| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Python
- ui
- Swift
- UITableView
- UIButton
- 라이브러리
- graph
- cocoapods
- UIKit
- PyQt5
- modal
- PyQt
- Xcode
- androidstudio
- library
- TableView
- charts
- Chrats
- 개발
- kotlin
- 그래프
- 개발자
- Apple
- button
- ios
- alamofire
- Storyboard
- Chart
- 어플리케이션
- Android
- Today
- Total
Jiwift
[iOS/Swift] RadioButton - UIButton을 사용해서 라디오 버튼 만들기, 내가 생각하는 방법 본문
[iOS/Swift] RadioButton - UIButton을 사용해서 라디오 버튼 만들기, 내가 생각하는 방법
지위프트 2023. 1. 10. 03:44
안녕하세요. 오늘은 라디오 버튼을 구현해보도록 하겠습니다. 라디오 버튼은 항목을 선택하는 기능을 제공하는데요. 체크 박스와 다른 점이 있다면 중복으로 선택이 안 되는 것입니다. 다수의 선택지에서 한 가지만 선택할 수 있는 버튼이라고 생각하시면 됩니다.

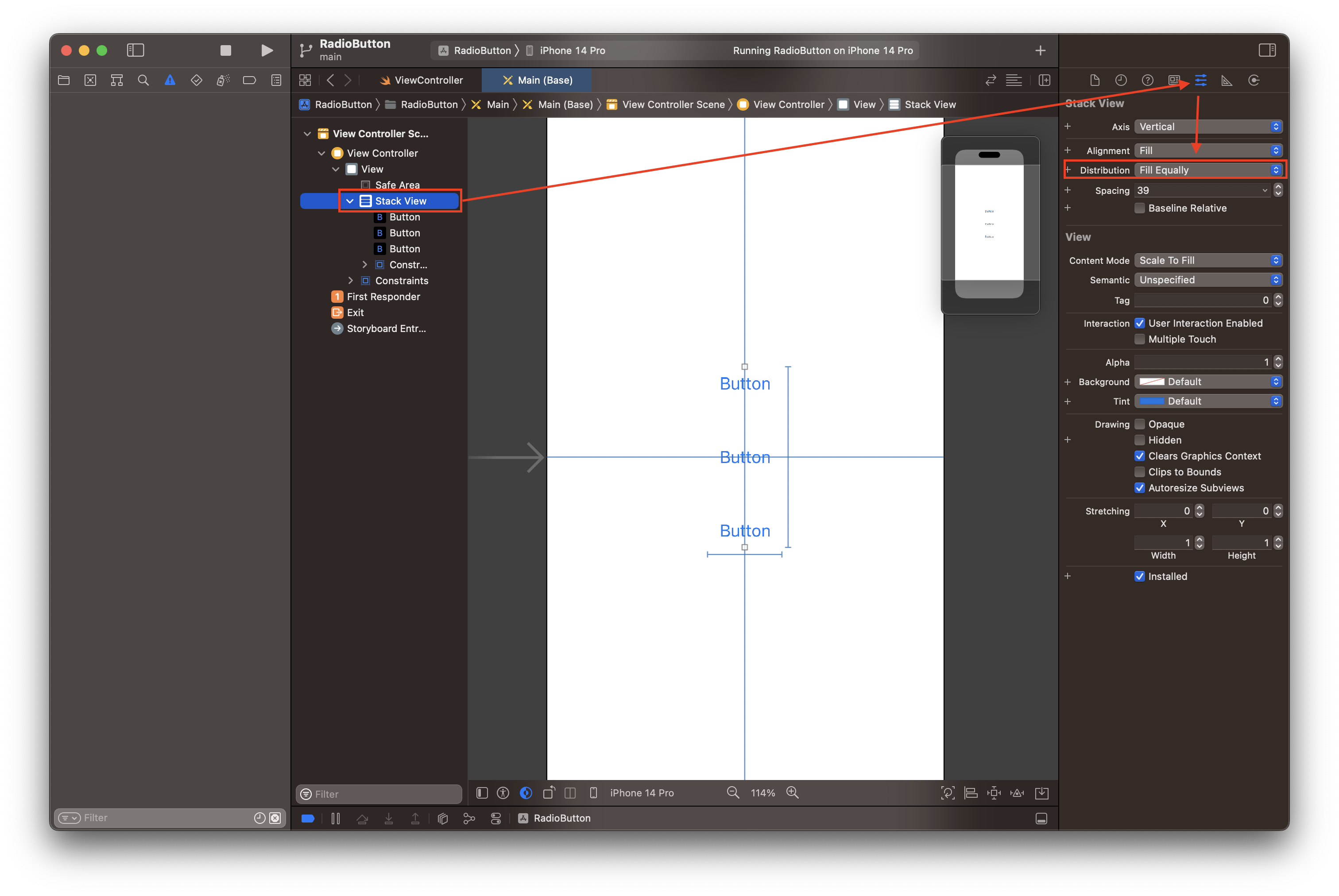
UIKit에서는 따로 RadioButton을 제공하지 않아서 UIButton을 사용해서 기능을 만들어야 합니다. 저는 UIButton 3개를 배치했고 간단하게 StackView로 묶었습니다.

StackView Distribution을 Fill Equally로 설정합니다.



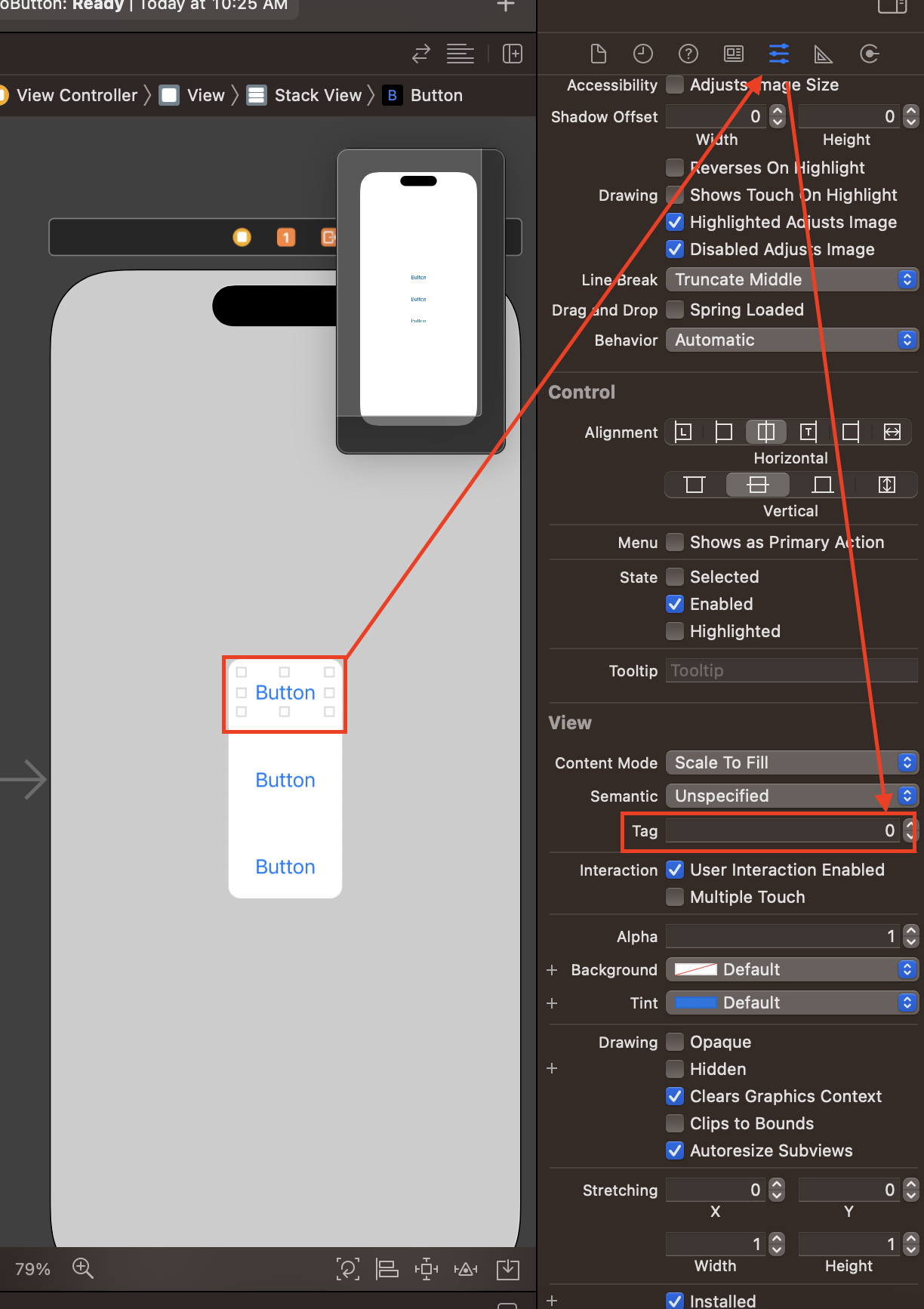
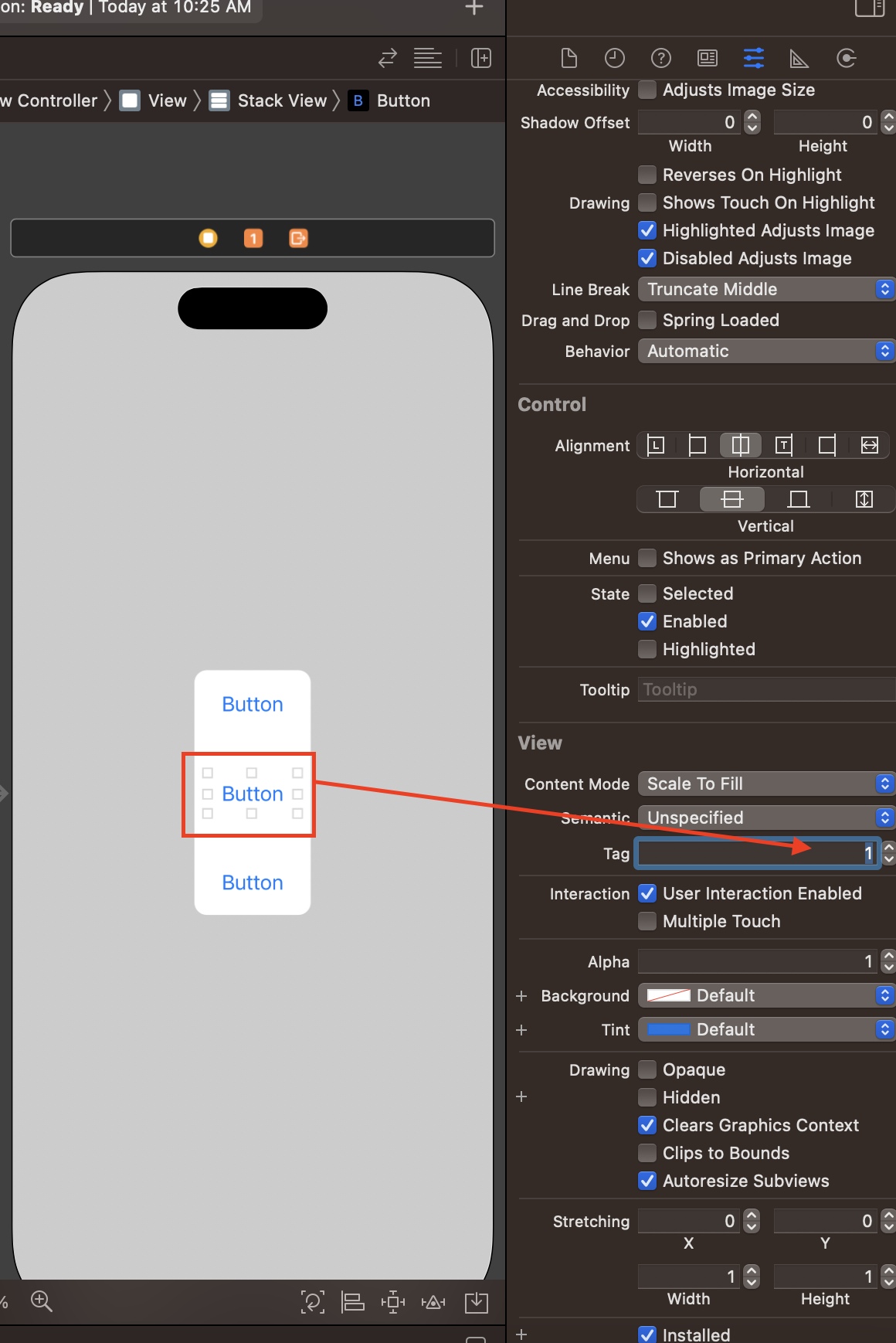
