| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- androidstudio
- 그래프
- TableView
- Xcode
- UIButton
- Chrats
- Swift
- cocoapods
- charts
- 어플리케이션
- library
- alamofire
- graph
- Storyboard
- 라이브러리
- PyQt5
- 개발자
- Android
- button
- PyQt
- ios
- ui
- modal
- UITableView
- Python
- Chart
- 개발
- UIKit
- kotlin
- Apple
- Today
- Total
Jiwift
[iOS/Swift] WebKit Html 직접 띄우기, 서버 없이 로컬 웹 사용, allowFileAccessFromFileURLs 본문
[iOS/Swift] WebKit Html 직접 띄우기, 서버 없이 로컬 웹 사용, allowFileAccessFromFileURLs
지위프트 2023. 12. 19. 00:01iOS 프로젝트를 개발하면서 웹킷에서 정적웹이라도 보여야하는 경우가 있습니다. 상황마다 다를 수 있겠지만.. 쉽게 말하면 웹 서버 없이 HTML 파일을 가지고 웹킷에서 바로 사용 가능한 경우에 쓰입니다.

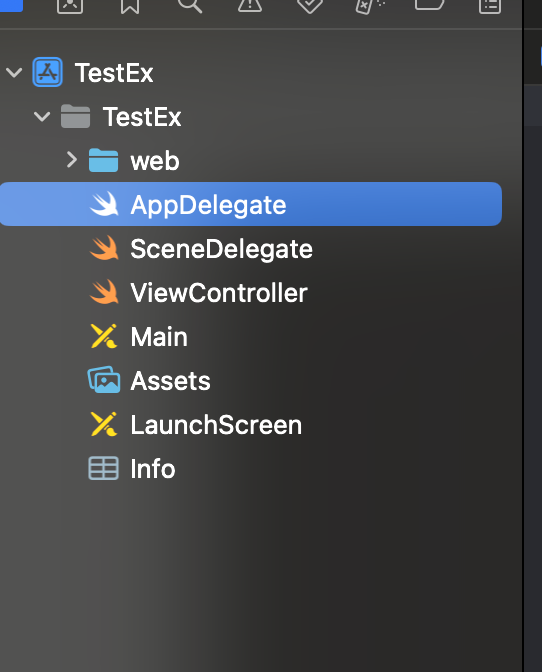
우선 웹을 띄운다는 소리는 웹의 구성 파일들이 있을 것입니다. 저는 web이라는 폴더 안에 폰트, 이미지, index 등을 넣어두었습니다. 이제 이 폴더를 iOS 프로젝트로 옮겨야합니다.

- Copy items if needed
- Create folder references ("Create groups"는 하면 안됩니다.)
- Add to targets
위의 옵션으로 폴더를 가지고 옵니다.

.
└── TestEx/
└── TestEx/
├── web/
│ ├── index.html
│ ├── image/
│ │ └── image.png
│ └── font/
│ ├── font1
│ └── font2
├── AppDelegate.swift
├── SceneDelegate.swift
└── ViewController.swift그럼 이런 프로젝트 구조를 가지게되겠네요.. 이제 WebKit 코드를 작성합니다.
if let url = Bundle.main.url(forResource: "index", withExtension: "html", subdirectory: "webmap") {
self.webkit.loadFileURL(url, allowingReadAccessTo: url)
}웹킷은 코드 혹은 Storyboard로 각자 생성하시고, 위 코드를 사용해주세요. 열어야하는 웹 파일이 'index.html'인 경우를 가지고 작성된 코드입니다.
위 코드만 가지고도 웹 폴더에 존재하는 Javascript 파일들은 잘 읽어들이는데, 여기서 문제가.. 이미지 같은 리소스를 읽지 못하더라고요..
self.webkit.configuration.preferences.setValue(true, forKey: "allowFileAccessFromFileURLs")찾아본 결과 위 'allowFileAccessFromFileURLs' 옵션을 웹킷에 적용하면 이미지 리소스도 잘 불러오게 됩니다.
참고
swift - Load local web files & resources in WKWebView - Stack Overflow
Load local web files & resources in WKWebView
Unlike with UIWebView and previous versions of WKWebView (iOS 10 & macOS 10.12), the default load operation for local files has moved from Bundle.main.path to Bundle.main.url. Similarly, loadFi...
stackoverflow.com
'iOS Dev > iOS' 카테고리의 다른 글
| [iOS/Swift] Privacy Manifest Describing use of required reason API (0) | 2023.12.25 |
|---|---|
| [iOS/Swift] Privacy Manifest가 뭐야? (0) | 2023.12.24 |
| [iOS/Swift] 주소 검색 기능 구현하기 무료 API 사용 (0) | 2023.12.11 |
| [iOS/Swift] 색상 정의하고 관리하기 Assets, Enum, Extension (1) | 2023.11.29 |
| [iOS/Swift] 앱의 처음 실행을 판단하기, 최초 실행 로직 (0) | 2023.11.19 |





