| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cocoapods
- Android
- PyQt5
- Xcode
- button
- UIButton
- Storyboard
- alamofire
- Apple
- 어플리케이션
- UITableView
- Swift
- ios
- charts
- UIKit
- androidstudio
- Python
- Chrats
- 그래프
- 라이브러리
- PyQt
- Chart
- TableView
- library
- 개발
- ui
- 개발자
- graph
- modal
- kotlin
- Today
- Total
Jiwift
[iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 연동하기 본문
[iOS/Swift] FCM(Firebase Cloud Messaging) Xcode, 구글 콘솔 프로젝트 연동하기
지위프트 2023. 2. 3. 23:39
2023.02.03 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - Xcode, 구글 콘솔 프로젝트 연동하기
2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 키 등록
2023.02.04 - [라이브러리/FCM] - [iOS/Swift] FCM(Firebase Cloud Messaging) - 메세지 전송

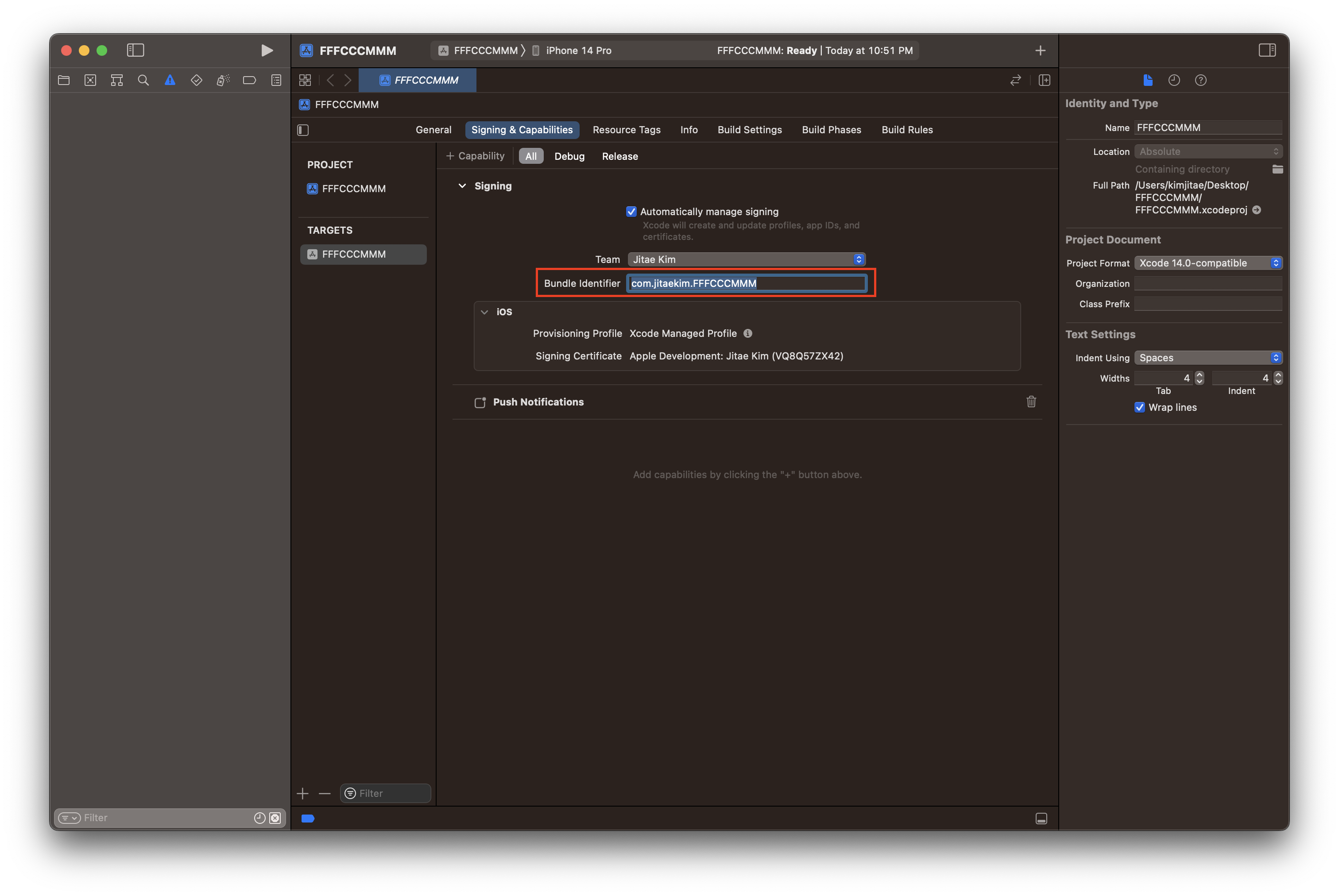
두 프로젝트를 연동하기 위해서는 먼저 Xcode에서 앱 프로젝트 Bundle identifier를 알아야 합니다. 현재 프로젝트는 'com.jitaekim.FFFCCCMMM'입니다.