UIButton의 Tag를 지정해줄 예정입니다. Tag를 통해서 해당 버튼이 어떤 버튼인지 비교할 수 있습니다. 저는 위에서부터 0,1,2로 지정해 주었습니다.

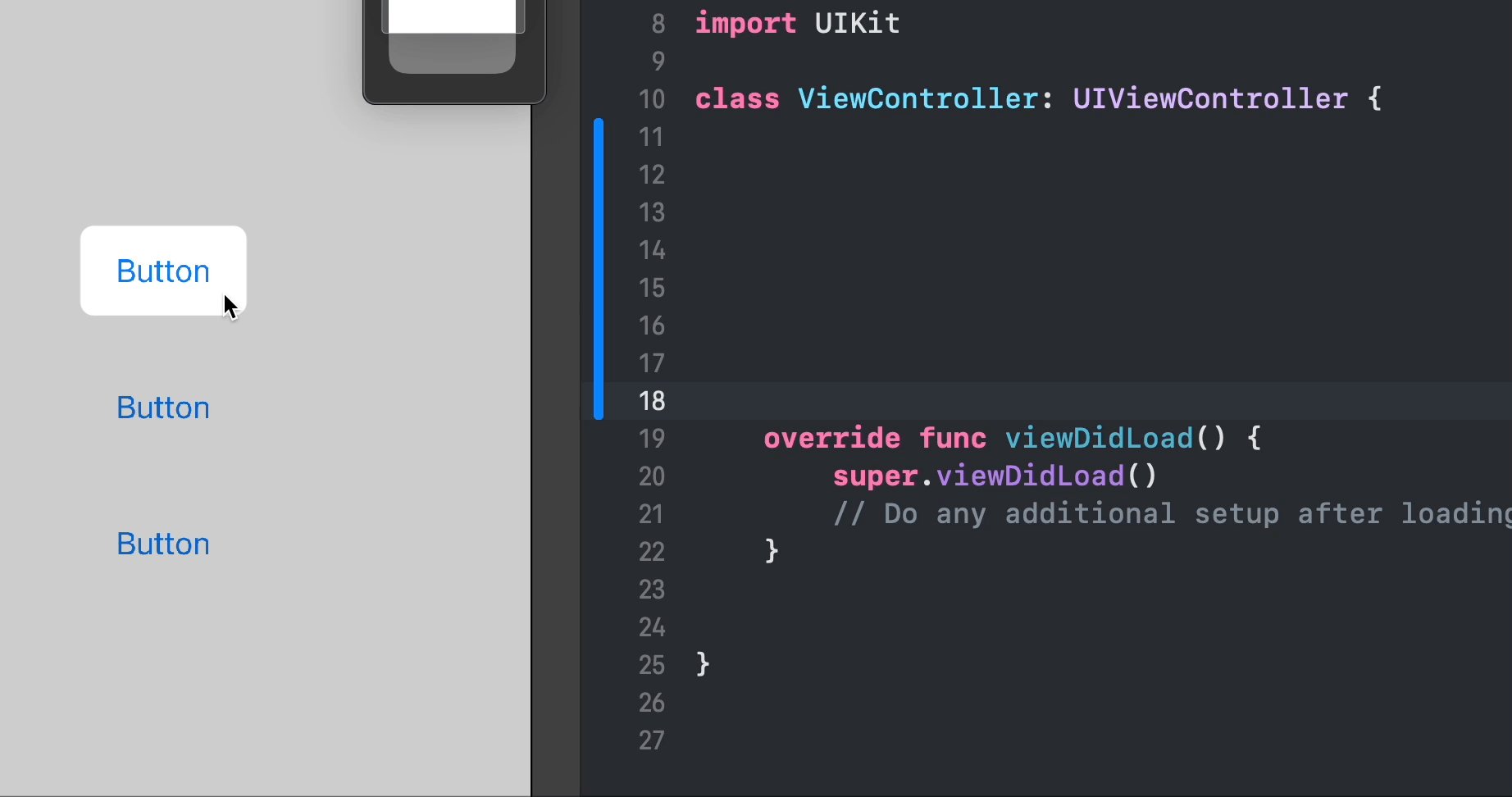
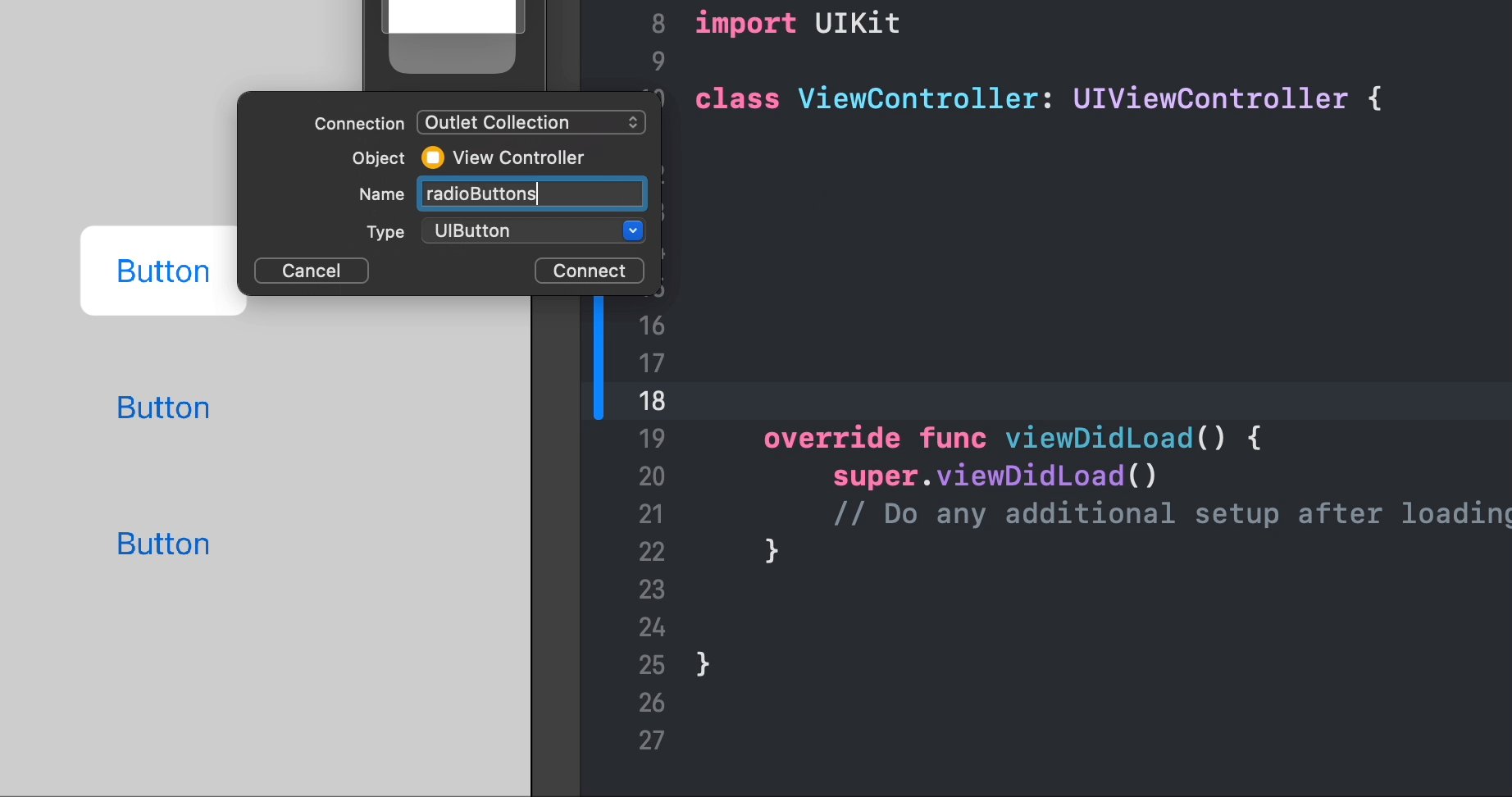
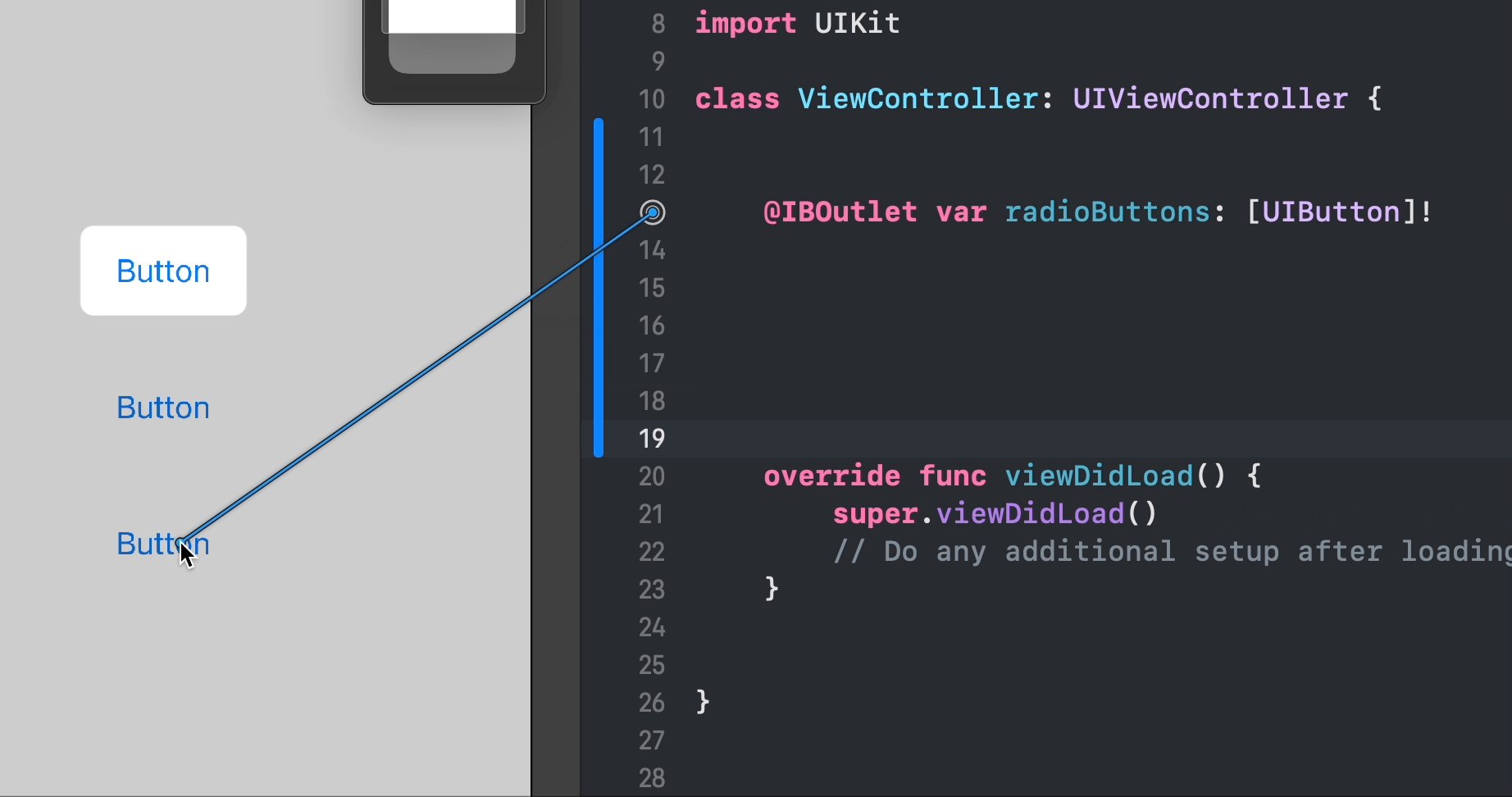
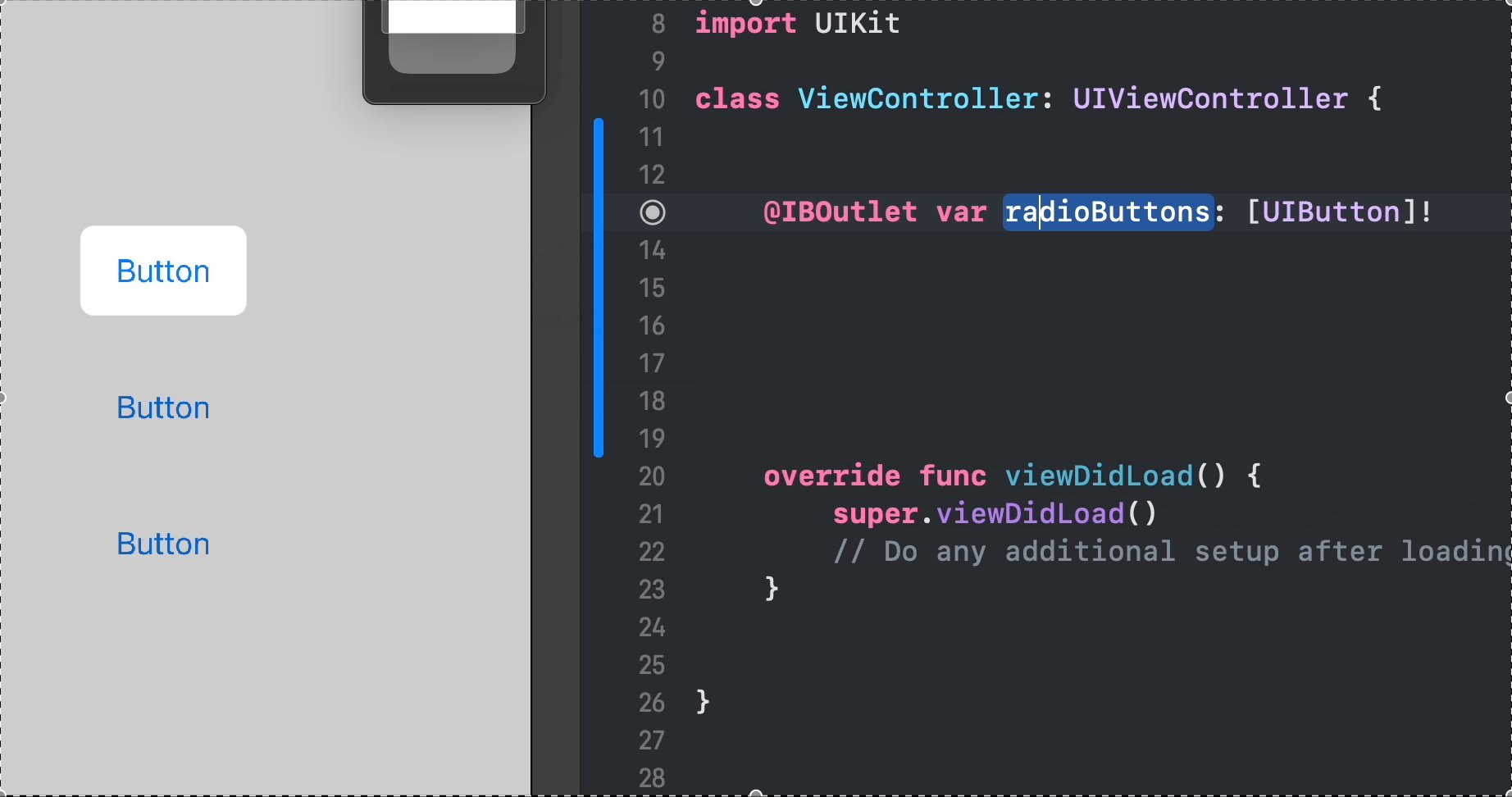
Button 3개를 IBOutlet Collection을 사용해서 ViewController와 연결합니다.

