| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- kotlin
- cocoapods
- Storyboard
- Xcode
- PyQt
- 어플리케이션
- alamofire
- TableView
- PyQt5
- Chart
- UIButton
- androidstudio
- modal
- 개발자
- 라이브러리
- UIKit
- 개발
- ui
- charts
- Apple
- Swift
- Python
- 그래프
- Android
- graph
- button
- UITableView
- library
- ios
- Chrats
- Today
- Total
목록라이브러리 (83)
Jiwift
 [iOS/Swift] Alamofire Parameter 전송하기 파라메터 사용
[iOS/Swift] Alamofire Parameter 전송하기 파라메터 사용
짧고 간결하게 알아보는 Alamofire 파라메터란? HTTP 요청 메시지를 통해 클라이언트에서 서버로 데이터를 전달하는 방법 중 하나 Alamofire의 Request는 위와 같이 생겼습니다. let parameters: Parameters = ["userId": "swift", "name": "kimjitae", "amount": 1000, "age": 27] AF.request(url, method: .post, parameters: parameters) .validate(statusCode: 200..
 [iOS/Swift] Alamofire Header 적용 HTTPHeaders 사용
[iOS/Swift] Alamofire Header 적용 HTTPHeaders 사용
[iOS/Swift] Alamofire Header 적용 HTTPHeaders 사용 헤더 짧고 간결하게 알아보는 Alamofire 간단하게 Alamofire Header 적용하는 방법 Http Header란? HTTP 헤더는 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해준다. Alamofire에서 Request를 사용하는 방법은 위와 같습니다. 우리는 위 양식에 맞게 Header를 넣어주면 됩니다. let headers: HTTPHeaders = ["Content-Type": "application/json", "Accept": "application/json"] AF.request(url, method: .get, headers: headers) .validate(stat..
 [iOS/Swift] Toss Payments 자동 결제(빌링) 연동하기
[iOS/Swift] Toss Payments 자동 결제(빌링) 연동하기
[iOS/Swift] Toss Payments - 자동 결제(빌링) 연동하기 (정기 구독, 구독제) 지난 시간에는 정기 결제를 이해하는 글을 작성했습니다. 이번에는 연동하는 방법을 알아보도록 하겠습니다. 우선 이 글은 SDK가 아닌 웹뷰 방식으로 연동하는 점을 참고하고 글을 읽어주세요. 코드가 이해가 안 가시는 분은 다 읽고 맨 아래 전체 코드를 참고해 주세요. 웹뷰 방식을 연동하기 위해서는 WebKit View를 사용해야 합니다. Storyboard 혹은 코드를 통해서 선언해 주세요. 저는 Storyboard를 통해서 하겠습니다. Storyboard로 진행하시는 분들은 위와 같이 연결과 webkit을 import 해주세요. 다음은 웹뷰를 띄어야 합니다. 저 같은 경우는 따로 웹을 구축하지 않고 위 HT..
 [iOS/Swift] Toss Payments 자동 결제(빌링) 이해하기 (정기 구독, 구독제)
[iOS/Swift] Toss Payments 자동 결제(빌링) 이해하기 (정기 구독, 구독제)
이번에는 Toss 정기 결제를 연동하기 앞서 정기 결제가 어떤 식으로 진행이 되는지, 알아보도록 하겠습니다. 우선 아래 내용은 모두 토스 페이먼츠 개발자 센터에 있는 내용으로 정확한 내용을 원하시는 분들은 개발자 센터를 방문해 주세요. 자동결제(빌링) 이해하기 | 토스페이먼츠 개발자센터 (tosspayments.com) 자동결제(빌링) 이해하기 | 토스페이먼츠 개발자센터 자동결제는 정기 배송, 음악 스트리밍과 같은 구독형 서비스에서 사용하는 결제 방식입니다. 자동결제(빌링)의 개념과 과정을 설명합니다. docs.tosspayments.com 저는 공부와 기억을 하기 위해서 작성하도록 하겠습니다. 우선 정기 결제 흐름을 알고 가야 서버와 작업할 때 대화하기가 좋습니다. 저는 머리가 나빠서 그런지 API 문..