전 단계에서 생성한 프로젝트에서 iOS 추가하기를 선택합니다.

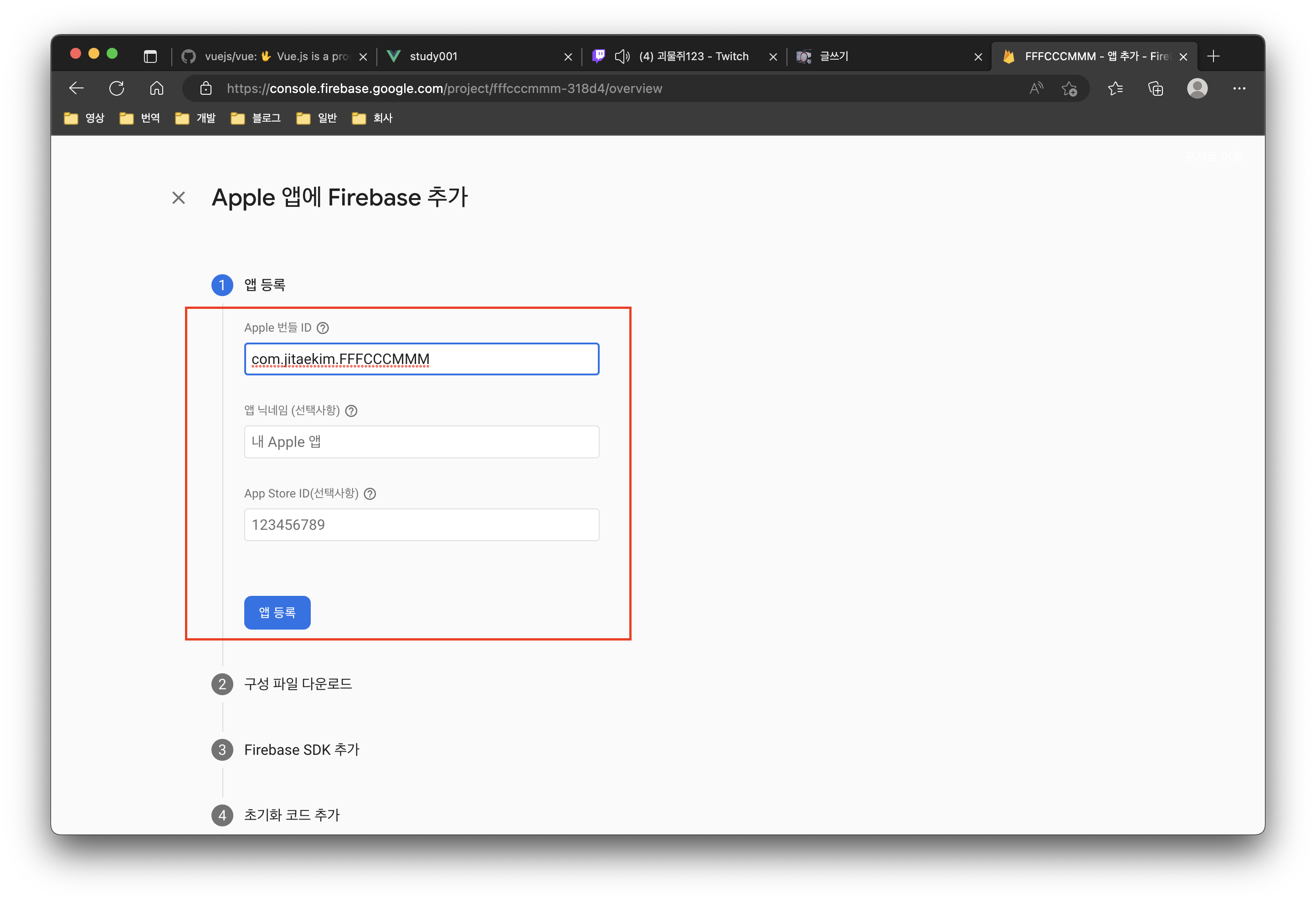
앱 정보를 입력하는 부분입니다. 위에서 준비한 Bundle identifier를 입력해줍니다. 앱 닉네임과 App Store ID는 선택 사항으로 나중에 입력해도 됩니다. 필요 정보를 다 입력했으면 등록을 진행합니다.

