| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- modal
- cocoapods
- charts
- graph
- 개발자
- ui
- button
- Android
- 어플리케이션
- PyQt5
- UITableView
- Swift
- kotlin
- 개발
- TableView
- UIKit
- library
- androidstudio
- Chrats
- UIButton
- Storyboard
- PyQt
- Chart
- 라이브러리
- 그래프
- ios
- alamofire
- Python
- Apple
- Xcode
- Today
- Total
Jiwift
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Storyboard 사용 본문
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Storyboard 사용
지위프트 2022. 11. 5. 16:17개발하다 보면 UIImage를 터치하고 싶은 일들이 간혹 생긴다고 본다. 처음에는 어떻게 해야 할지 몰라서 UIImage 위에 UIButton을 얹어서 개발을 했다. 그러다 우연하게 새로운 방법을 발견해 정리한다.
방법은 Storyboard와 Code 두 방법 모두 구현이 가능하다. 이번에는 Storyboard를 사용한 방법을 작성하고 다음 글에서 Code를 사용하려고 한다.

역시나 항상 제일먼저 사용하고 싶은 View를 생성한다. 이번 글에서는 UIImage를 생성. (핸드폰 모양 위에 버튼이 3 개인 게 보이는데 기억해두자)

두 번째에는 Tap Gesture Recognizer를 적용해야한다.
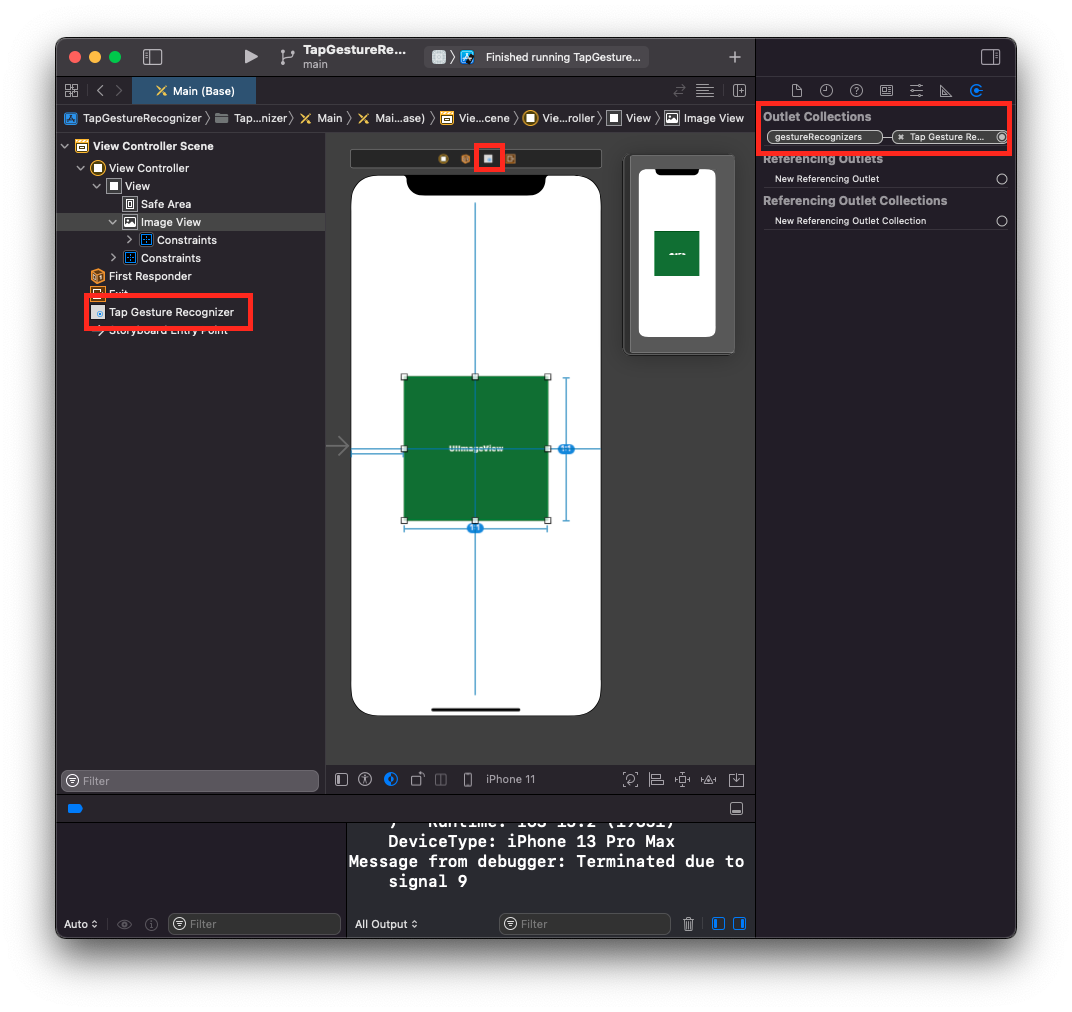
[Shift + Command + L]을 눌러서 Object를 추가하는 창을 띄운다. 그다음 ‘Tap Gesture Recognizer’를 UIImage에 적용시켜준다.