 [iOS/Swift] Alamofire Array JSON 데이터 파싱하기(리스트 형식 데이터)
[iOS/Swift] Alamofire Array JSON 데이터 파싱하기(리스트 형식 데이터)
우리는 지난 글에서 Alamofire를 통해서 간단하게 데이터를 파싱 하는 방법을 알아보았습니다. 이번 시간에는 복수의 데이터가 들어오는 경우를 가지고 이야기하겠습니다. 사용하는 데이터는 지난번과 같지만 Array로 반복적으로 들어오는 데이터입니다. Model은 그대로 사용해도 됩니다. 해당 방법은 struct뿐만 아니라 Int, String 타입들도 동일합니다. 위 사진에서 보시는 것처럼 특정 JSON 양식이 반복되는 것을 볼 수 있습니다. 이런 경우에는 정말 간단한 방법으로 처리가 가능한데요. 바로 지난번 코드를 수정해서 보도록 하조 let url: String = "https://jsonplaceholder.typicode.com/todos" AF.request(url, method: .get) ...
 [iOS/Swift] Alamofire JSON 데이터 받아서 파싱하기
[iOS/Swift] Alamofire JSON 데이터 받아서 파싱하기
Alamofire 글을 오랜만에 작성합니다. 우리는 Alamofire를 통해서 데이터를 주고받을 수 있습니다. 오늘 서버에서 응답된 결과를 쉽게 받아서 사용하는 방법을 알아보려고 합니다. 기존에 Alamofire에서는 응답온 결과를 JSON으로 변환하는 코드를 직접적으로 작성했던 것으로 기억합니다. (기억도 잘 안 나요..) 하지만 지금은 'responseDecodable'라는 메서드가 struct 타입으로 편리하게 변경해 줍니다. 그렇다고 해서 data를 json으로 바꾸고 하는 작업들이 안 쓰이는 것은 아닙니다. 어떤 경우에는 사용이 필요한 경우도 있으니 알아두는 것도 좋습니다. { "userId": 1, "id": 1, "title": "delectus aut autem", "completed": ..
 [iOS/Swift] Toss Payments 멀티 결제 UI
[iOS/Swift] Toss Payments 멀티 결제 UI
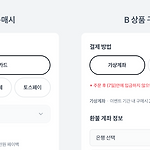
토스 페이먼츠에는 멀티 결제 UI라는 기능이 있습니다. 상품에 따라서 결제 방법을 다르게 한다는 기능인데, 커스터 마이징이 간편하다는 마케팅을 하는 서비스인 만큼 화면도 간편하게 변화를 줄 수 있는 건 좋은 것 같습니다. (사실 다른 회사들은 어떤지 모름.) 결제 화면을 꾸밀 수 있는 결제 UI 설정 메뉴에서 UI 추가하기 버튼을 누르면 커스터 마이징이 가능한가 봅니다. 저는 안 해봤기 때문에 얼마나 편리한지는 모르겠지만 앱에서 적용하는 건 정-말 간단합니다. 지난 글을 읽고 오신분들은 사실 이미 알고 있는 방법이기도 합니다. 바로 variantKey를 활용하는 것인데요. 새로운 UI를 추가할 때 variantKey도 같이 생성하게 됩니다. (제가 직접 해본 건 아니고 토스 말대로는 그래요..) // 결..
 [iOS/Swift] Toss Payments 브랜드 페이
[iOS/Swift] Toss Payments 브랜드 페이
토스에서 제공해 주는 솔루션 중 '브랜드 페이'라는 것이 있습니다. 서비스만의 간편 결제를 지원한다고 합니다. 카드와 계좌를 추가하고 관리할 수 있게 됩니다. 토스 개발자 센터에서 있는 내용을 기반으로 작성되어 많은 내용이 중복됩니다. 저는 브랜드 페이를 사용하지 않아서 화면 연동만 수행하는 것까지 진행해 보겠습니다. 토스에서 주장하는 기능 1. 결제수단 등록 및 관리(카드/계좌 2. 결제수단 별명 설정 3. 결제 관리 4. UI 커스터 마이징 5. 자동결제 브랜드페이에서 Access Token이란? 브랜드페이는 고객 정보와 관련된 API를 사용할 때 Bearer 인증과 Access Token을 사용해요. Access Token은 고객을 식별하고 보호된 고객 정보에 접근할 때 필요한 토큰이에요. 예를 들..