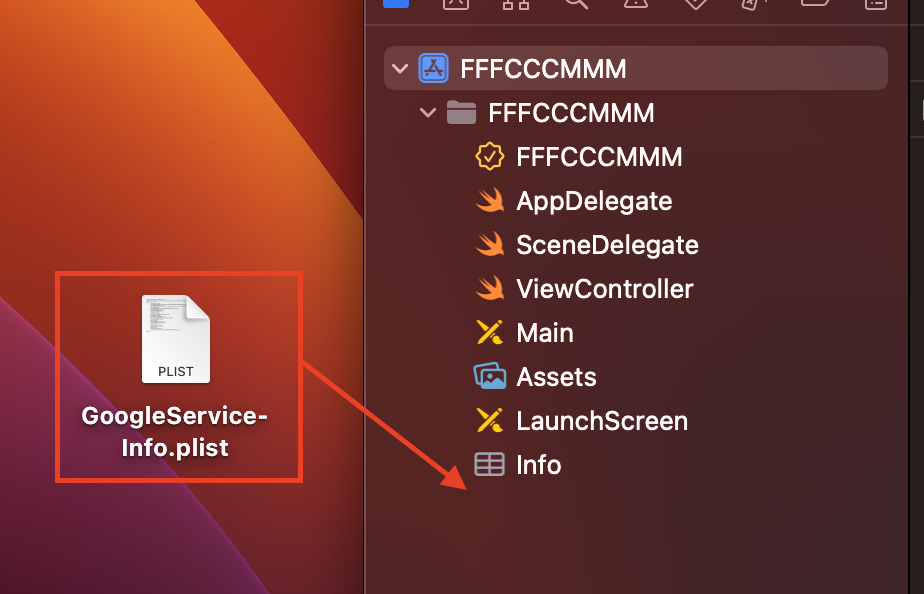
등록된 정보를 통해서 info.plist가 생성됩니다. 위에 설명을 따라서 plist를 다운로드하고 적용을 원하는 앱 프로젝트에 추가합니다.

다운로드 파일을 프로젝트에 드래그 앤 드랍을 해줍시다.

