
 [iOS/Swift] DGCharts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기
[iOS/Swift] DGCharts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기
[iOS/Swift] Charts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기 오늘은 Custom Marker를 만들어보도록 하겠습니다. 선택하면 나오는 Value를 좀 더 Custom 해서 보여줄 수 있습니다. 시작하기 전에 필요한 구성부터 확인하겠습니다. 기본적으로 차트가 보이는 ViewController와 CustomMarker를 그리는 View와 Class가 필요합니다. 처음에는 기본적으로 우리가 평소에 하던 방법으로 Chart를 그려줍니다. 다음은 CustomMarkerView Class 생성입니다. // // CustomMarkerView.swift // ChartsLibTest // // Crea..
 [iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용
[iOS/Swift] Charts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용 — Jiwift (tistory.com) 앞에 글에서 막대 그래프 모서리를 둥글게 적용했지만 하이라이트 상태에서는 설정이 적용되지 않는 문제가 있었습니다. 이 글을 따라하면 쉽게 적용할 수 있습니다. 선택 기능을 제공하지 않는 어플리케이션은 적용하지 않아도 괜찮습니다. 해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다. 라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다...
 [iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용
막대그래프 모서리를 둥글게 처리하는 방법을 소개합니다. 해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다. 라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다. 382줄에서 'context.fill(barRect)'를 주석처리합니다. let bezierPath = UIBezierPath(roundedRect: barRect, cornerRadius:3.2) context.addPath(bezierPath.cgPath) context.drawPath(using: .fill) 주석하고 위 코드를 입력하면 적용 완..
 [iOS/Swift] DGCharts 그래프 라이브러리 barBorderColor | 바 차트 선 색, 막대 그래프 선 색상 변경
[iOS/Swift] DGCharts 그래프 라이브러리 barBorderColor | 바 차트 선 색, 막대 그래프 선 색상 변경
// 선 색 barChartdataSet.barBorderColor = .red 위 메서드를 적용하고 싶은 막대 그래프 데이터 셋에 적용 SwiftExample/BarChartViewController.swift at main · wlxo0401/SwiftExample (github.com) GitHub - wlxo0401/SwiftExample: My study, record and share My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub. github.com
 [iOS/Swift] DGCharts 그래프 라이브러리 barBorderWidth | 바 차트 선 두께, 막대 그래프 선 두께
[iOS/Swift] DGCharts 그래프 라이브러리 barBorderWidth | 바 차트 선 두께, 막대 그래프 선 두께
// 선 두께 barChartdataSet.barBorderWidth = 5 적용하고 싶은 막대 그래프 데이터 셋에 위 메서드를 적용 SwiftExample/BarChartViewController.swift at main · wlxo0401/SwiftExample (github.com) GitHub - wlxo0401/SwiftExample: My study, record and share My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub. github.com
 [iOS/Swift] DGCharts 그래프 라이브러리 lineDashLengths | line graph dash, 라인 그래프 점선, 길이
[iOS/Swift] DGCharts 그래프 라이브러리 lineDashLengths | line graph dash, 라인 그래프 점선, 길이
// 라인 Dash 길이 lineChartdataSet.lineDashLengths = [10] 적용을 원하는 라인 그래프 데이터 셋에 위 메서드를 적용해주세요. /// This is the actual dash pattern. /// I.e. [2, 3] will paint [-- -- ] /// [1, 3, 4, 2] will paint [- ---- - ---- ] // 라인 Dash 길이 lineChartdataSet.lineDashLengths = [5, 10, 15] Array 형식을 채워주면 위와 같이 적용됩니다. Array 순서로 선과 공백 길이를 적용 [5, 10, 15]는 [5선, 10공백, 15선] 방식으로 반복 전용 SwiftExample/LineChartViewController...