 [iOS/Swift] Toss Payments 결제위젯에서 결제수단 앱으로 이동하기 앱 스킴 등록
[iOS/Swift] Toss Payments 결제위젯에서 결제수단 앱으로 이동하기 앱 스킴 등록
우리는 지난 글에서 토스 페이먼츠의 '결제 위젯'을 화면에 표시하는 방법을 알아보았습니다. 그 상태로도 결제가 진행되는 결제 수단들이 존재하기도 하지만(like toss...) 아닌 수단들도 존재합니다. 예를 들어 제가 사용하는 현대 카드 같은 경우는 앱을 실행해주어야 하는데 지난 글에서 진행한 상태로는 앱 실행이 아닌 앱스토어로 유도되는 기능만 하지 결제 정보가 넘어가지 않았습니다. 이 부분은 제가 참고한 토스 벨로그에도 따로 언급이 없어서 제가 잘 못한 것일 수도 있지만 방법은 언제나 존재했습니다. 해당 내용은 토스 개발자 센터에 '웹뷰 연동하기'에서 찾을 수 있는데, '우리는 SDK 연동이니깐'라고 해서 무시하고 지나가면 안 됩니다. 중간에 보면 앱 스킴 목록이 나옵니다. *우선 위 설명은 웹뷰 과..
 [iOS/Swift] Toss Payments 결제 위젯 SDK 연동하기
[iOS/Swift] Toss Payments 결제 위젯 SDK 연동하기
이번 시간에는 Toss Payments의 결제 위젯 SDK를 연동하도록 하겠습니다. 사실 이미 토스 패이먼츠 개발자 블로그나 개발자 센터에 방법이 다 나와있기는 합니다. 하지만 정리하고 넘어가기 위해서 글을 작성해 보도록 하겠습니다. *진행을 하기 위해서는 토스 서버와 연결 작업이 완료된 서버가 있다는 가정하에 앱 부분만 설명하도록 하겠습니다. *이 글에서는 Storyboard가 아닌 코드를 통한 UI 구현으로 진행하겠습니다. 1. 초기 선언 작업 2. 위젯 UI 보이기 3. 사용자 구매 정보 입력 및 결제 진행 4. Delegate를 통해 결과받고 처리하기 앱에서 결제를 처리하기 위한 단계로는 크게 4가지로 볼 수 있습니다. 결제에 필요한 초기 선언과 init 작업들을 진행하고, 위젯 UI를 출력한 후..
 [iOS/Swift] Toss Payments 결제 솔루션 알아보기
[iOS/Swift] Toss Payments 결제 솔루션 알아보기
[iOS/Swift] Toss Payments - 결제 솔루션 알아보기 자료 출처 : 토스 페이먼츠 오늘은 토스 결제 솔루션인 Toss Payments를 알아보도록 하겠습니다. 이름에 맞게 솔루션은 결제를 담당하며 UI와 API를 제공해 줍니다. 토스답게 찾아보면 개발자 사이트도 정리가 잘되어있어서 보기 좋지만 iOS만을 위한 정보와 경험으로 정리해 보도록 하겠습니다. 이번에는 크게 3가지로 분류되는 결제 서비스 종류를 소개하겠습니다. 결제 위젯(단건 결제) 토스페이먼츠가 제공하는 기본 결제 서비스 결제수단 추가 및 제거 가능 신용/체크카드, 각종 간편 결제 시스템과 연동 특별한 사유가 없으면 해당 솔루션을 사용 토스는 결제 위젯을 위와 같이 설명하고 있습니다. 쉽게 생각해서 우리가 사용하는 PG 기능을..
 [iOS/Swift] Firebase Auth 로그아웃 코드
[iOS/Swift] Firebase Auth 로그아웃 코드
import FirebaseAuth private func logout() { let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) } } 파이어베이스 Auth 인증 로그아웃 코드입니다. 로그인이 되었을 경우 사용 가능합니다. [iOS/Swift] Firebase Auth 로그인 여부 확인 코드 (tistory.com) [iOS/Swift] Firebase Auth 로그인 여부 확인 코드 // 로그인 정보 확인 if let user = Auth.auth().currentUser { print("로그인..
