| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ios
- graph
- androidstudio
- TableView
- button
- alamofire
- 개발자
- Chrats
- Apple
- Chart
- modal
- library
- Xcode
- UIButton
- 라이브러리
- cocoapods
- 그래프
- UIKit
- PyQt5
- kotlin
- UITableView
- ui
- Swift
- 개발
- Android
- PyQt
- Python
- 어플리케이션
- Storyboard
- charts
- Today
- Total
Jiwift
[iOS/Swift] Toss Payments 결제위젯에서 결제수단 앱으로 이동하기 앱 스킴 등록 본문
우리는 지난 글에서 토스 페이먼츠의 '결제 위젯'을 화면에 표시하는 방법을 알아보았습니다. 그 상태로도 결제가 진행되는 결제 수단들이 존재하기도 하지만(like toss...) 아닌 수단들도 존재합니다.
예를 들어 제가 사용하는 현대 카드 같은 경우는 앱을 실행해주어야 하는데 지난 글에서 진행한 상태로는 앱 실행이 아닌 앱스토어로 유도되는 기능만 하지 결제 정보가 넘어가지 않았습니다.
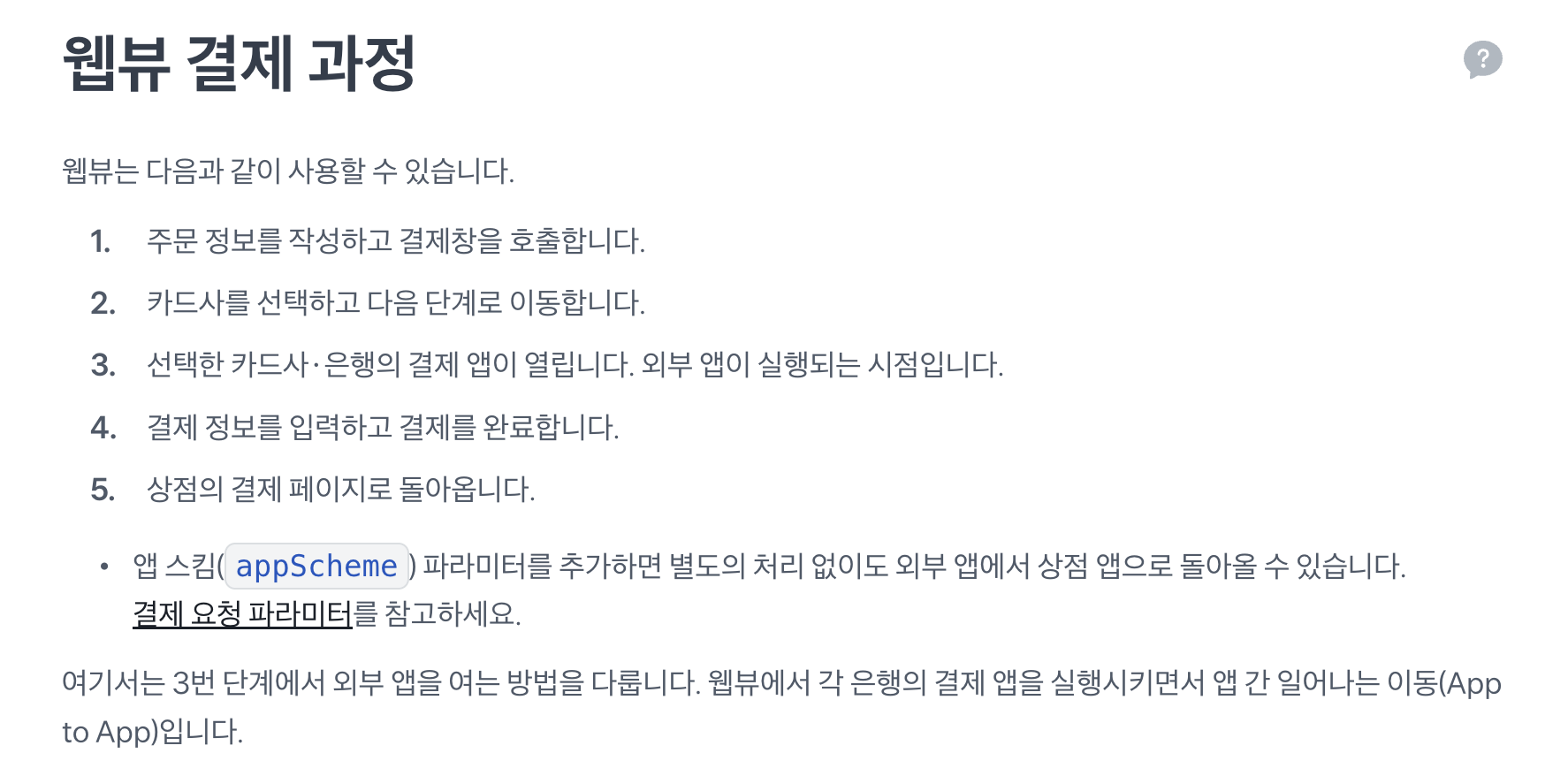
이 부분은 제가 참고한 토스 벨로그에도 따로 언급이 없어서 제가 잘 못한 것일 수도 있지만 방법은 언제나 존재했습니다. 해당 내용은 토스 개발자 센터에 '웹뷰 연동하기'에서 찾을 수 있는데, '우리는 SDK 연동이니깐'라고 해서 무시하고 지나가면 안 됩니다. 중간에 보면 앱 스킴 목록이 나옵니다.