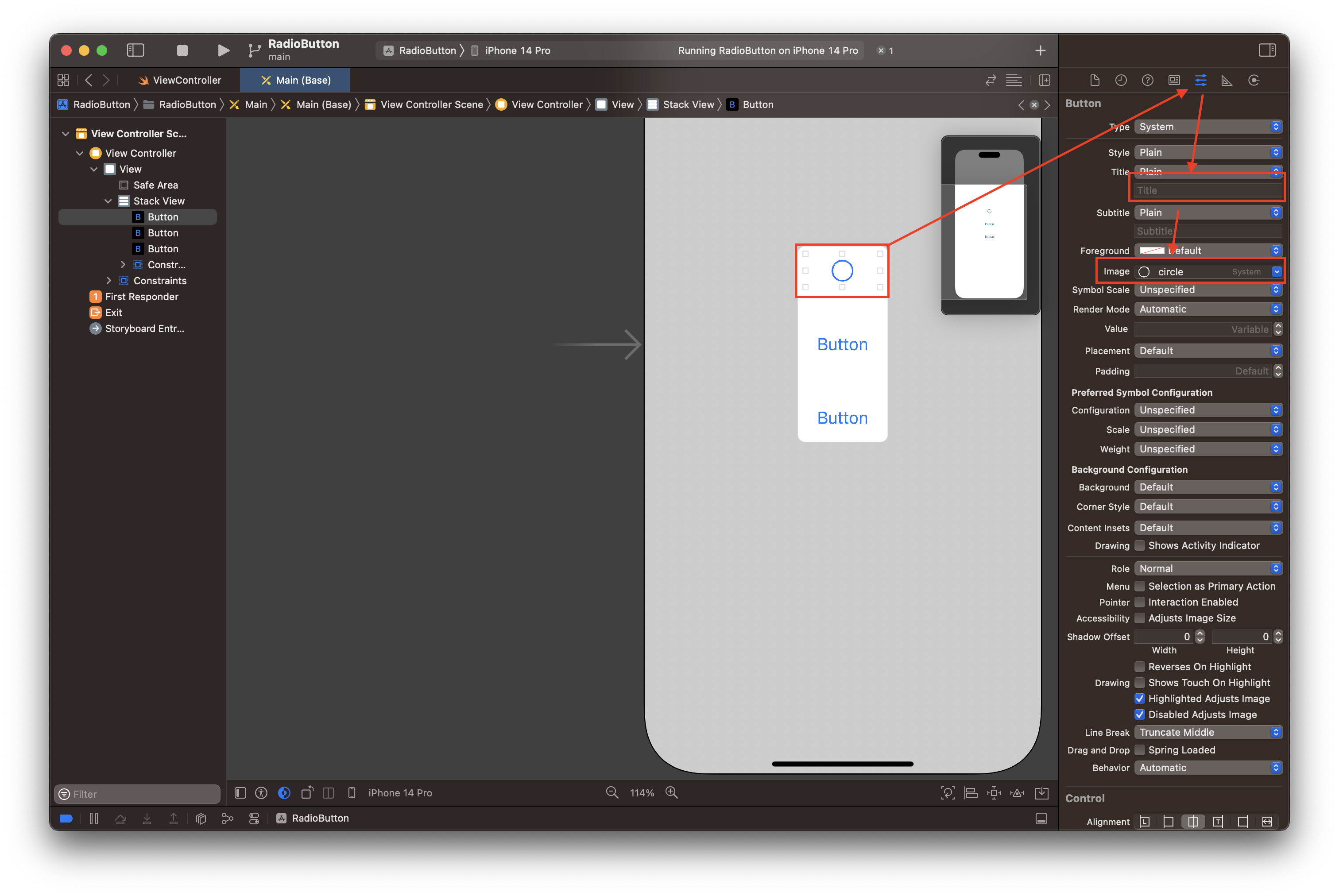
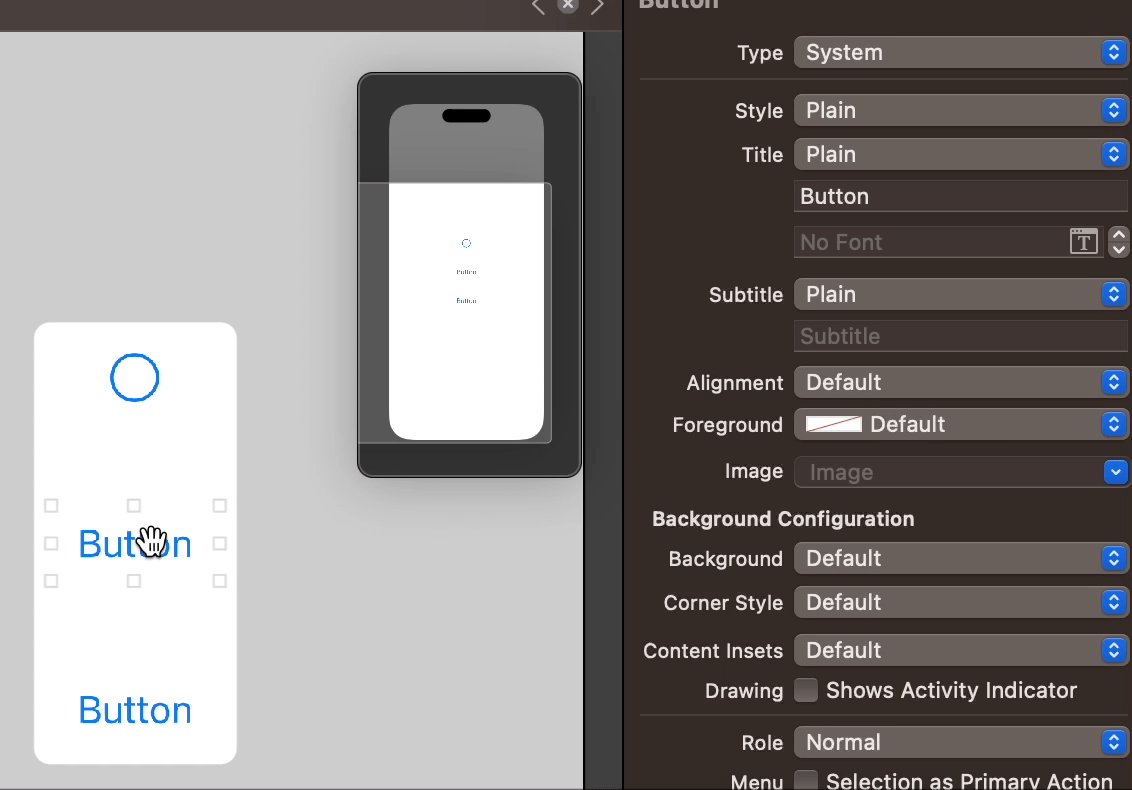
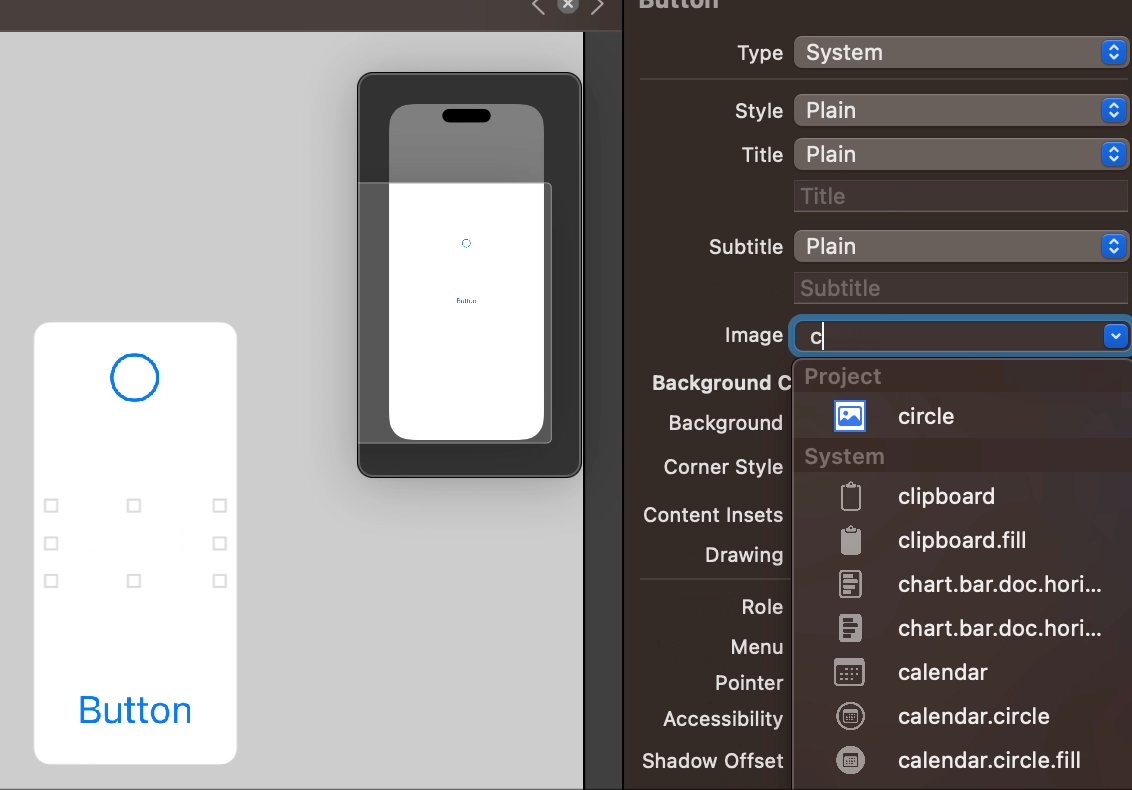
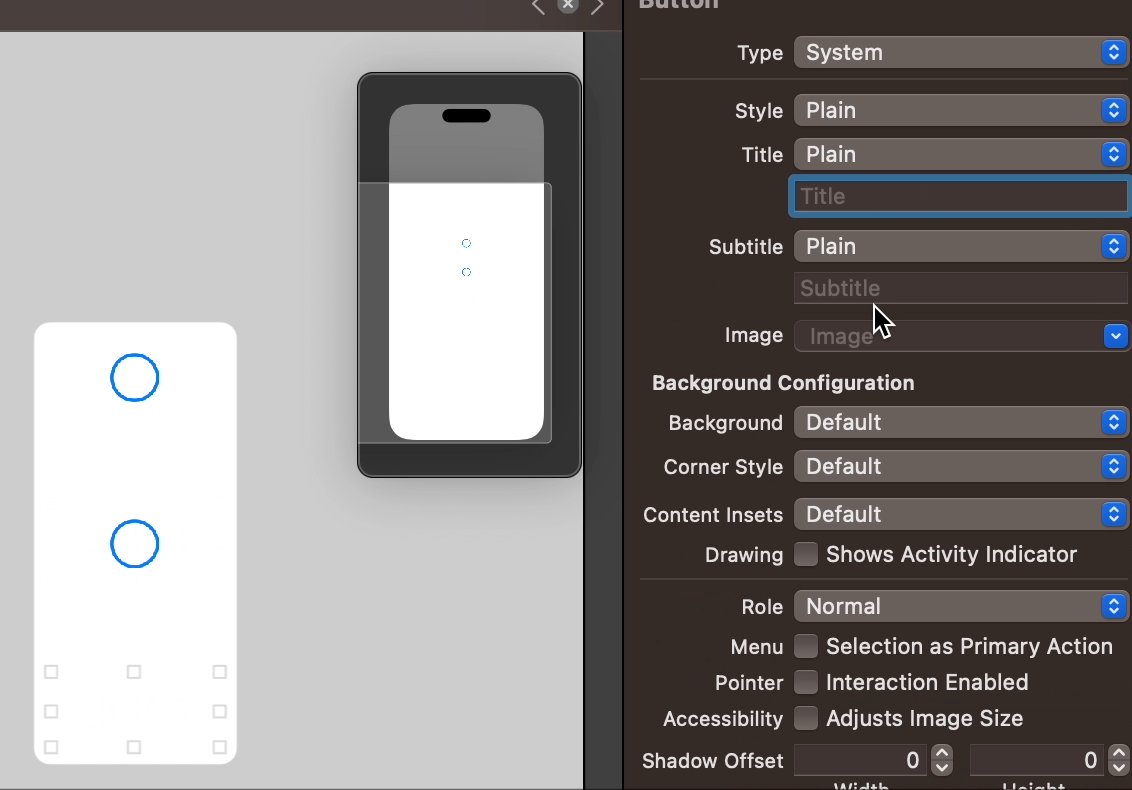
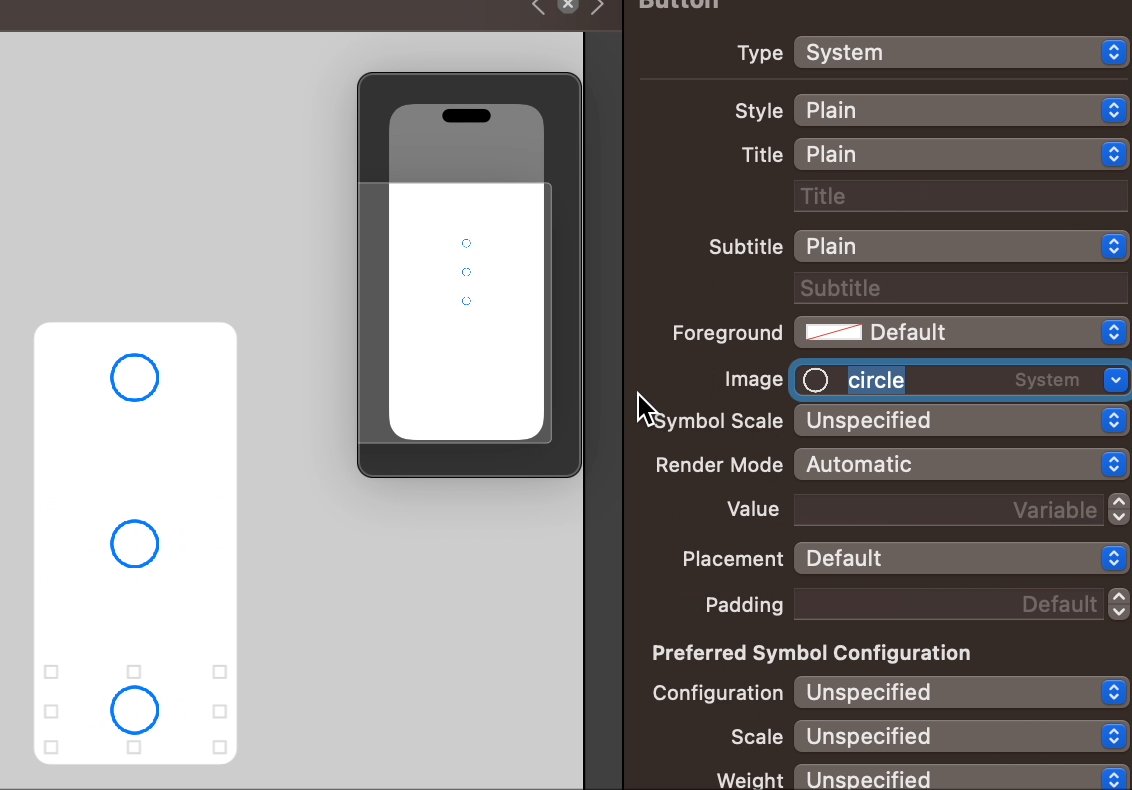
버튼의 Title을 제거하고 Image를 애플에서 제공해주는 기본 이미지에서 circle을 선택합니다. (이 부분은 디자인마다 다를 수 있습니다.)

