| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- androidstudio
- PyQt5
- Python
- Storyboard
- PyQt
- modal
- kotlin
- 라이브러리
- UIButton
- UITableView
- 그래프
- Swift
- 개발자
- Chart
- library
- Chrats
- cocoapods
- button
- 어플리케이션
- Xcode
- Apple
- Android
- 개발
- alamofire
- TableView
- graph
- ios
- ui
- charts
- UIKit
Archives
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용 본문
라이브러리/DGCharts
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용
지위프트 2023. 1. 17. 01:13반응형


[iOS/Swift] Charts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용 — Jiwift (tistory.com)
앞에 글에서 막대 그래프 모서리를 둥글게 적용했지만 하이라이트 상태에서는 설정이 적용되지 않는 문제가 있었습니다. 이 글을 따라하면 쉽게 적용할 수 있습니다. 선택 기능을 제공하지 않는 어플리케이션은 적용하지 않아도 괜찮습니다.
해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다.

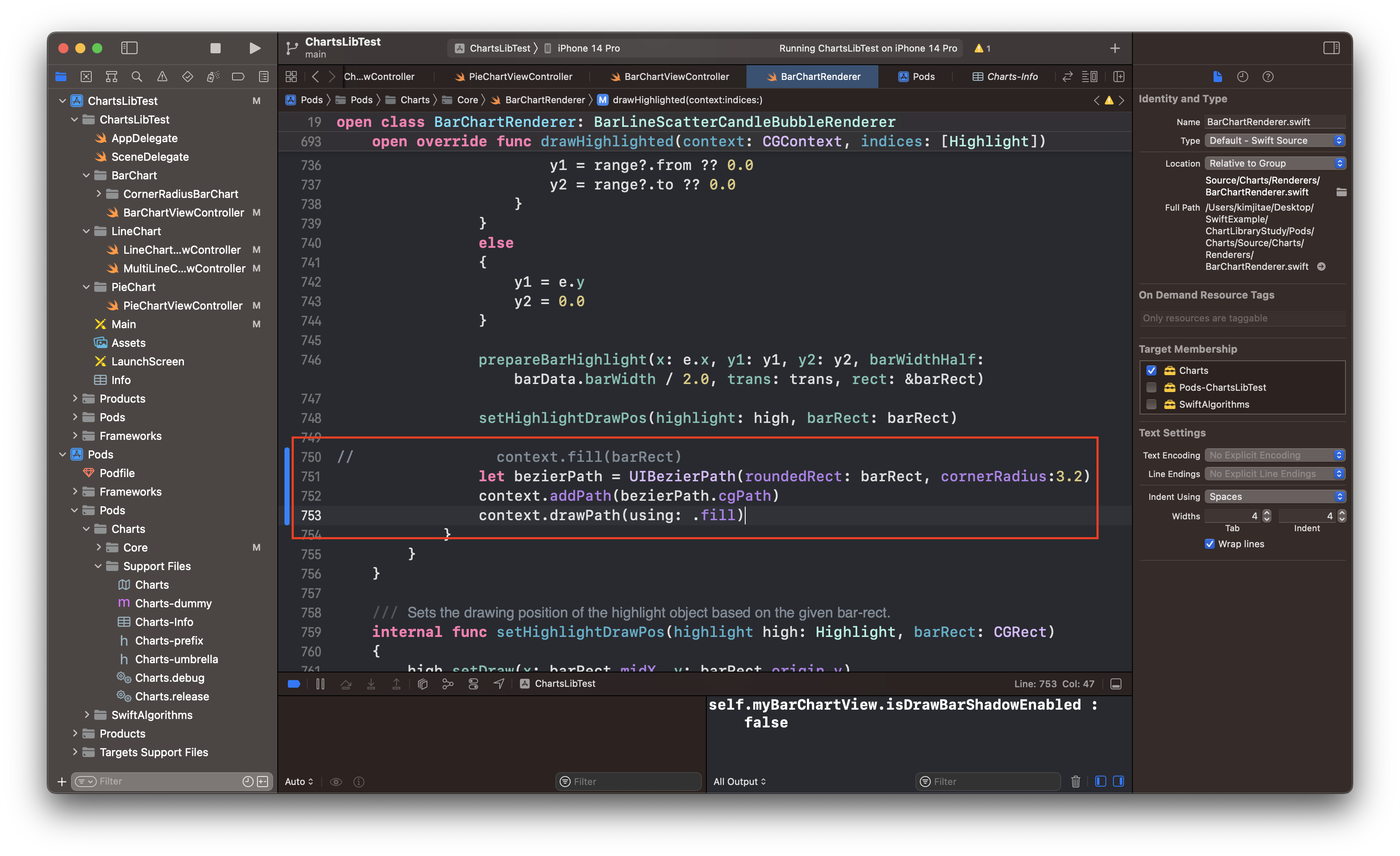
라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다.

750번째 근처에 'context.fill(barRect)'를 찾아서 주석을 처리합니다. 사전에 코드를 수정했다면 위치가 조금은 다를 수 있습니다.

let bezierPath = UIBezierPath(roundedRect: barRect, cornerRadius:3.2)
context.addPath(bezierPath.cgPath)
context.drawPath(using: .fill)그리고 위 코드를 작성하면 완료입니다 .
하이라이트 상태와 일반 상태일 때 막대 그래프를 그리는 함수를 수정한 것으로 지난 글에서 기본 막대 그래프 적용법은 똑같고 위치가 다릅니다.

반응형





