| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Python
- charts
- modal
- Xcode
- Chart
- 라이브러리
- 개발
- library
- UIButton
- ui
- PyQt
- 어플리케이션
- Chrats
- cocoapods
- 그래프
- Apple
- UITableView
- 개발자
- alamofire
- androidstudio
- button
- PyQt5
- graph
- ios
- TableView
- Swift
- Android
- UIKit
- kotlin
- Storyboard
Archives
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용 본문
라이브러리/DGCharts
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용
지위프트 2023. 1. 16. 03:57반응형

막대그래프 모서리를 둥글게 처리하는 방법을 소개합니다.
해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다.

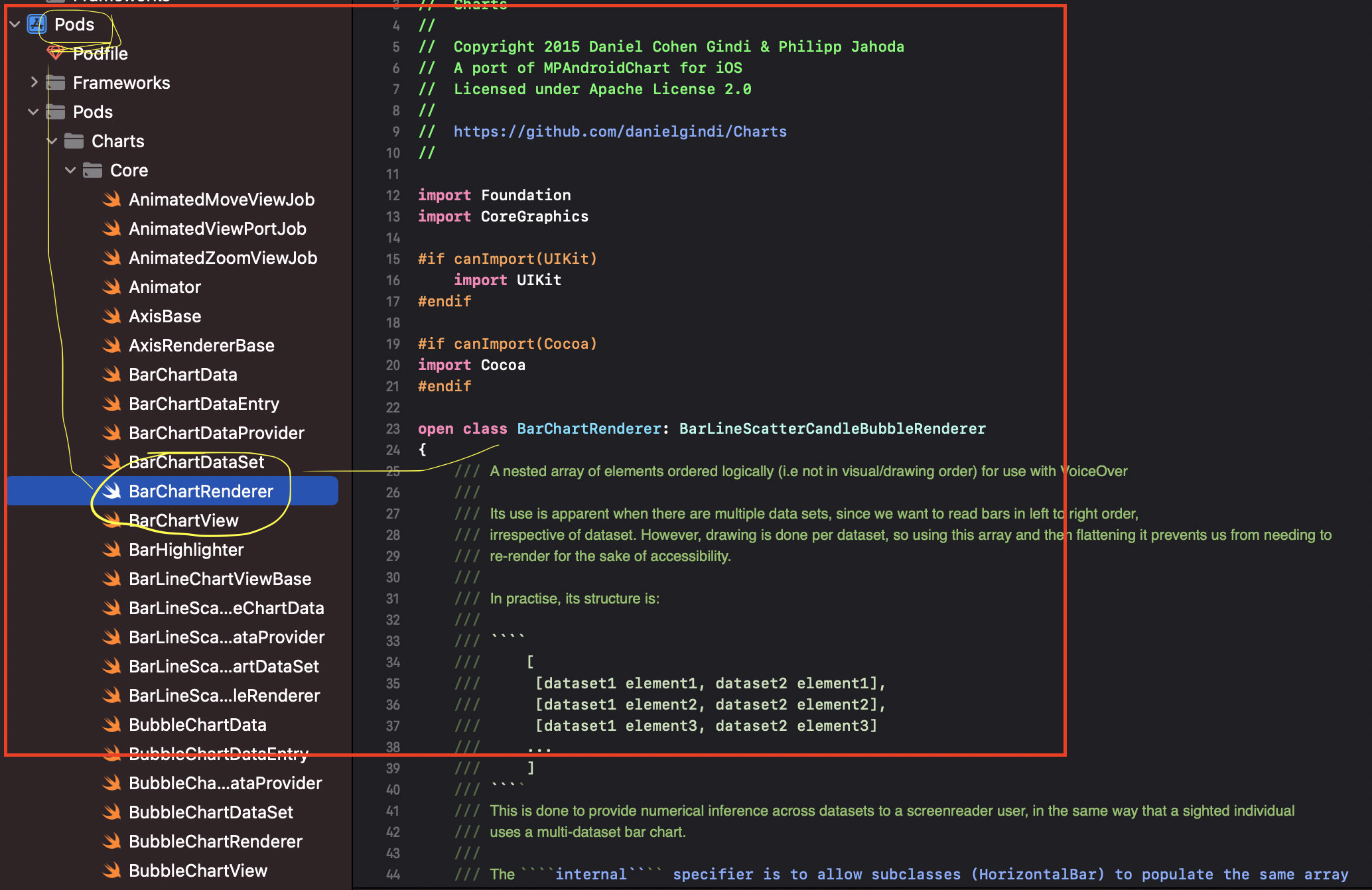
라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다.

382줄에서 'context.fill(barRect)'를 주석처리합니다.

let bezierPath = UIBezierPath(roundedRect: barRect, cornerRadius:3.2)
context.addPath(bezierPath.cgPath)
context.drawPath(using: .fill)주석하고 위 코드를 입력하면 적용 완료입니다.

반응형