Gif와 같은 방법으로 설정을 진행합니다.
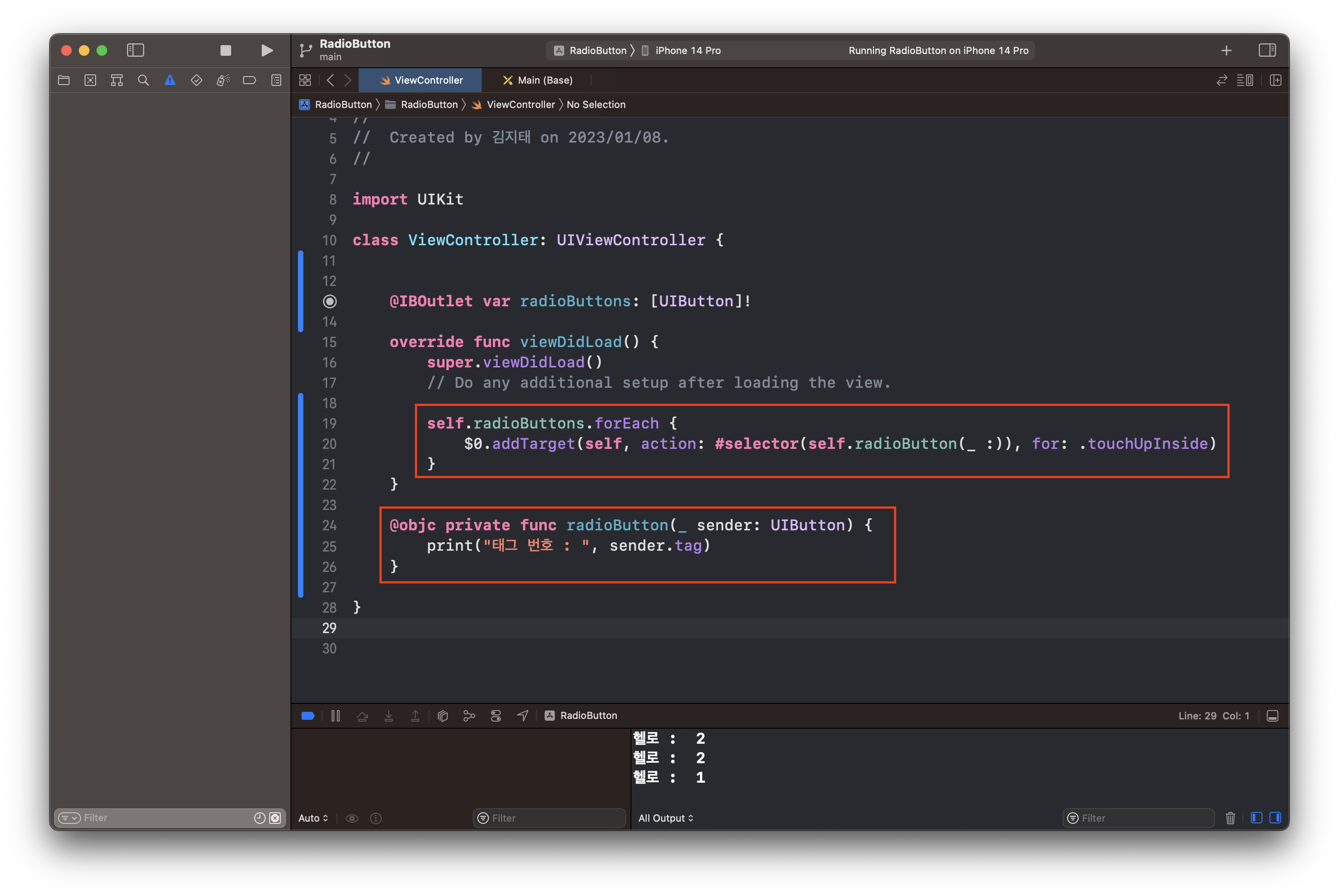
@objc private func radioButton(_ sender: UIButton) {
print("태그 번호 : ", sender.tag)
}버튼을 누르면 동작하는 함수를 작성합니다. 함수로 들어온 버튼의 Tag를 출력하는 방법으로 동작을 테스트합니다.
self.radioButtons.forEach {
$0.addTarget(self, action: #selector(self.radioButton(_ :)), for: .touchUpInside)
}작성한 함수는 위와같은 방법으로 버튼과 연결합니다.

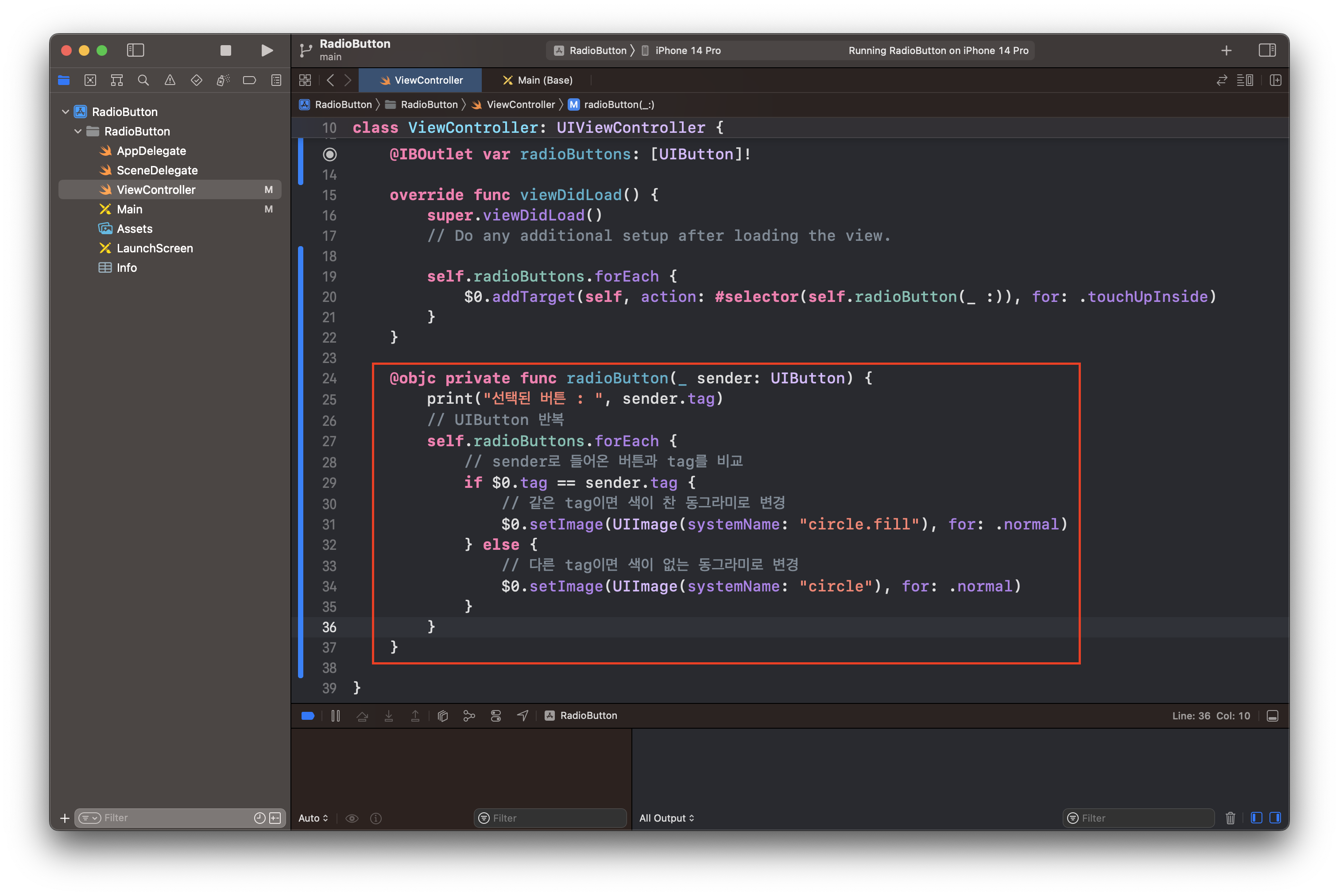
작성된 Code를 위와같이 확인하고 테스트를 연결 상태를 테스트합니다.

