| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Xcode
- 개발자
- androidstudio
- 어플리케이션
- UIButton
- button
- cocoapods
- graph
- library
- charts
- kotlin
- Storyboard
- ios
- TableView
- Python
- 개발
- UIKit
- alamofire
- UITableView
- 라이브러리
- ui
- Chart
- Chrats
- PyQt5
- modal
- Apple
- 그래프
- Android
- PyQt
- Swift
- Today
- Total
Jiwift
[iOS/Swift] Storyboard 없이 코드 베이스 프로젝트 설정, code base 본문
안녕하세요. 오늘은 Storyboard가 아닌 코드 베이스로 프로젝트 생성하는 방법을 알아보도록하겠습니다. 우선 프로젝트는 UIKit으로 평소대로 생성을 해주세요.


삭제하기 위한 'Main' Storyboard를 선택하고 삭제를 수행해주세요. 이 상태로 실행하게되면 에러가 발생하기 때문에 다음 절차를 진행합니다.

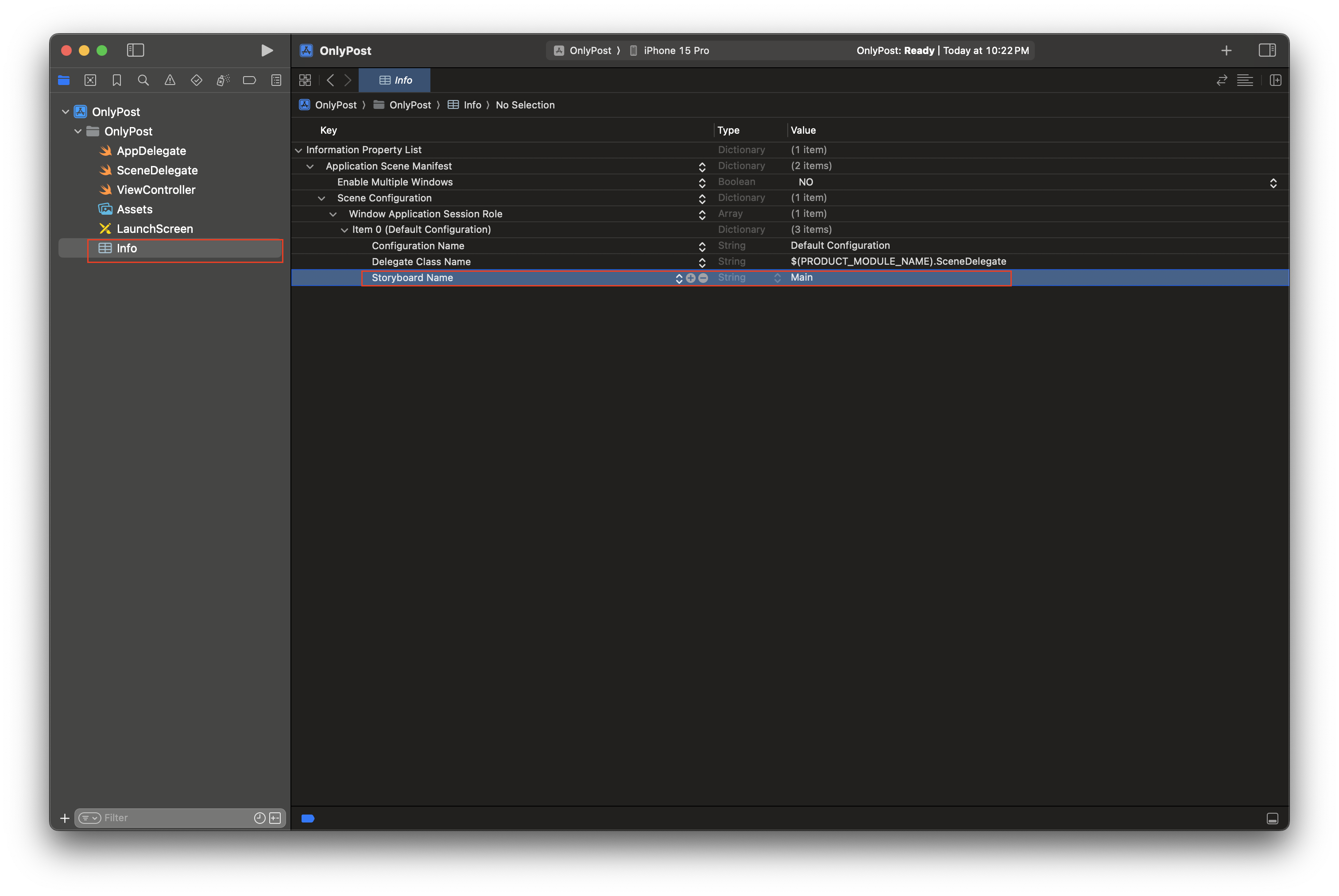
info.plist로 와서 Storyboard Name을 삭제해줍니다. 여기까지만해도 실행은 가능합니다. 이제 마무리 작업만 진행하면됩니다.