 [iOS/Swift] Firebase Auth 로그인 여부 확인 코드
[iOS/Swift] Firebase Auth 로그인 여부 확인 코드
파이어베이스 Auth 로그인 확인 import FirebaseAuth func checkLogin() { // 로그인 정보 확인 if let user = Auth.auth().currentUser { print("로그인 유저입니다.") // 로그인 이메일이 있는지 확인하는 코드 let email = Auth.auth().currentUser?.email ?? "이메일 null" // 메인 화면 진입 } else { print("로그인이 필요합니다.") // 로그인 화면 진입 } } 위 코드를 통해서 로그인 여부를 확인할 수 있습니다. 중간에 email 확인 코드는 email 정보가 있는 사용자만 값이 들어있습니다. 없는 경우 null이니 예외처리를 진행하면 될 것 같습니다. 저는 해당 메소드를 통해서 로..
 [iOS/Swift] FSCalendar 최대 최소 선택 가능 날짜 지정 / Custom 달력 maximumDate minimumDate
[iOS/Swift] FSCalendar 최대 최소 선택 가능 날짜 지정 / Custom 달력 maximumDate minimumDate
오늘은 FSCalendar 라이브러리에서 선택 가능할 날짜의 최대, 최소를 지정해주도록 하겠습니다. 최대를 지정하면 그 이상으로는 선택이 안되고 최소를 지정하면 그 이하 날짜로는 선택이 불가능해집니다. // 초기 작업 calendar의 DataSourece를 채택합니다. self.myFsCalendar.dataSource = self // MARK: - 캘린더 DataSource extension ViewController: FSCalendarDataSource { // 최소 선택 날짜 지정 func minimumDate(for calendar: FSCalendar) -> Date { // 오늘 날짜를 최소 날짜로 설정 return Date() } // 최대 선택 날짜 지정 func maximumDate..
 [iOS/Swift] Firebase Auth 로그인 예제 코드, 애플 로그인, 구글 로그인, 이메일 로그인
[iOS/Swift] Firebase Auth 로그인 예제 코드, 애플 로그인, 구글 로그인, 이메일 로그인
파이어 베이스 애플 로그인, 이메일 로그인, 구글 로그인 Swift 소스 코드 예제 코드는 깔끔하지는 않고 동작만 확인했습니다. 코드가 아니어도 따로 작업해야하는 것들이 많이 있습니다. 그 부분은 다른 블로그를 참고해주세요. 라이브러리는 spm으로 추가해두었습니다. 생각나는거 끄적임 1. 파이어베이스 프로젝트 생성 2. 파이어베이스 프로젝트에 추가 작업 (Firebase 라이브러리, info 파일 등등) 3. 구글 로그인 추가 (GoogleSignIn 라이브러리) 4. 애플 로그인 서비스 등록 (개발자 계정 필요) 5. 애플 로그인은 파이어베이스 콘솔에서 연동 필요 6. URL 스킴 등록 (구글 로그인 구현시 필요) 7. 코드 구현 등... SwiftExample/FirebaseAuthSample at ..
 [iOS/Swift] FCM(Firebase Cloud Messaging) Topic(주제) 구독 해제
[iOS/Swift] FCM(Firebase Cloud Messaging) Topic(주제) 구독 해제
// FCM Import import FirebaseMessaging Messaging.messaging().unsubscribe(fromTopic: "FCM TOPIC NAME") { error in if let error = error { print("토픽 구독 해제 실패: \(error.localizedDescription)") } else { print("토픽 구독 해제 성공 : FCM TOPIC NAME") } } fromTopic 자리에 구독한 Topic 이름 입력으로 구독해제 가능. [iOS/Swift] FCM(Firebase Cloud Messaging) - Topic(주제)를 구독하고 메세지 받기 (tistory.com) [iOS/Swift] FCM(Firebase Cloud Messag..