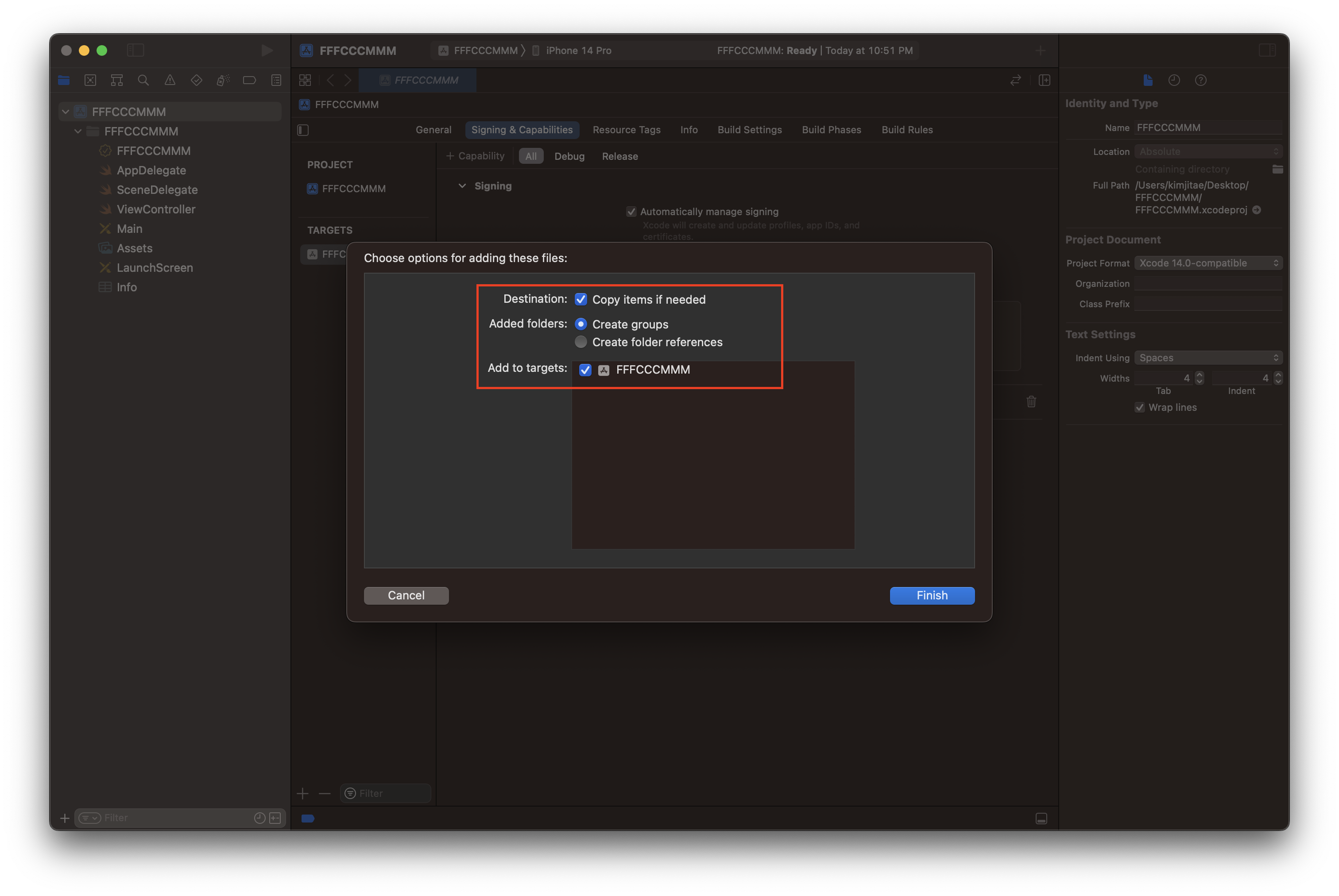
그럼 Xcode에서 파일을 추가하는 옵션을 보여주는데 저는 항상 저렇게 추가를 진행합니다.

다시 구글 콘솔로 이동해줍니다.

