| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- button
- PyQt5
- ui
- cocoapods
- 개발자
- Chart
- UIKit
- Apple
- modal
- Xcode
- UIButton
- UITableView
- 어플리케이션
- 그래프
- Android
- ios
- Storyboard
- kotlin
- alamofire
- PyQt
- 개발
- Swift
- androidstudio
- Python
- charts
- 라이브러리
- TableView
- library
- Chrats
- graph
Archives
- Today
- Total
Jiwift
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Code 사용 본문
iOS Dev/UIKit
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Code 사용
지위프트 2022. 11. 5. 16:40반응형
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Code 사용
[iOS/Swift] UIImage TapGestureRecognizer. UIImageView를 터치가 가능하게 만들자. Storyboard 사용
개발하다 보면 UIImage를 터치하고 싶은 일들이 간혹 생긴다고 본다. 처음에는 어떻게 해야 할지 몰라서 UIImage 위에 UIButton을 얹어서 개발을 했다. 그러다 우연하게 새로운 방법을 발견해 정리한다
jiwift.tistory.com
(위에 글은 Storyboard를 활용한 방법이다.)
본 글은 UIImage에 터치 기능을 넣고 싶은 사람들을 위해 작성되었다. Code 방법을 소개할 것이다.

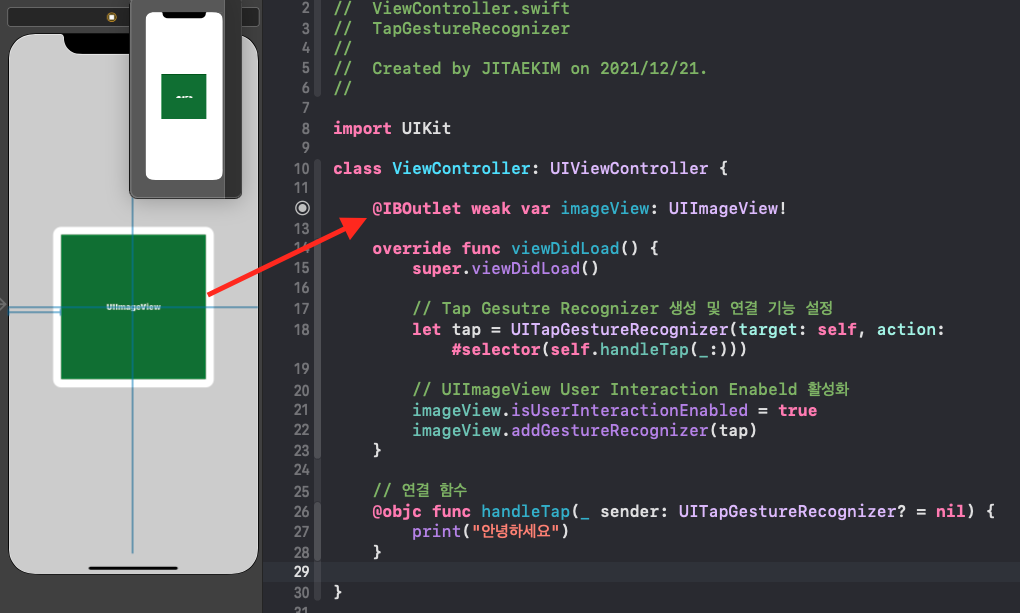
우선 UIImage를 생성하고 IBOutlet을 연결합니다. 너무나 당연한 부분 이조~

let tap = UITapGestureRecognizer(target: self, action: #selector(self.handleTap(_:)))다음은 TapGuesture를 생성해줄 겁니다. 저는 tap이라는 이름으로 생성을 했습니다.

imageView.isUserInteractionEnabled = true
imageView.addGestureRecognizer(tap)이제 생성한 UIImage에 interaction 기능을 켜주고, 위에서 만든 tap을 연결해줍니다.

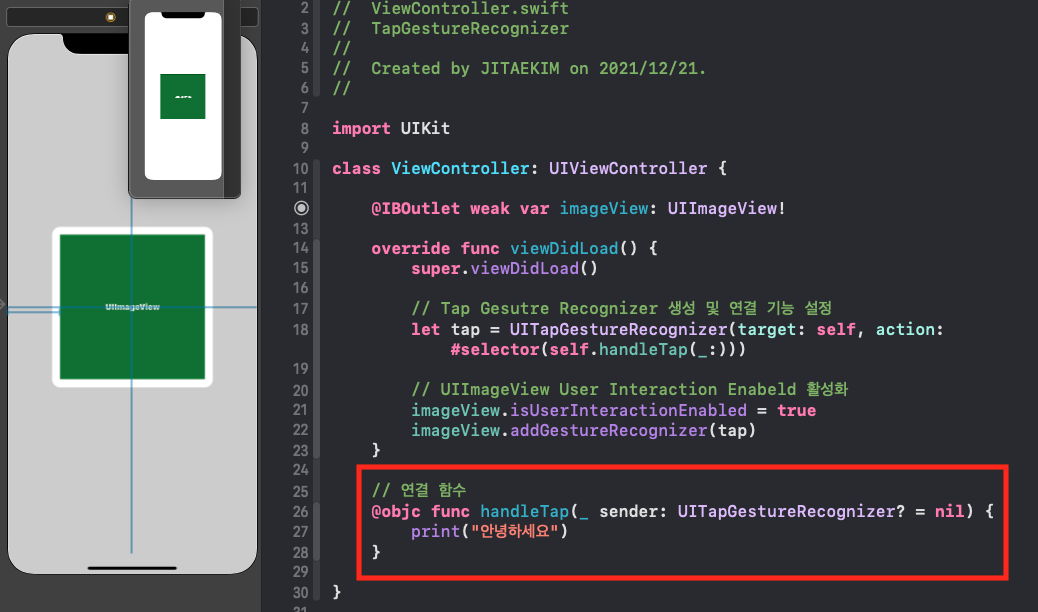
@objc func handleTap(_ sender: UITapGestureRecognizer? = nil) {
print("안녕하세요")
}세팅은 다 끝났으니 동작을 수행하는 함수를 생성해서 안에 코드를 작성해줍니다.
여기까지 끝입니다.
반응형




