| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- ui
- TableView
- Xcode
- Swift
- modal
- button
- Chrats
- 개발
- alamofire
- Storyboard
- charts
- 라이브러리
- PyQt5
- 어플리케이션
- Chart
- graph
- library
- 그래프
- ios
- UITableView
- androidstudio
- Android
- 개발자
- kotlin
- cocoapods
- Python
- Apple
- UIButton
- PyQt
- UIKit
Archives
- Today
- Total
Jiwift
[iOS/Swift] Present ViewController Code, Modal 모달, 화면 이동 코드로 본문
반응형
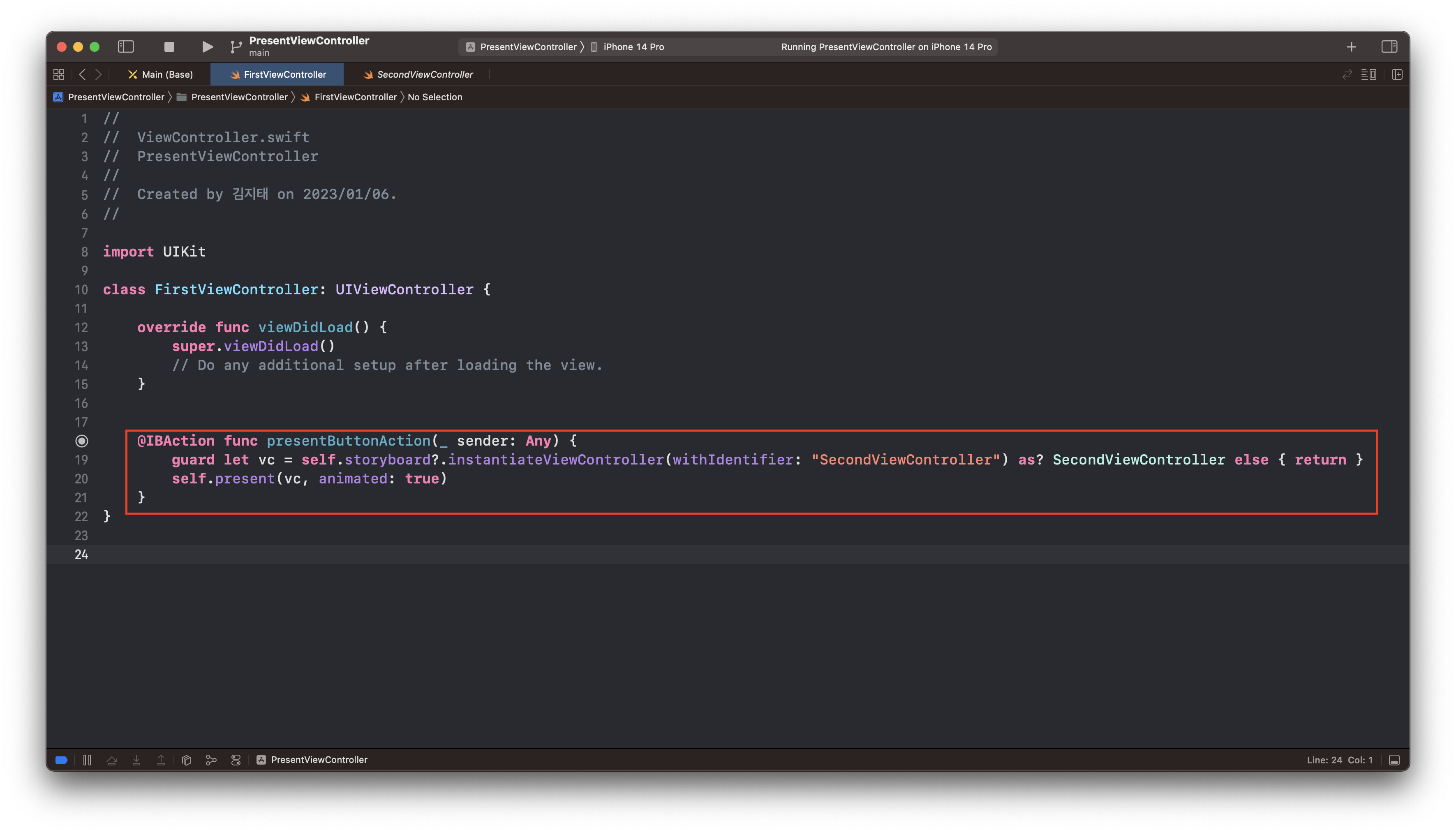
코드
guard let vc = self.storyboard?.instantiateViewController(withIdentifier: "SecondViewController") as? SecondViewController else { return }
self.present(vc, animated: true)
[iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로 — Jiwift (tistory.com)
[iOS/Swift] Push ViewController Code, Navigation Controller, 화면 이동 코드로
코드 guard let VCname = self.storyboard?.instantiateViewController(withIdentifier: "ViewControllerName") as? ViewControllerName else { return } self.navigationController?.pushViewController(VCname, animated: Bool) 사용법 Push를 사용하기 위해서
jiwift.tistory.com
사용법