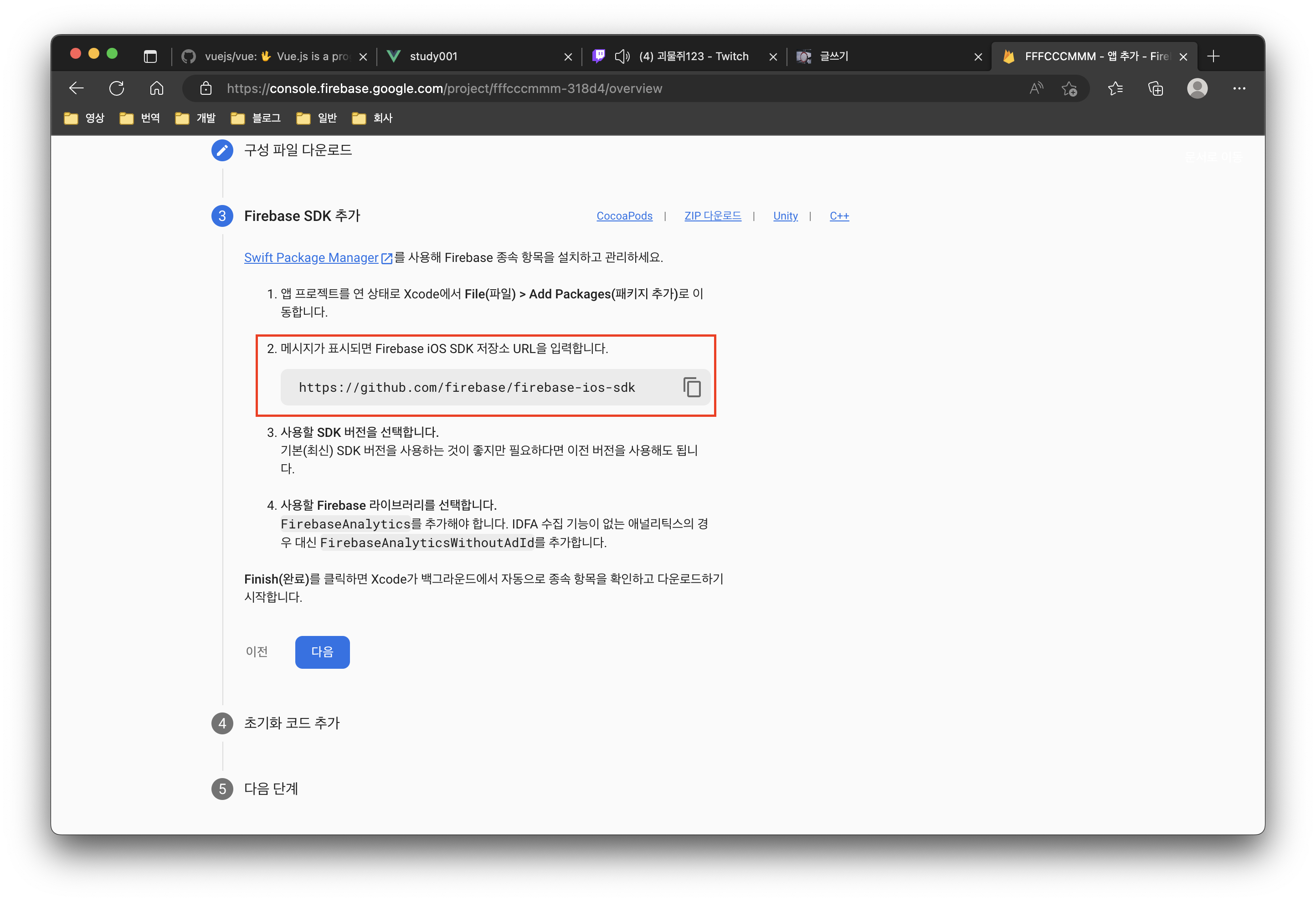
이제 라이브러리르 설치할 차례입니다. 저는 SPM을 통해서 진행합니다. cocoapods도 가능하니 각자 방법으로 설치를 진행하면 됩니다.