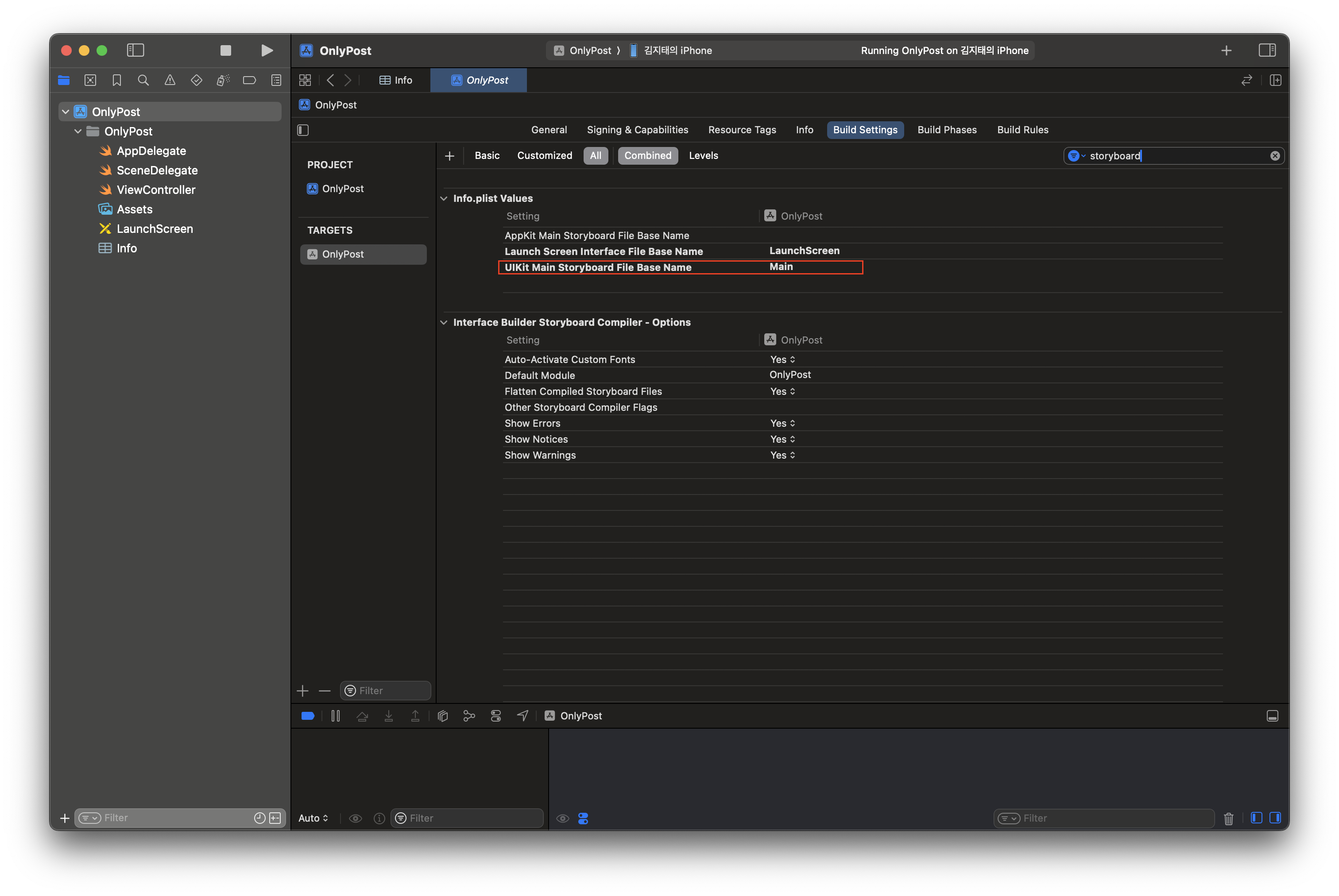
[Target -> Build Settings -> All/Combined -> Storyboard(검색) -> UIKit Main Storyboard File Base Name]를 지워줍니다.