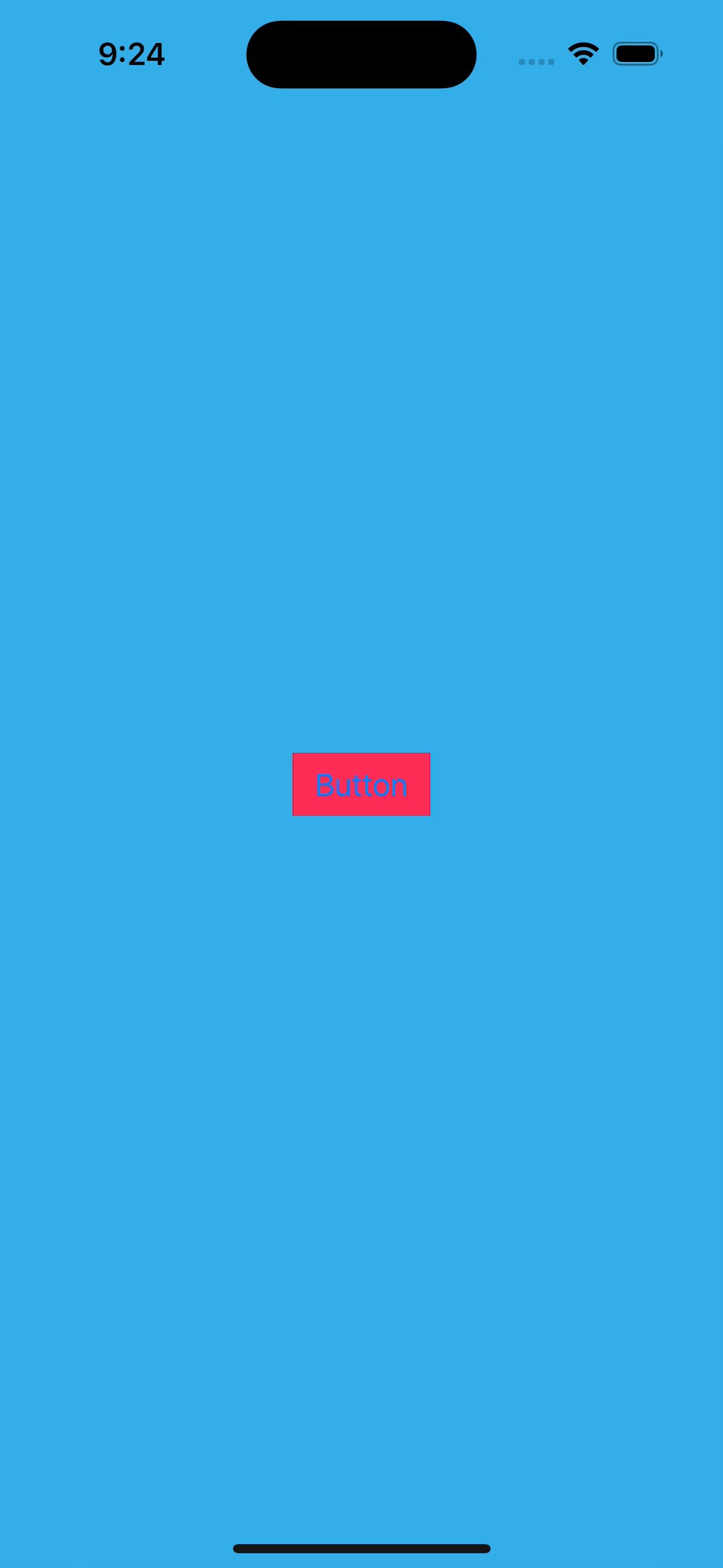
화면을 두개 만들고 Class와 StoryboardId를 설정해줍니다. 자세한 설정 법은 지난 글 Code로 Push하는 법을 참고하시면됩니다.

버튼을 연결하고 맨 위에 코드를 입력 후 실행하면 완료입니다.

반응형