 [iOS/Swift] DGCharts 그래프 라이브러리 drawValuesEnabled | 값 숨기기(제거), 밸류 없애기 value hidden
[iOS/Swift] DGCharts 그래프 라이브러리 drawValuesEnabled | 값 숨기기(제거), 밸류 없애기 value hidden
chartdataSet.drawValuesEnabled = false value를 숨기고 싶은 데이터 세에 위 메서드를 작성해주시면 적용 가능합니다. ex // 데이터 적용하기 func setPieData(pieChartView: PieChartView, pieChartDataEntries: [ChartDataEntry]) { // Entry들을 이용해 Data Set 만들기 let pieChartdataSet = PieChartDataSet(entries: pieChartDataEntries, label: "매출") pieChartdataSet.drawValuesEnabled = false // DataSet을 차트 데이터로 넣기 let pieChartData = PieChartData(dataSet:..
 [iOS/Swift] UserDefaults 초기화, 리셋, 데이터 삭제
[iOS/Swift] UserDefaults 초기화, 리셋, 데이터 삭제
for key in UserDefaults.standard.dictionaryRepresentation().keys { UserDefaults.standard.removeObject(forKey: key.description) } 사용을 원하는 곳에 코드를 작성 SwiftExample/UserDefatults at main · wlxo0401/SwiftExample (github.com) GitHub - wlxo0401/SwiftExample: My study, record and share My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub. github.com
 [iOS/Swift] DGCharts 그래프 라이브러리, Line Graph 색상 변경, 라인 차트 선 색 변경, 여러 줄 색상 변경
[iOS/Swift] DGCharts 그래프 라이브러리, Line Graph 색상 변경, 라인 차트 선 색 변경, 여러 줄 색상 변경
글이 이해가지 않으면 지난 글을 확인해 주세요. [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 — Jiwift (tistory.com) [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시 jiwift.tistory.com [iOS/Swift] Charts Line Graph 다중 표시하기, 차트 그래프 라이브러리 여러 줄 표시하기 — Jiwift (tistory.com) [iO..
 [iOS/Swift] RadioButton - UIButton을 사용해서 라디오 버튼 만들기, 내가 생각하는 방법
[iOS/Swift] RadioButton - UIButton을 사용해서 라디오 버튼 만들기, 내가 생각하는 방법
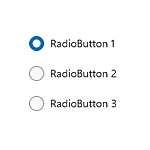
안녕하세요. 오늘은 라디오 버튼을 구현해보도록 하겠습니다. 라디오 버튼은 항목을 선택하는 기능을 제공하는데요. 체크 박스와 다른 점이 있다면 중복으로 선택이 안 되는 것입니다. 다수의 선택지에서 한 가지만 선택할 수 있는 버튼이라고 생각하시면 됩니다. UIKit에서는 따로 RadioButton을 제공하지 않아서 UIButton을 사용해서 기능을 만들어야 합니다. 저는 UIButton 3개를 배치했고 간단하게 StackView로 묶었습니다. StackView Distribution을 Fill Equally로 설정합니다. UIButton의 Tag를 지정해줄 예정입니다. Tag를 통해서 해당 버튼이 어떤 버튼인지 비교할 수 있습니다. 저는 위에서부터 0,1,2로 지정해 주었습니다. Button 3개를 IBOu..
 [iOS/Swift] DGCharts 그래프 라이브러리, Line Graph 다중 표시하기, 차트 그래프 라이브러리 여러 줄 표시하기
[iOS/Swift] DGCharts 그래프 라이브러리, Line Graph 다중 표시하기, 차트 그래프 라이브러리 여러 줄 표시하기
지난 글에서 이어서 작성합니다. 모든 내용을 담지 않기 때문에 지난 글을 확인해 주세요. 지난 글에서 코드를 수정하면서 진행합니다. [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 — Jiwift (tistory.com) [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 [iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시 jiwift.tistory.com var priceDataOne: [Double]! = [100, 345, ..