이런 모습이 되면 이제 코드를 작성해야합니다.

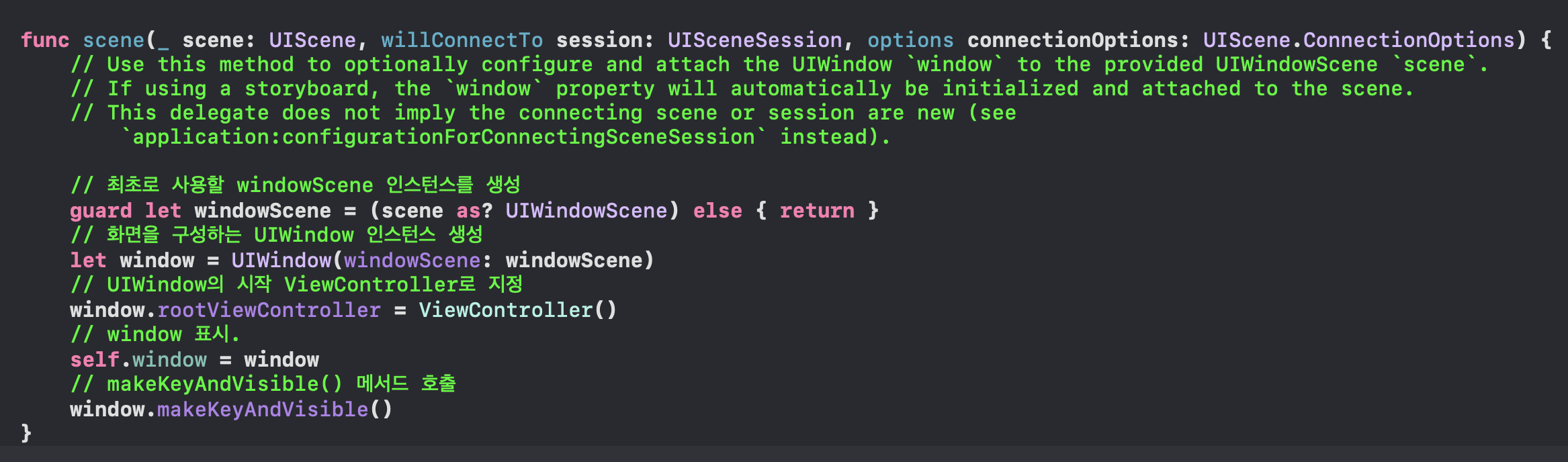
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
// 최초로 사용할 windowScene 인스턴스를 생성
guard let windowScene = (scene as? UIWindowScene) else { return }
// 화면을 구성하는 UIWindow 인스턴스 생성
let window = UIWindow(windowScene: windowScene)
// UIWindow의 시작 ViewController로 지정
window.rootViewController = ViewController()
// window 표시.
self.window = window
// makeKeyAndVisible() 메서드 호출
window.makeKeyAndVisible()
}SceneDelegate로 이동해서 시작하기 위한 ViewController를 willConnectTo에서 지정해줍니다. 생성하신 ViewController가 이름이 다른 것이 있다면 그것을 사용하면 됩니다.
여기까지 진행하면 설정은 완료입니다. 이제 코드를 통한 프로젝트 진행을 하시면됩니다 .
위 방법대로 진행하면 화면이 검은색으로 나올탠데 아무 설정이되지 않아서 그렇습니다. 이젠 코드 베이스로 작업을 진행해야하기 때문에 배경색도 지정해야하는 것이조,
아래와 같이 배경색을 원하는 색으로 지정하여 제대로 출력되는지 확인하는 것을 마지막으로 설명을 마치겠습니다.

self.view.backgroundColor = .white