추가된 여러 가지 흔적들을 확인하면 제대로 적용된 것을 알 수 있다. 첫 번째 사진에서 본 핸드폰 모양 위 버튼 3개도 4개로 늘어난 것을 확인할 수 있다.

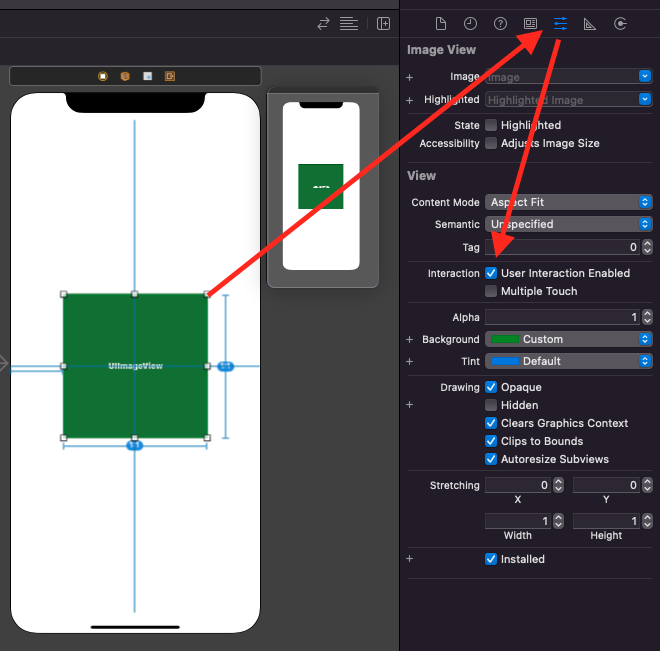
UIImage 속성에서 ‘User Interaction Enabled’를 체크하고 사용해야 작동한다.

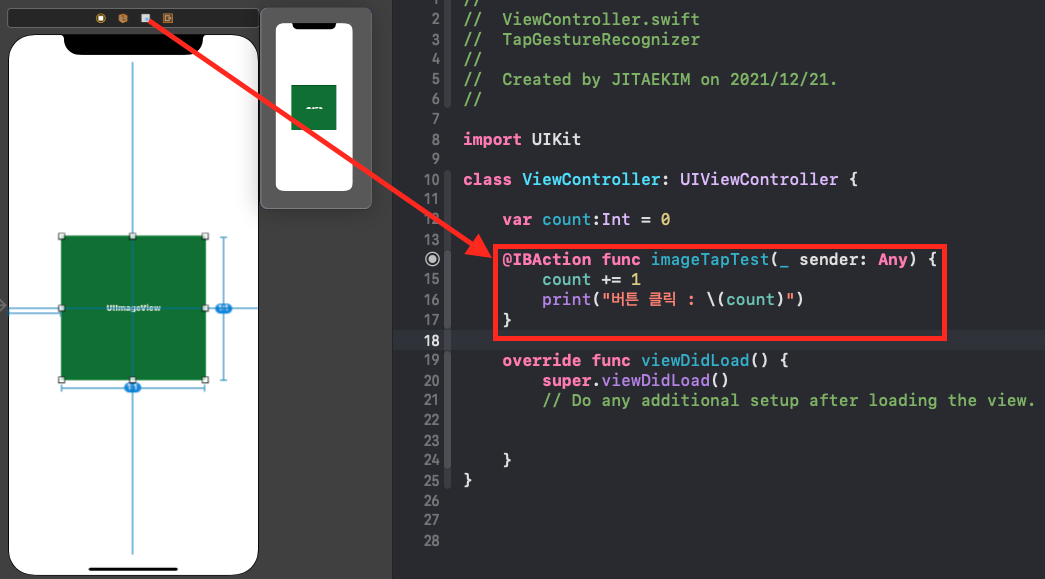
생성된 Tap Gesture Recognizer를 사용하고자 하는 ViewController에 Action으로 연결하면 사용이 가능하다.

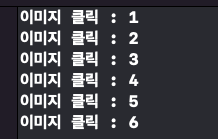
클릭이 되는 결과이다.
처음 이 방법을 사용했을 땐 뭔가 엄청 복잡했는데, 글을 옮기면서 다시 보니깐 정말 별게 아니다.
'iOS Dev > UIKit' 카테고리의 다른 글
| [iOS/Swift] TableView | Delegate, DataSource 메서드 정리 (0) | 2022.11.05 |
|---|---|
| [iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Code 사용 (0) | 2022.11.05 |
| [iOS/Swift] UIButton 모서리 둥글게 설정하기 / 코너 corner radius Code 활용 (0) | 2022.11.05 |
| [iOS/Swift] UIButton 모서리 둥글게 설정하기 / 코너 corner radius Storyboard 활용 (0) | 2022.11.04 |
| [iOS/Swift] UILabel 글자 크기 자동 변경 "Autoshrink" (0) | 2022.11.03 |