 사진에 숫자 입력 - iOS 사진에 숫자 입력 어플리케이션, 아이폰 사진에 숫자 순서대로 입력
사진에 숫자 입력 - iOS 사진에 숫자 입력 어플리케이션, 아이폰 사진에 숫자 순서대로 입력
App Store에서 제공하는 사진에 숫자 입력 (apple.com) 사진에 숫자 입력 정말 극 소수만을 위한 어플리케이션! 사진을 찍고 단순하게 숫자를 입력해야하는 상황이 있나요?? 반복적으로 숫자만 입력하면 괜찮은가요?? 이 어플리케이션은 사진을 불러와서 순서대로 apps.apple.com 이제 어느정도 그럴듯한 모습을 갖춘 상태의 어플리케이션이되었다. 기능은 자동입력, 직접입력 두 가지로 나뉘며 사진의 위치를 9가지 종류로 나눌 수 있다. 처음 어플리케이션을 출시했을 때를 생각해보면 많은 발전을 이루었다. 어떻게 보면 거의 모든 사람이 필요하지 않을 앱이지만 출시를 위해서 만들고 10월부터 지금까지 추가 기능을 붙이며 정이 많이 들었다. 사용자 요구사항을 어느정도 만족하기 때문에 일단 기능 개발..
 [iOS/Swift] UserDefaults 사용법 저장하고 불러오기 간단한 데이터 저장, String, Int, Bool, Array
[iOS/Swift] UserDefaults 사용법 저장하고 불러오기 간단한 데이터 저장, String, Int, Bool, Array
iOS에서는 기본적으로 지원하는 저장소가 몇 가지 있는데 그중에 가장 사용하기 간편한 UserDefaults를 알아보겠습니다. 간단한 방법으로 앱의 아무 곳에서 불러오고 저장할 수 있습니다. 저장 가능한 데이터로는 일반 유형인 floats, doubles, integers, Boolean values, URLs, String 뿐만 아니라 NSData, NSString, NSNumber, NSDate, NSArra, NSDictionary도 가능합니다. 키와 데이터로 구성되어 사용하기 때문에 설정 값, 신호같은 간단한 데이터를 저장하는 데 사용됩니다. 많은 양의 데이터는 DB를 다루는 친구들을 사용하는 게 좋습니다. 자세한 설명은 아래 Apple 공식 문서를 읽어주세요. UserDefaults | Appl..
 [iOS/Swift] modal present 전체 화면, full screen, .modalPresentationStyle
[iOS/Swift] modal present 전체 화면, full screen, .modalPresentationStyle
코드 vc.modalPresentationStyle = .fullScreen 사용법 Present하는 상황에 'modalPresentationStyle'를 사용해서 전체 화면을 적용한다.
 [iOS/Swift] Present ViewController Code, Modal 모달, 화면 이동 코드로
[iOS/Swift] Present ViewController Code, Modal 모달, 화면 이동 코드로
코드 guard let vc = self.storyboard?.instantiateViewController(withIdentifier: "SecondViewController") as? SecondViewController else { return } self.present(vc, animated: true) [iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로 — Jiwift (tistory.com) [iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로 코드 guard let VCname = self.storyboard?.instantiateViewCont..
 [iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로
[iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로
코드 guard let VCname = self.storyboard?.instantiateViewController(withIdentifier: "ViewControllerName") as? ViewControllerName else { return } self.navigationController?.pushViewController(VCname, animated: Bool) 사용법 Push를 사용하기 위해서는 ViewController가 Navigation Controller에 있어야 하는 조건이 있어 그 작업을 먼저 해주어야 한다. 코드로도 가능하지만 일단 Storyboard로 정리를 할 예정이다. 원하는 ViewController를 선택하고, [Editor -> Embed in -> Navigati..