*우선 위 설명은 웹뷰 과정이지만 한번 보고 넘어갑시다. 사실 웹뷰이냐 SDK냐 차이일 뿐 결제 순서는 똑같기 때문입니다.
'웹뷰 연동하기'에서는 웹뷰에서 나온 결과를 파싱 하는 방법을 알려주는데 우리는 필요 없습니다. SDK를 사용하기 때문에 스킴 등록만 진행하면 됩니다. (위 사진은 웹뷰 설명인데도 불구하고 우리가 필요한 내용이 적혀있습니다. 바로 "앱을 여는 방법을 다룹니다.")
그럼 이제 대충 확인했다고 생각하고 앱 스킴 부분만 복사해 갑니다.
아래는 추가해주어야하는 스킴입니다. 물론 결제 수단을 일부만 사용하는 서비스라면 다 필요 없겠지만,,, 그냥 다 집어넣도록 하겠습니다.
//Info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kb-acp</string>
<string>liivbank</string>
<string>newliiv</string>
<string>kbbank</string>
<string>nhappcardansimclick</string>
<string>nhallonepayansimclick</string>
<string>nonghyupcardansimclick</string>
<string>lottesmartpay</string>
<string>lotteappcard</string>
<string>mpocket.online.ansimclick</string>
<string>ansimclickscard</string>
<string>tswansimclick</string>
<string>ansimclickipcollect</string>
<string>vguardstart</string>
<string>samsungpay</string>
<string>scardcertiapp</string>
<string>shinhan-sr-ansimclick</string>
<string>smshinhanansimclick</string>
<string>com.wooricard.wcard</string>
<string>newsmartpib</string>
<string>citispay</string>
<string>citicardappkr</string>
<string>citimobileapp</string>
<string>cloudpay</string>
<string>hanawalletmembers</string>
<string>hdcardappcardansimclick</string>
<string>smhyundaiansimclick</string>
<string>shinsegaeeasypayment</string>
<string>payco</string>
<string>lpayapp</string>
<string>ispmobile</string>
<string>tauthlink</string>
<string>ktauthexternalcall</string>
<string>upluscorporation</string>
<string>kftc-bankpay</string>
<string>kakaotalk</string>
<string>wooripay</string>
<string>lmslpay</string>
<string>naversearchthirdlogin</string>
<string>hanaskcardmobileportal</string>
<string>kb-bankpay</string>
</array>위 내용을 복사하고 Xcode로 이동합니다.

프로젝트 파일 목록에서 info.plist를 오른쪽 클릭해서 'Open As -> Source Code'를 눌러줍니다.
(다시 원래 모습으로 돌아가고 싶다면 'Open As -> Property List'를 눌러주세요.)

그럼 위와 같이 코드로 수정 가능한 모습을 보여주는데 위에서 알려드린 스킴을 여기에 넣어줍니다. 위 사진 기준으로 4번째 줄에 '<dict>'에서 엔터를 치고 붙여 넣기 해주세요. (자신이 원하는 곳에 위치하게 하고 싶으면 구조를 잘 보고 붙여 넣으시면 됩니다.)

Property List 모습을 확인하면 위와 같이 나올 것입니다. 정말 깁니다. 이제 테스트 앱을 실행하면 원하는 대로 결제 수단 앱으로 이동하게 될 것입니다.




위 사진에서 보이는 것과 같이 현대 카드 앱으로 이동한다는 alert이 나오고, 결제 정보를 유지한 상태로 현대 카드 앱이 실행됩니다. 그리고 결제를 완료하게 되면 다시 우리 앱으로 돌아가라는 문구를 보여줍니다.