 [iOS/Swift] FCM(Firebase Cloud Messaging) Topic(주제)를 구독하고 메세지 받기
[iOS/Swift] FCM(Firebase Cloud Messaging) Topic(주제)를 구독하고 메세지 받기
처음 FCM을 접하면 Token을 사용한 방법으로 연습하게됩니다. 그래서 이번에는 Topic(주제)를 통한 메세지 처리를 알아보도록 합니다. 이미 알고 오신 분들은 코드만 필요하시니 먼저 코드를 보여주고 왜 사용하는지 정리하도록 하겠습니다. Messaging.messaging().subscribe(toTopic: "kimjitae") { error in if let error = error { print("구독 실패: \(error.localizedDescription)") } else { print("구독 성공") } } FCM Token을 사용한다면, 유저마다 토큰을 서버에서 알고있어야합니다. 서버는 원하는 상황에 타겟 유저의 토큰을 DB에서 읽고 Push를 보내게됩니다. 이런 방식을 사용하면 다양한..
 [iOS/Swift] 라이브러리 수정하고 Git + Pod으로 관리하기
[iOS/Swift] 라이브러리 수정하고 Git + Pod으로 관리하기
[iOS/Swift] 라이브러리 수정하고 Git + Pod으로 관리하기 | by 김지태 | Jun, 2023 | Medium 미디엄에 작성한 제 글을 티스토리로 이동했습니다. 들어가며 앱을 만들다보면 UI/UX에 대해서 많은 라이브러리를 사용하게됩니다. 단순한 라이브러리들은 기능만 잘 수행하면되는데, 차트와 캘린더같이 큰 라이브러리들은 다양한 꾸밈 옵션을 제공하기도합니다. 하지만 라이브러리는 불특정 다수를 위해 만들어젔기 때문에 우리 앱에서 필요한 기능을 충족하지 않는 경우가 생깁니다. (로직적 기능은 생각하는 수준에서 지원되지만, 디자인은 기존 기능으로 부족한 경우가 있습니다.) 예를들어 서비스 메인 기능이 [일기, ToDo, 가계부]면서 ‘우리만의 특별한 기능과 디자인을 넣어야겠다’는 생각이 있다면,..
 [iOS/Swift] Swift OCR TesseractOCRiOS를 이용한 글자 인식(Text Recognition)
[iOS/Swift] Swift OCR TesseractOCRiOS를 이용한 글자 인식(Text Recognition)
[iOS/Swift] Swift OCR - TesseractOCRiOS를 이용한 글자 인식(Text Recognition) iOS Swift 환경에서 OCR을 적용해보려고 합니다. 정확한 이해보다는 실행에 중점을 두고 진행하겠습니다. 사용할 라이브러리 이름은 TesseractOCRiOS입니다. 진행 순서 1. 소개 2. 설치 3. 간단 사용법 4. traineddata 추가 5. 결과 gali8/Tesseract-OCR-iOS: Tesseract OCR iOS is a Framework for iOS7+, compiled also for armv7s and arm64. (github.com) GitHub - gali8/Tesseract-OCR-iOS: Tesseract OCR iOS is a Framew..
 [iOS/Swift] Swift OCR SwiftyTesseract를 이용한 글자 인식(Text Recognition)
[iOS/Swift] Swift OCR SwiftyTesseract를 이용한 글자 인식(Text Recognition)
[iOS/Swift] Swift OCR - SwiftyTesseract iOS Swift 환경에서 OCR을 적용해보려고 합니다. 정확한 이해보다는 실행에 중점을 두고 진행하겠습니다. 사용할 라이브러리 이름은 SwiftyTesseract입니다. 진행 순서 1. 소개 2. 설치 3. 간단 사용법 4. traineddata 추가 5. 결과 SwiftyTesseract/SwiftyTesseract: A Swift wrapper around Tesseract for use in iOS, macOS, and Linux applications (github.com) GitHub - SwiftyTesseract/SwiftyTesseract: A Swift wrapper around Tesseract for use in..
 [iOS/Swift] FCM(Firebase Cloud Messaging) 메세지 전송
[iOS/Swift] FCM(Firebase Cloud Messaging) 메세지 전송
2023.01.21 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 푸시 알림(Push Notification) 간단하게 알아보기, APNs 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기 2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - ..
 [iOS/Swift] FCM(Firebase Cloud Messaging) 키 등록
[iOS/Swift] FCM(Firebase Cloud Messaging) 키 등록
2023.01.21 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 푸시 알림(Push Notification) 간단하게 알아보기, APNs 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기 2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - ..
 [iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 연동하기
[iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 연동하기
2023.01.21 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 푸시 알림(Push Notification) 간단하게 알아보기, APNs 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기 2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - ..