 [iOS/Swift] Progress Bar Gradient / UIProgressView 프로그래스 바 그레디언트 색 주기, 둥글게
[iOS/Swift] Progress Bar Gradient / UIProgressView 프로그래스 바 그레디언트 색 주기, 둥글게
위가 원래 UIProgressView 아래가 라이브러리 적용 Smitters/GradientProgress: A gradient progress bar (UIProgressView). (github.com) GitHub - Smitters/GradientProgress: A gradient progress bar (UIProgressView). A gradient progress bar (UIProgressView). Contribute to Smitters/GradientProgress development by creating an account on GitHub. github.com 팟 설치 pod 'GradientProgress' 사용법 사용을 원하는 프로그래스바를 배치. 비교용으로 두 개를 설치..
 [iOS/Swift] UIColor 변환 사이트, RGB, Hex Color 색상 값을 Swift 코드로 변환
[iOS/Swift] UIColor 변환 사이트, RGB, Hex Color 색상 값을 Swift 코드로 변환
Swift UIColor Picker (ralfebert.com) Swift UIColor Picker www.ralfebert.com 위에 보이는 값들을 사용해서 Swift에서 사용 가능한 UIColor로 변환해줍니다. 아래 코드 블록은 변환된 결과 예시입니다. 보시는 것과 같이 다양한 방법으로 제공해줍니다. #colorLiteral(red: 1, green: 0.8, blue: 0, alpha: 1) /* #ffcc00 */ UIColor(hue: 0.1333, saturation: 1, brightness: 1, alpha: 1.0) /* #ffcc00 */ UIColor(hue: 48/360, saturation: 100/100, brightness: 100/100, alpha: 1.0) /* #..
 [iOS/Swift] Carousel CollectionView / Horizontal Card View / UIKit으로 카드 뷰 구현
[iOS/Swift] Carousel CollectionView / Horizontal Card View / UIKit으로 카드 뷰 구현
오늘은 위와 같이 좌우로 움직이는 CollectionView를 만들어보려고 합니다. 평소에 저는 이 방법을 검색할 때 Horizontal Card View 이런 식으로 찾았습니다. 하지만 어느 날 우리 빛과 같은 종권님 블로그에서 Carousel이라는 단어로 글로 올리신 걸 보고 찾아봤습니다. 왼쪽이 Carousel 결과이고 오른쪽이 horizontal card view입니다. 확실히 검색어에 따라서 원하는 정보량이 달라지긴 하네요. 이렇게 용어를 하나 배웠습니다. 하지만 오늘은 종권님 블로그에 작성된 내용을 이용해서 진행해보려고 합니다. [iOS - swift] 1. 스크롤 영역을 암시해주는 Carousel 구현 방법 (UICollectionView, 수평 스크롤 뷰, paging 구현) (tistor..
 [iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation
[iOS/Swift] 커스텀 모달 만들기, Custom Modal Animation
오늘은 위에 동작하는 모습과 같이 Custom Modal을 만들어 보겠습니다. 개발자마다 만드는 방법이 다양하게 있고 제가 사용하는 방법도 쉽게 만들 수 있는 방법이라 이미 아시겠지만 기록 차원에서 작성합니다. 관련된 검색어로는 custom modal, half modal, modal 등이 있으니 찾아보시면서 원하는 결과를 얻으시면 될 것 같습니다. 처음 이걸 만든 이유는 그때 당시 실력이 없던 저는 남들이 만든 라이브러리를 사용했지만 원하는대로 디자인을 변경하는 부분에서 어려움을 겪었고 half-modal과 같은 방식으로도 구현이 필요해서 연습겸 만들어보자! 라는 생각으로 진행했습니다. 요즘은 UISheetPresentationController | Apple Developer Documentation..
