| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 그래프
- PyQt
- Chart
- 라이브러리
- graph
- UIKit
- ui
- PyQt5
- alamofire
- 개발자
- androidstudio
- modal
- charts
- kotlin
- cocoapods
- ios
- Apple
- Swift
- UITableView
- 어플리케이션
- Android
- Storyboard
- library
- Chrats
- Python
- TableView
- UIButton
- Xcode
- 개발
- button
- Today
- Total
Jiwift
[iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension 본문
[iOS/Swift] Xcode 15 신기능 Assets 바로 사용하기 이미지, 색상 정의 (tistory.com)
[iOS/Swift] Xcode 15 신기능 Assets 바로 사용하기 이미지, 색상 정의
급하게 작성하는 글... 불과 몇 시간 전에 [iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension (tistory.com) [iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension 앱 개발을 하다 보면 색상을 매번 적
jiwift.tistory.com
Xcode 15 이상 버전을 사용하시는 분들은 최신 기능을 사용해보세요. 위에 글에서 정리되어있습니다.!!
기존에 방법이 궁금하신 분들은 아래 내용을 끝가지 읽어주세요.!!
앱 개발을 하다 보면 색상을 매번 적용할 수 없기 때문에 정의를 해서 사용하는 게 좋습니다. 제일 기본적인 방법으로는 다양하게 있습니다. 코드로 할 수 있고, Asset을 통해서도 가능합니다. 한 번씩 알아보겠습니다.
Assets, Enum, Extension 3가지를 알아보자
Assets

프로젝트를 생성하면 Assets.xcassets가 존재합니다. 여기서 Color를 설정할 수 있는데요. 위 사진과 같이 라이트 모드와 다크모드를 구별해서 설정할 수 있습니다.

설정을 원하는 애셋을 선택하고 우측 메뉴에서 색을 설정하거나, "Show Color Panel"을 통해서 색상을 다양한 방법으로 설정할 수 있습니다.




