| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Xcode
- PyQt5
- Apple
- 라이브러리
- button
- Android
- ui
- Storyboard
- UIButton
- charts
- PyQt
- modal
- 개발자
- 그래프
- kotlin
- UITableView
- TableView
- Chrats
- alamofire
- Python
- ios
- UIKit
- Swift
- Chart
- library
- 어플리케이션
- graph
- 개발
- cocoapods
- androidstudio
- Today
- Total
Jiwift
[iOS/Swift] Xcode 15 신기능 Assets 바로 사용하기 이미지, 색상 정의 본문
급하게 작성하는 글...
불과 몇 시간 전에
[iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension (tistory.com)
[iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension
앱 개발을 하다 보면 색상을 매번 적용할 수 없기 때문에 정의를 해서 사용하는 게 좋습니다. 제일 기본적인 방법으로는 다양하게 있습니다. 코드로 할 수 있고, Asset을 통해서도 가능합니다. 한
jiwift.tistory.com
위 글에서는 애셋과 extension을 통해서 UIColor를 다루는 방법을 소개했었습니다. 근데 작성하면서 새로운 기능을 알게 되었습니다.
(기존 방법이 궁금하신 분들은 위 글을 참고해 주세요.)

위 코드를 보시면 저는 애셋에 맞게 변수를 정의해서 사용했습니다. 여태까지 그래왔고... 이상한 점을 못 느꼈습니다.


근데 지난 글을 작성하면서 자세히 보니.. 제가 정의한 색상이 아닌데 같은 이름을 사용하는 Color가 있던 것입니다.
내가 정의한 색상 예시 : topNavigationColor
자동 완성에서 보이는 예시 : topNavigation, topNavigationColor
제가 정의한 색상에서 "Color"라는 글씨가 없는 색상이 추가로 정의된 모습을 볼 수 있습니다. "Color"가 없는 정의를 선택해도 같은 색을 표시하고 있었습니다.
그래서 찾아본 결과...

이게 있었습니다.
Xcode는 이제 Asset 카탈로그의 각 색상과 이미지에 대해 Swift 및 Objective-C 심볼을 생성합니다. 이러한 심볼은 이름과 오타에 탄력적이고 컴파일러 유형 검사를 활용하며 코드 완성과 통합되는 Asset을 보다 안전하고 쉽게 참조할 수 있는 방법을 제공합니다.
Xcode에서는 이제 애셋을 바로 사용할 수 있는 기능이 생긴 것이었습니다... 저는 그래서 과감하게 extension을 제거하고 애셋을 바로 불러와서 사용하는 방법을 선택했습니다.

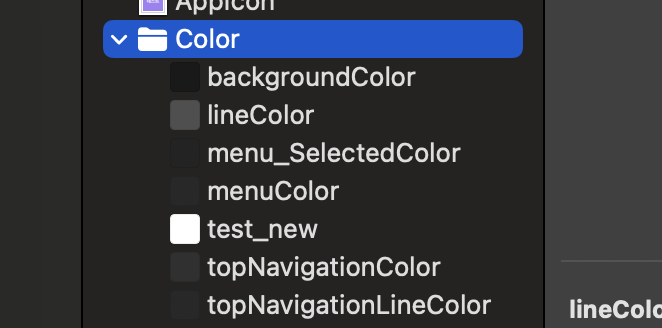
일단 애셋 색상을 이런 식으로 정의했습니다.

"menu_SelectedColor"라고 정의한 색상은 "menuSelected"로 표시되고 있습니다. 스네이크 케이스는 자동으로 카멜 케이스로 변경해 주는 것 같고 "Color"라는 글씨는 생략해주나 봅니다.

임의로 생성한 "test_new" 색상도 카멜 케이스로 정의되어 사용되는 모습을 볼 수 있습니다.


이미지 애셋 또한 같은 기능이 적용되어 있습니다.
이를 통해서 굳이 코드로 정의를 할 필요 없이 애셋만 잘 관리해도 편리하게 휴먼 에러 없이 사진과 색상을 다를 수 있게 되었습니다. 어떻게 보면 많이 늦은? 기능이라고 생각이 들기도 하네요..
Xcode 15 - Apple Developer
Xcode 15 includes everything you need to develop, test, and distribute apps across all Apple platforms.
developer.apple.com
Xcode 15에서 Enum을 사용하여 이미지 및 색상 액세스 | 사룬 (sarunw.com)
Access Images and Colors with Enum in Xcode 15 | Sarunw
Xcode 15 can automatically create Swift symbols for your resources without any third party. Let's learn how to do it.
sarunw.com
Xcode 15 톺아보기
안녕하세요 :) Zedd입니다. 오늘은 Xcode 15를 간단히 살펴보려고 합니다. (쓸 날은 멀었지만 ㅎㅎ..) [읽기전에 참고] - 아직 정식 릴리스가 아닌 베타 - New feature 위주로 볼건데, 안보는 내용도 있을
zeddios.tistory.com
'iOS Dev > Xcode' 카테고리의 다른 글
| [iOS/Swift] Framework Dynamic과 Static 차이점 (0) | 2024.03.01 |
|---|---|
| [iOS/Xcode] Xcode User-Defined CONFIGURATION_BUILD_DIR (0) | 2024.03.01 |
| [iOS/Swift] Xcode 시뮬레이터 로제타로 실행하기, simulator rosetta (0) | 2023.11.19 |
| [iOS/Swift] SPM Could not be resolved (1) | 2023.11.07 |
| [iOS/Swift] Xcode 15 Preview UIKit도 간단하게 (0) | 2023.11.03 |