 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 04
사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 03 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 — Jiwift (tistory.com) 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 02 사진에 숫자 입력 - 나만의 어플리케이션 개발 일지 01 — Jiwift (tis jiwift.tistory.com '선택된 사진들' 화면을 새롭게 디자인 기존에 시작 숫자를 입력할 수 있는 부분을 숨기고 버튼으로 변경 새로운 숫자 입력 적용 후 동작 모습 한 화면에 기능을 모두 넣지 않으면서 각 기능 집중도를 높였다고 혼자서 생각 중 현재는 원하는 숫자부터 자동으로 1씩 증가하는 기능만 있어서 각..
 [iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
[iOS/Swift] DGCharts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Line Chart 표시하기, 라인 차트 그리기 안녕하세요. 오늘은 Line 차트를 그려볼 예정입니다. 지난 Bar 차트 그리기에서 UI 배치하는 방법은 다 했기 때문에 이번 시간에는 코드만 소개하고 지나가도록 하겠습니다. Storyboard부터 보고 싶으신 분은 지난 Bar 차트 글을 참고해주세요. [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 — Jiwift (tistory.com) [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 [iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 ..
 [iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] DGCharts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기
[iOS/Swift] Charts 그래프 라이브러리 Bar Chart 표시하기, 바 차트 그리기 안녕하세요. 이번 시간에는 Charts 라이브러리를 이용해서 가장 기본적인 Bar Chart를 표시해볼 예정입니다. 사실 이 라이브러리를 소개한다는 게 생각보다는 쉽지 않다고 판단됩니다. 왜냐하면! 차트를 기본적으로 표시하고 나면 전부 각자 디자인에 따라서 커스텀을 하러 떠나야 하거든요.. ㅋㅋ 그래서 저는 경험한 내용을 풀어나가면서 라이브러리 글을 작성해볼 생각입니다. 몇 명 잘 안 사용할 것 같지만 그래도 누군가에게 도움이 될 수 있으면 좋겠네요. 우선 앞 글들을 확인하고 싶으신 분들은 아래 목록을 확인해주세요. '라이브러리/Charts' 카테고리의 글 목록 — Jiwift (tistory.com) '라이..
 [iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭
[iOS/Swift] UIButton addTarget 사용법, @IBOutlet 버튼 만들기, 클릭
오늘은 UIButton에 addTarget을 알아볼 시간입니다. 지난 시간에는 IBAction을 통해서 버튼 동작을 수행했지만 이번에는 IBAction을 사용해서 구현할 생각입니다. Stoyboard에 Button을 가지고 오는 방법은 아래 링크에서 확인할 수 있습니다. IBAction을 IBOutlet으로 가지고 오면 됩니다. [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 — Jiwift (tistory.com) [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭 안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다. 어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 ..
 [iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods
[iOS/Swift] CocoaPods 설치 / Pod을 사용한 라이브러리 준비, Library, CocoaPods
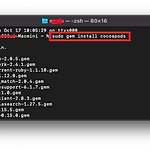
iOS 애플리케이션 개발을 하는 상황에서 라이브러리 설치는 피할 수 없습니다. 많은 능력자들이 만들어준 라이브러리들은 외부에서 받아야 하는 경우가 있는데, 이를 CocoaPods에서 도와줍니다. CocoaPods.org CocoaPods.org CocoaPods is built with Ruby and is installable with the default Ruby available on macOS. We recommend you use the default ruby. Using the default Ruby install can require you to use sudo when installing gems. Further installation instructions are in the g coco..
 [iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭
[iOS/Swift] UIButton 기본 사용법, @IBAction 버튼 만들기, 클릭
안녕하세요. 오늘은 iOS 개발에서 제일 기본 중에 기본! UIButton을 사용해볼 겁니다. 어느 때와 같이 프로젝트를 생성합시다. 상단 '+' 버튼을 눌러도 괜찮고, [Shift + command + L] 단축키를 사용해서 UIKit Objects 창을 열어 줍니다. 해당 단축키를 코드 화면에서 입력하게 되면 스니펫을 선택할 수 있는 화면이 나오니 당황하지 않고 Storyboard로 이동해서 다시 단축키를 수행합니다. 그럼 위와 같은 창이 나오는데 여기서 UIButton을 검색하면 아래 검색 결과가 나옵니다. 그리고 저 Button을 선택과 동시에 드래그하듯이 움직이면 바로 배치가 가능한 상태로 변하고 ViewController 위에 원하는 위치에 올려주면 됩니다. 그럼 이렇게 Button이 배치가 ..