앱으로 돌아오면 토스는 Delegate를 통해서 결과를 알려주게 됩니다. 이제 이 정보를 다시 서버로 보내주기만 하면 앱에서는 할 일을 다했다고 보면 됩니다. (물론 서버 결과에 따른 동작을 다시 수행해야 하겠지만 ㅎ..)
여기까지 하면 토스 페이먼츠 '결제 위젯'의 기본적인 연동은 완료입니다.
아래는 위에서 수정했던 info.plist의 전문을 붙여 넣겠습니다. 프로젝트, 개발 내용에 따라서 다른 항목은 다를 수 있습니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kb-acp</string>
<string>liivbank</string>
<string>newliiv</string>
<string>kbbank</string>
<string>nhappcardansimclick</string>
<string>nhallonepayansimclick</string>
<string>nonghyupcardansimclick</string>
<string>lottesmartpay</string>
<string>lotteappcard</string>
<string>mpocket.online.ansimclick</string>
<string>ansimclickscard</string>
<string>tswansimclick</string>
<string>ansimclickipcollect</string>
<string>vguardstart</string>
<string>samsungpay</string>
<string>scardcertiapp</string>
<string>shinhan-sr-ansimclick</string>
<string>smshinhanansimclick</string>
<string>com.wooricard.wcard</string>
<string>newsmartpib</string>
<string>citispay</string>
<string>citicardappkr</string>
<string>citimobileapp</string>
<string>cloudpay</string>
<string>hanawalletmembers</string>
<string>hdcardappcardansimclick</string>
<string>smhyundaiansimclick</string>
<string>shinsegaeeasypayment</string>
<string>payco</string>
<string>lpayapp</string>
<string>ispmobile</string>
<string>tauthlink</string>
<string>ktauthexternalcall</string>
<string>upluscorporation</string>
<string>kftc-bankpay</string>
<string>kakaotalk</string>
<string>wooripay</string>
<string>lmslpay</string>
<string>naversearchthirdlogin</string>
<string>hanaskcardmobileportal</string>
<string>kb-bankpay</string>
</array>
<key>UIApplicationSceneManifest</key>
<dict>
<key>UIApplicationSupportsMultipleScenes</key>
<false/>
<key>UISceneConfigurations</key>
<dict>
<key>UIWindowSceneSessionRoleApplication</key>
<array>
<dict>
<key>UISceneConfigurationName</key>
<string>Default Configuration</string>
<key>UISceneDelegateClassName</key>
<string>$(PRODUCT_MODULE_NAME).SceneDelegate</string>
<key>UISceneStoryboardFile</key>
<string>Main</string>
</dict>
</array>
</dict>
</dict>
</dict>
</plist>
샘플 코드는 아래 깃 허브에서 확인하실 수 있습니다.
SwiftExample/TossPaymentWidget at main · wlxo0401/SwiftExample (github.com)
토스페이먼츠
온라인 결제의 새로운 기준
www.tosspayments.com
토스페이먼츠 개발자센터 (tosspayments.com)
토스페이먼츠 개발자센터
원하는 언어로 바로 시작해보세요 언어별 코드 예제를 복사, 붙여넣기만 하면 연동 끝!
developers.tosspayments.com
tosspayments/payment-sdk-ios: Toss Payments iOS SDK (github.com)
GitHub - tosspayments/payment-sdk-ios: Toss Payments iOS SDK
Toss Payments iOS SDK. Contribute to tosspayments/payment-sdk-ios development by creating an account on GitHub.
github.com
SwiftUI vs UIKit, 뭘 사용해야 돼요? (velog.io)
SwiftUI vs UIKit, 뭘 사용해야 돼요?
UIKit, SwiftUI 프레임워크의 차이점을 알아보고 iOS 앱에 토스페이먼츠 결제위젯을 연동해볼게요.
velog.io
'라이브러리 > TossPayments' 카테고리의 다른 글
| [iOS/Swift] Toss Payments 자동 결제(빌링) 이해하기 (정기 구독, 구독제) (2) | 2023.11.01 |
|---|---|
| [iOS/Swift] Toss Payments 멀티 결제 UI (0) | 2023.10.31 |
| [iOS/Swift] Toss Payments 브랜드 페이 (0) | 2023.10.31 |
| [iOS/Swift] Toss Payments 결제 위젯 SDK 연동하기 (0) | 2023.10.30 |
| [iOS/Swift] Toss Payments 결제 솔루션 알아보기 (1) | 2023.10.28 |