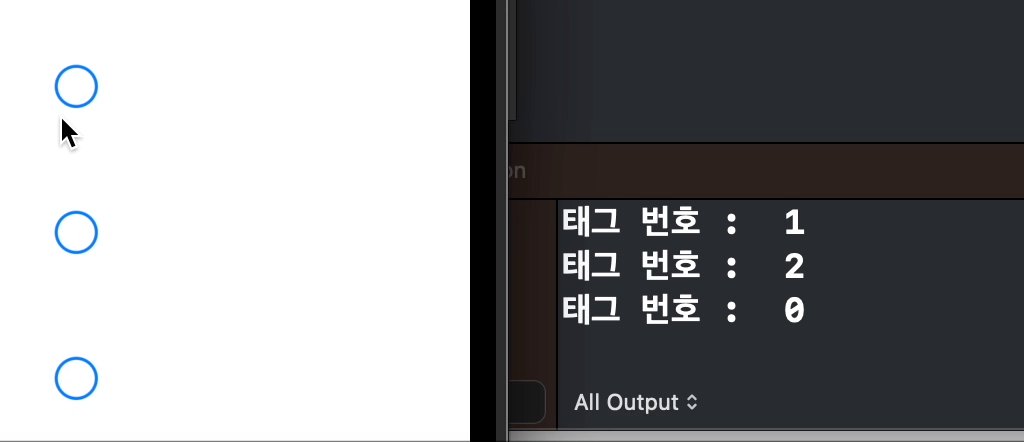
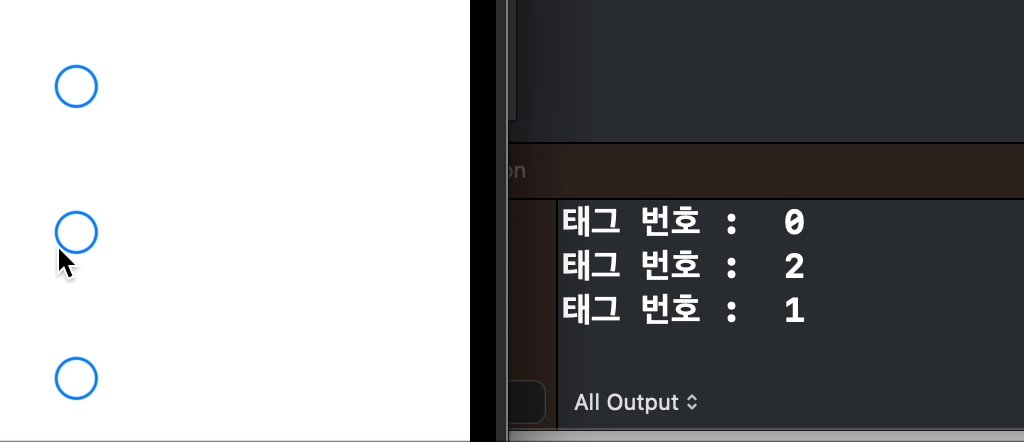
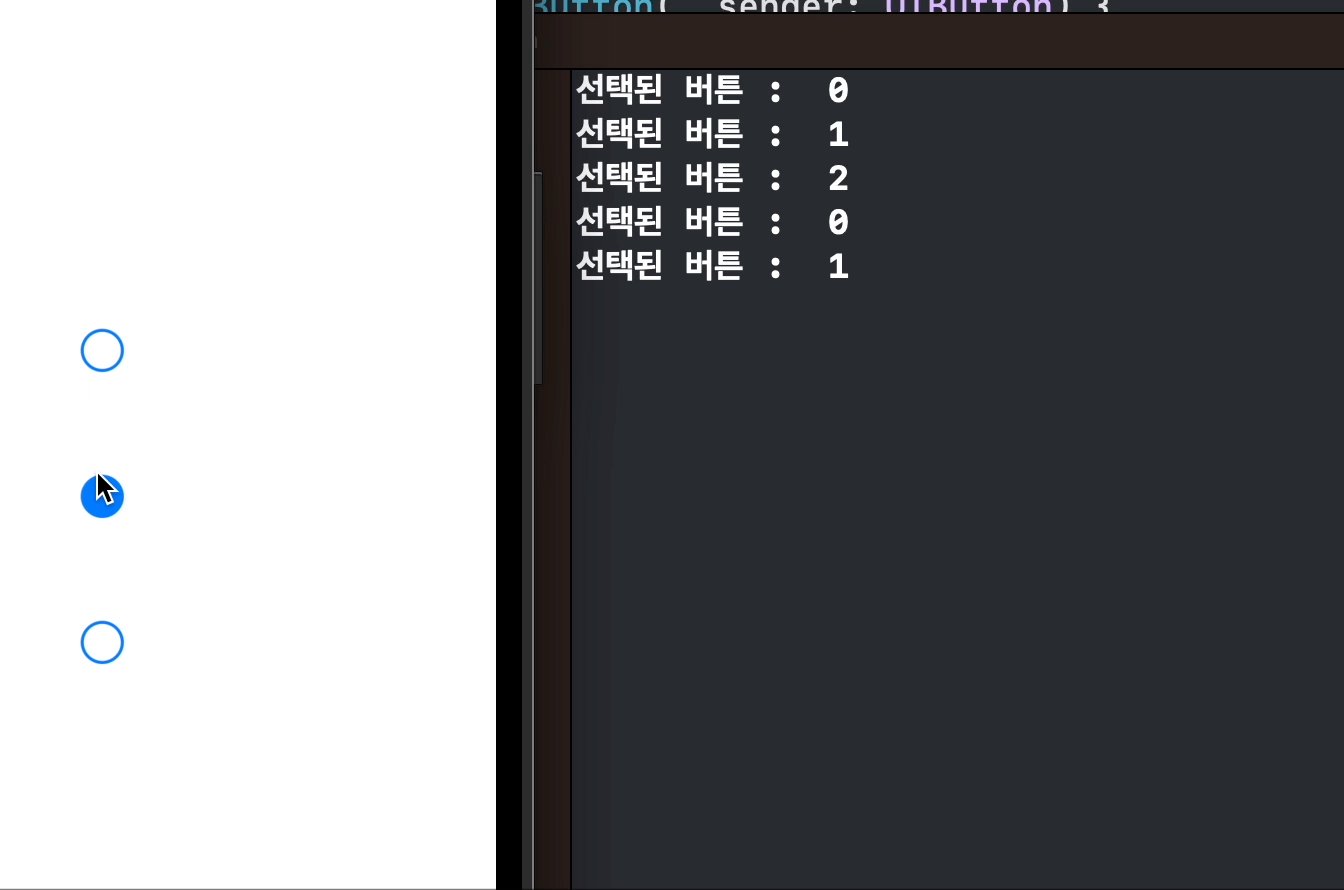
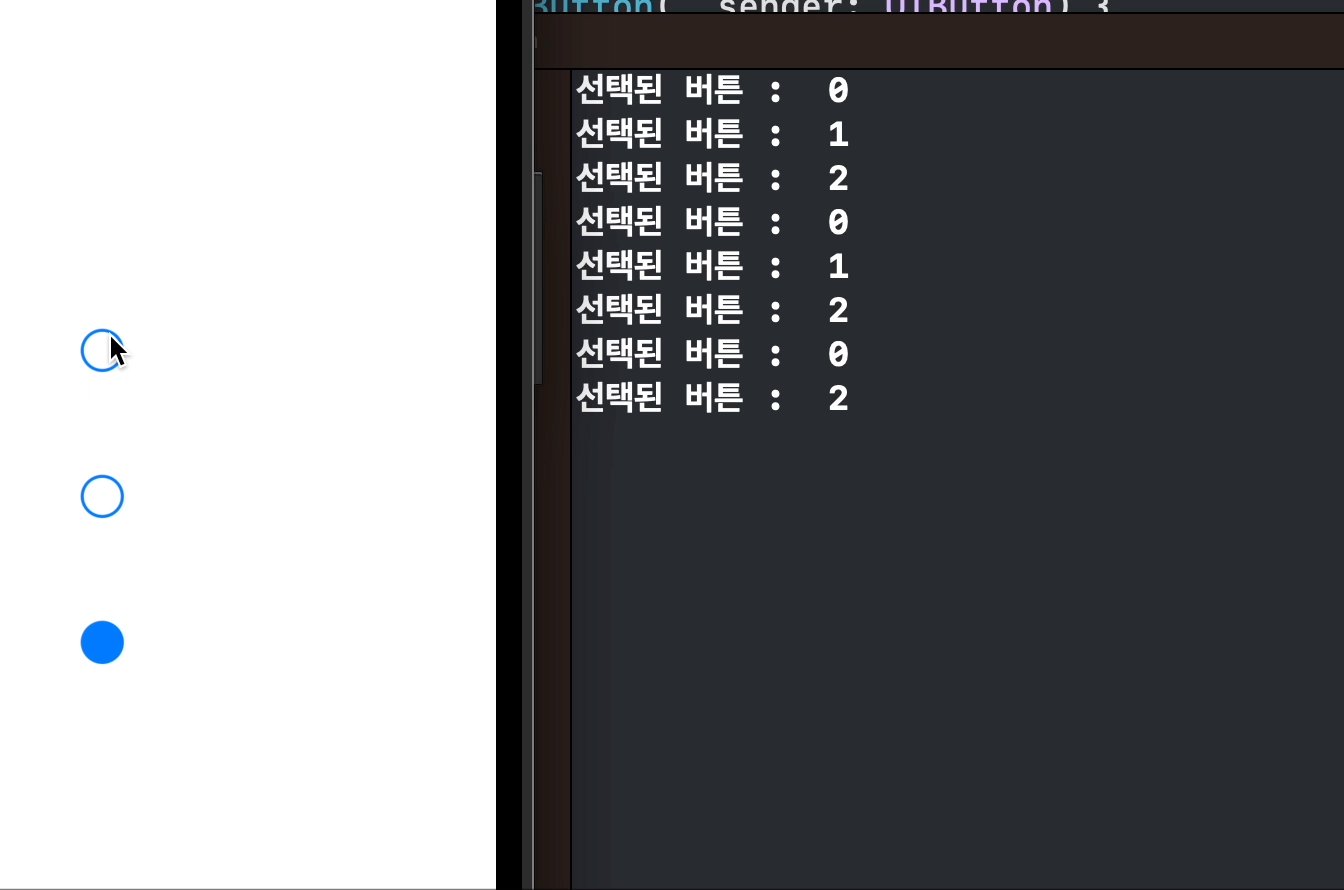
Button의 동작 모습입니다. 지정해준 Tag와 연결된 함수가 잘 동작하는 모습입니다. 이제는 위 동작에서 RadioButton과 같은 효과를 만들어야 합니다.
// UIButton 반복
self.radioButtons.forEach {
// sender로 들어온 버튼과 tag를 비교
if $0.tag == sender.tag {
// 같은 tag이면 색이 찬 동그라미로 변경
$0.setImage(UIImage(systemName: "circle.fill"), for: .normal)
} else {
// 다른 tag이면 색이 없는 동그라미로 변경
$0.setImage(UIImage(systemName: "circle"), for: .normal)
}
}위에 코드를 통해서 변화를 적용합니다.

코드는 버튼과 연결된 함수에 연결합니다.

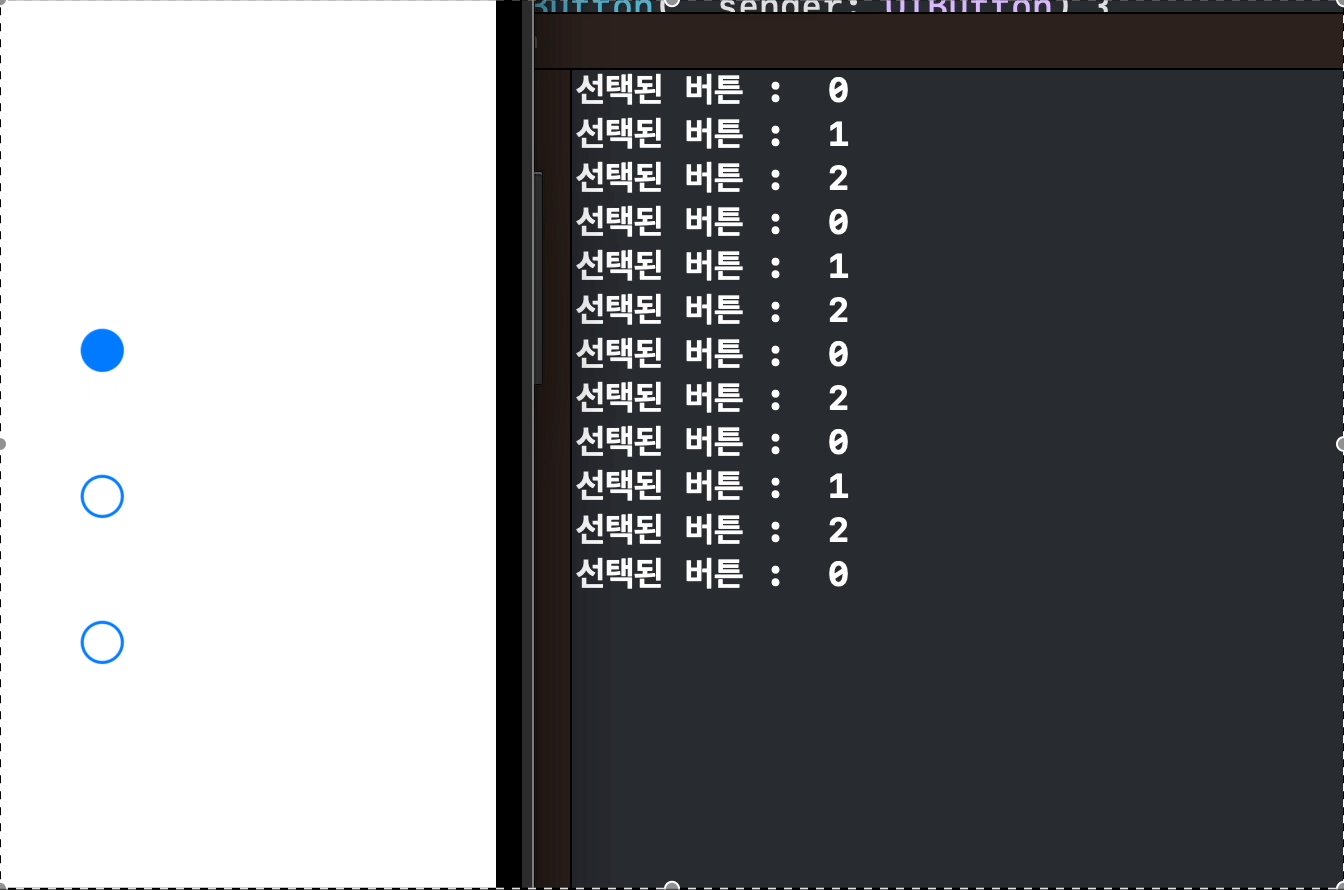
이렇게 우리는 UIButton을 통해서 RadioButton과 같은 효과를 만들었습니다.
아래 소스코드를 통해서 테스트할 수 있습니다.
SwiftExample/RadioButton at main · wlxo0401/SwiftExample (github.com)
GitHub - wlxo0401/SwiftExample: My study, record and share
My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub.
github.com
'iOS Dev > UIKit' 카테고리의 다른 글
| [iOS/Swift] UIScrollView와 비교를 통해 가볍게 알아보는 UITableView, UIKit 기본 (0) | 2023.08.01 |
|---|---|
| [iOS/Swift] UIView 배경색 변경, backgroundColor (0) | 2023.06.27 |
| [iOS/Swift] modal present 전체 화면, full screen, .modalPresentationStyle (0) | 2023.01.07 |
| [iOS/Swift] Present ViewController Code, Modal 모달, 화면 이동 코드로 (1) | 2023.01.06 |
| [iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로 (0) | 2023.01.04 |