 어플리케이션 실행 순서를 알아보자.
어플리케이션 실행 순서를 알아보자.
개발하면서 간혹 서비스 방향을 어떻게 잡을지, 어떤 식으로 개발할지 고민이 많다. 생각보다 거기서 소요되는 시간은 적지 않다. 그럴 때마다 나는 유명한 애플리케이션을 살펴본다. 물론 디자인을 그대로 따라 하지는 않지만 동작 순서나 요즘 유행하는 디자인 같은 점들을 참고하고 있다. (내가 혼자 생각하는 것보다는 대기업에서 만든 어플이 더 좋다 ㅋㅋ..) iOS 개발자로 코딩뿐만 아니라 서비스, UI/UX, 동작 흐름 등 많은 것들을 성장시켜서 단순 코딩을 하는 사람이 아닌 서비스를 만들고 운영하는 사람이 되고 싶은 꿈이 있다. 어디 가서 돈 주고 배우는 것보다 앱스토어 들어가서 무료로 다운로드할 수 있는 이미 검증된 애플리케이션들을 살펴보는 것만큼 가성비 좋은 건 없다고 생각된다.(대기업 형님 누님들 감사..
 [iOS/Swift] DGCharts 그래프 라이브러리 설치 SPM, Swift Package Manager
[iOS/Swift] DGCharts 그래프 라이브러리 설치 SPM, Swift Package Manager
[iOS/Swift] Charts 그래프 라이브러리 설치 이번 시간에는 아주 간단하게 라이브러리 설치하는 방법을 알아보겠습니다. 사실 Chart를 검색하고 찾아오신 분들 중에서 라이브러리를 설치 못하시는 분들은 없겠지만 그래도~ 사용하는 단계 중 하나인 설치 법도 배우는 게 좋다고 생각되어서 글을 남깁니다. 아시는 분들은 아시겠지만! 혹시나 해서.. 사실 설치 방법은 라이브러리들 깃 허브에 들어가면 다 나옵니다. danielgindi/Charts: Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. (github.com) GitHub - danielgindi/Charts: Beautiful charts..
 [iOS/Swift] DGCharts 그래프 라이브러리 소개
[iOS/Swift] DGCharts 그래프 라이브러리 소개
[iOS/Swift] Charts 그래프 라이브러리 안녕하세요. 오늘은 DGCharts 라이브러리를 알아볼 예정입니다. 원래 이미 작성해둔 글들을 옮기려고 생각했으나 한번 나누어서 여러 편으로 나누어서 기록해보려고 합니다. 깃 허브에 swift chart라고 검색하면 많은 라이브러리들이 나옵니다. 다들 star도 많이 받기도 해서 사실 사용하는 데는 문제가 없다고 생각이 이듭니다. 하지만 이번에는 Charts 라이브러리를 사용할 예정입니다. danielgindi/Charts: Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. (github.com) GitHub - danielgindi/Charts: ..
 [iOS/Swift] 코드 실행 시간 확인 | 코드 동작 수행 시간 확인하기
[iOS/Swift] 코드 실행 시간 확인 | 코드 동작 수행 시간 확인하기
[iOS/Swift] 코드 실행 시간 확인 | 코드 동작 수행 시간 확인하기 let startTime = CFAbsoluteTimeGetCurrent() // 동작 수행 코드 let processTime = CFAbsoluteTimeGetCurrent() - startTime print(processTime) Swift로 코드를 작성하고 실행하면서 실행 시간을 확인하고 싶을 때 사용할 코드