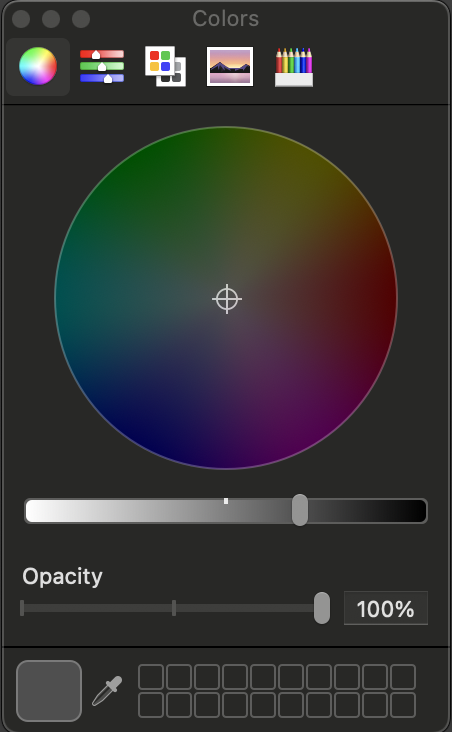
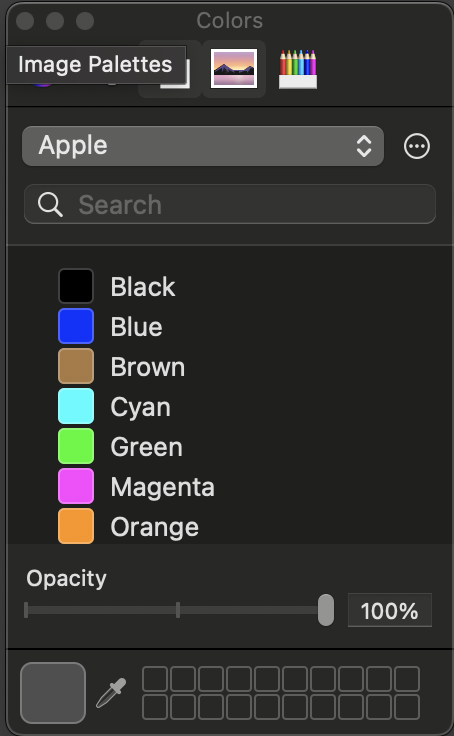
Show Color Panel이 지원하는 방식입니다.
view.backgroundColor = UIColor(named: "lineColor")애셋을 설정하고 코드로 이름을 사용해 불러오면 색상을 바로 사용할 수 있습니다. 하지만 이렇게 사용할 경우 매번 색 이름을 보고 있어야 한다는 불편함이 존재합니다. 휴먼 에러를 발생시킬 수 있다는 단점도 있습니다.
하지만 색상 관리는 정말 편리합니다. 다크모드를 적용해야 하는 경우도 Xcode만 믿으면 되니 정말 편리합니다.
Enum
// Color enum 정의
enum CustomColor {
case customRed
case customGreen
case customBlue
case customGray
// UIColor 프로퍼티를 사용하여 각 색상을 반환
var uiColor: UIColor {
switch self {
case .customRed:
return UIColor(red: 0.3098, green: 0.0, blue: 0.0, alpha: 1.0)
case .customGreen:
return UIColor(red: 0.0, green: 0.3098, blue: 0.0, alpha: 1.0)
case .customBlue:
return UIColor(red: 0.0, green: 0.0, blue: 0.3098, alpha: 1.0)
case .customGray:
return UIColor(red: 0.3098, green: 0.3098, blue: 0.3098, alpha: 1.0)
}
}
}
// 사용 예제
let redColor = CustomColor.customRed.uiColor
let greenColor = CustomColor.customGreen.uiColor
let blueColor = CustomColor.customBlue.uiColor
let grayColor = CustomColor.customGray.uiColorEnum을 통해서 색상을 정의하고 사용할 수 있는데요. 이렇게 하면 색상 이름이 자동 완성되기 때문에 사용하기에 좋은 방법 같습니다. 정의만 해둔다면 사용법이랄 게 없을 정도로 색을 선택하기가 편리해집니다. ㄷ
하지만 단점은 정의된 색상을 변경하는 게 많이 불편하다는 점입니다. 코드로 색상을 변환해야 하니 여기서도 휴먼 에러는 생길 수 있습니다. 다크모드를 적용한다면 색상이 두배로 드러나니 보다 보면 눈이 빠질 수도 있습니다.
Extension
우리는 위에서 두 가지 방법을 알아보았는데요. 각각 장단점이 존재합니다. 그래서 제가 생각하는 가장 좋은 방법은 애셋과 코드를 합치는 것입니다.
extension UIColor {
// ColorSet
class var lineColor: UIColor? { return UIColor(named: "lineColor") }
}extension을 통하여 우리는 UIColor를 확장하고 우리가 Assets에서 정의한 색상을 추가해 줍니다.
view.backgroundColor = .lineColor사용을 원하는 곳에서도 정말 편리해집니다.
이 방법을 통하면 색상 변경은 애셋을 통해서 관리하고, extension을 통하여 휴먼 에러를 많이 줄일 수 있어집니다.
더 좋은 방법이 있다면 같이 공유해 주시면 감사하겠습니다.
[iOS - swift] ColorSet 세팅하여 편리하게 사용하는 방법 (RGB, custom color) (tistory.com)
[iOS - swift] ColorSet 세팅하여 편리하게 사용하는 방법 (RGB, custom color)
ColorSet 생성 방법 Assets.xcassets 파일 오픈 > New Color Set Any Appearance나 Dark Appearance 클릭 > 오른쪽에 Color Set 창 확인 Appearances 설정: 간략히 하기 위해 Dark mode 사용하지 않는 None 옵션 선택 RBG로 사용하
ios-development.tistory.com
'iOS Dev > iOS' 카테고리의 다른 글
| [iOS/Swift] WebKit Html 직접 띄우기, 서버 없이 로컬 웹 사용, allowFileAccessFromFileURLs (0) | 2023.12.19 |
|---|---|
| [iOS/Swift] 주소 검색 기능 구현하기 무료 API 사용 (0) | 2023.12.11 |
| [iOS/Swift] 앱의 처음 실행을 판단하기, 최초 실행 로직 (0) | 2023.11.19 |
| [iOS/Swift] 클립보드 복사하기 copy 기능, 이미지 복사 (0) | 2023.11.18 |
| [iOS/Swift] Xcode 계속 로딩 빌드가 안 끝날 때, 디바이스 등록 확인 (0) | 2023.11.06 |