 [iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록
[iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록
2023.01.21 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 푸시 알림(Push Notification) 간단하게 알아보기, APNs 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기 2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - ..
 [iOS/Swift] FCM(Firebase Cloud Messaging) 푸시 알림(Push Notification) 간단하게 알아보기, APNs
[iOS/Swift] FCM(Firebase Cloud Messaging) 푸시 알림(Push Notification) 간단하게 알아보기, APNs
2023.01.21 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 푸시 알림(Push Notification) 간단하게 알아보기, APNs 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 생성하기, Signing & Capabilities 등록 2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기 2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - ..
 [iOS/Swift] DGCharts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기
[iOS/Swift] DGCharts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기
[iOS/Swift] Charts 그래프 라이브러리 커스텀 마커 | Highlight Selected Value With a Custom Marker | 선택 값 출력 꾸미기 오늘은 Custom Marker를 만들어보도록 하겠습니다. 선택하면 나오는 Value를 좀 더 Custom 해서 보여줄 수 있습니다. 시작하기 전에 필요한 구성부터 확인하겠습니다. 기본적으로 차트가 보이는 ViewController와 CustomMarker를 그리는 View와 Class가 필요합니다. 처음에는 기본적으로 우리가 평소에 하던 방법으로 Chart를 그려줍니다. 다음은 CustomMarkerView Class 생성입니다. // // CustomMarkerView.swift // ChartsLibTest // // Crea..
 [iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 02 - 하이라이트 적용
[iOS/Swift] Charts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용 — Jiwift (tistory.com) 앞에 글에서 막대 그래프 모서리를 둥글게 적용했지만 하이라이트 상태에서는 설정이 적용되지 않는 문제가 있었습니다. 이 글을 따라하면 쉽게 적용할 수 있습니다. 선택 기능을 제공하지 않는 어플리케이션은 적용하지 않아도 괜찮습니다. 해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다. 라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다...
 [iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용
[iOS/Swift] DGCharts 그래프 라이브러리 둥글게 라운드 처리 | 막대 그래프 코너, corner radius 01 - 기본 적용
막대그래프 모서리를 둥글게 처리하는 방법을 소개합니다. 해당 글은 Charts 라이브러리 4.1.0 버전을 기준으로 작성되었습니다. 3.x.x 후반 버전에서 적용한 위치가 다르기 때문에 다시 작성하였습니다. 시간이 흘러 본 게시글과 내용이 다를 수 있습니다. 라이브러리를 수정하는 방법으로 적용합니다. pods에서 BarChartRenderer를 찾아갑니다. 382줄에서 'context.fill(barRect)'를 주석처리합니다. let bezierPath = UIBezierPath(roundedRect: barRect, cornerRadius:3.2) context.addPath(bezierPath.cgPath) context.drawPath(using: .fill) 주석하고 위 코드를 입력하면 적용 완..
 [iOS/Swift] DGCharts 그래프 라이브러리 barBorderColor | 바 차트 선 색, 막대 그래프 선 색상 변경
[iOS/Swift] DGCharts 그래프 라이브러리 barBorderColor | 바 차트 선 색, 막대 그래프 선 색상 변경
// 선 색 barChartdataSet.barBorderColor = .red 위 메서드를 적용하고 싶은 막대 그래프 데이터 셋에 적용 SwiftExample/BarChartViewController.swift at main · wlxo0401/SwiftExample (github.com) GitHub - wlxo0401/SwiftExample: My study, record and share My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub. github.com
 [iOS/Swift] DGCharts 그래프 라이브러리 barBorderWidth | 바 차트 선 두께, 막대 그래프 선 두께
[iOS/Swift] DGCharts 그래프 라이브러리 barBorderWidth | 바 차트 선 두께, 막대 그래프 선 두께
// 선 두께 barChartdataSet.barBorderWidth = 5 적용하고 싶은 막대 그래프 데이터 셋에 위 메서드를 적용 SwiftExample/BarChartViewController.swift at main · wlxo0401/SwiftExample (github.com) GitHub - wlxo0401/SwiftExample: My study, record and share My study, record and share. Contribute to wlxo0401/SwiftExample development by creating an account on GitHub. github.com