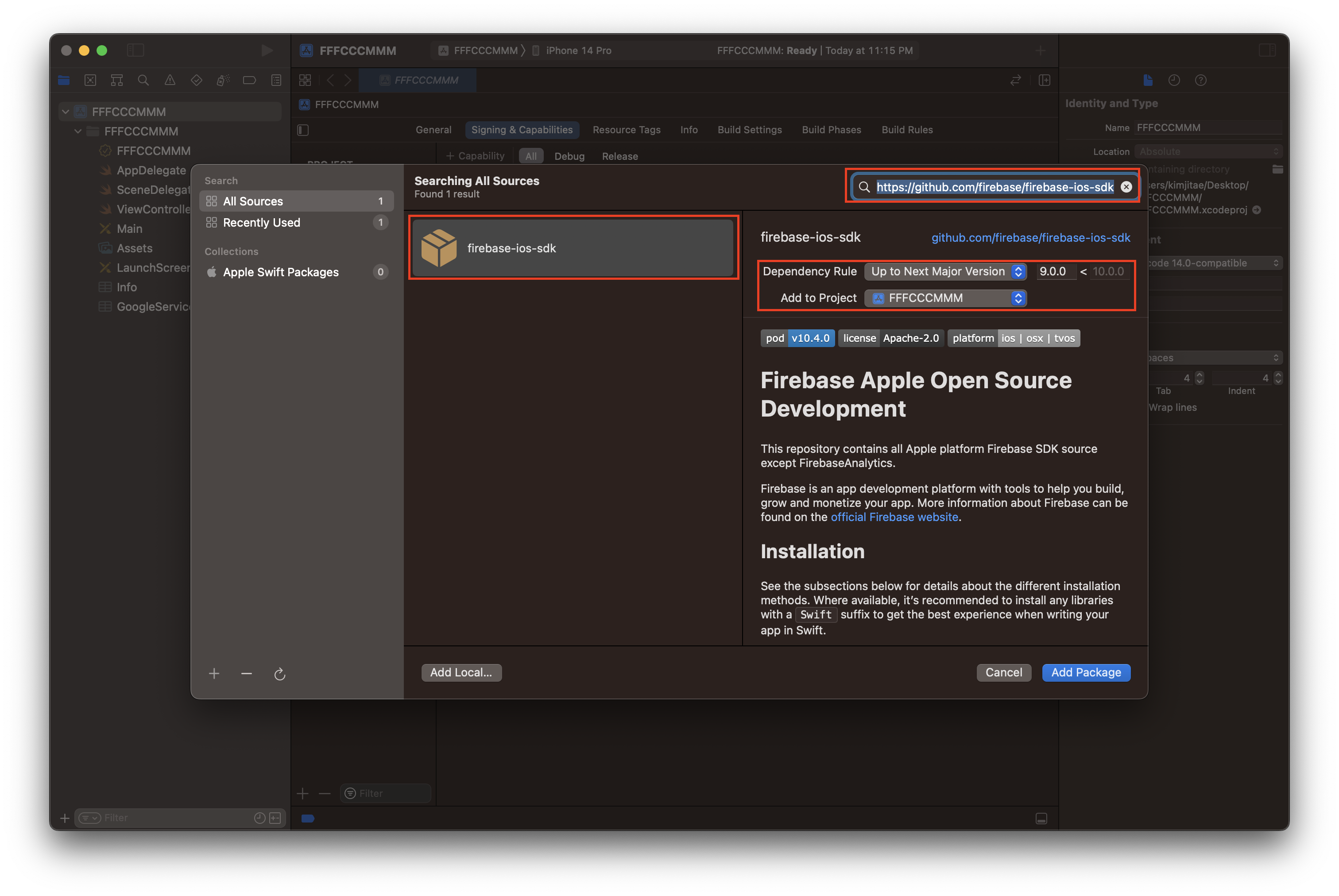
설명에서 나오는 주소를 통해서 설치를 진행합니다.



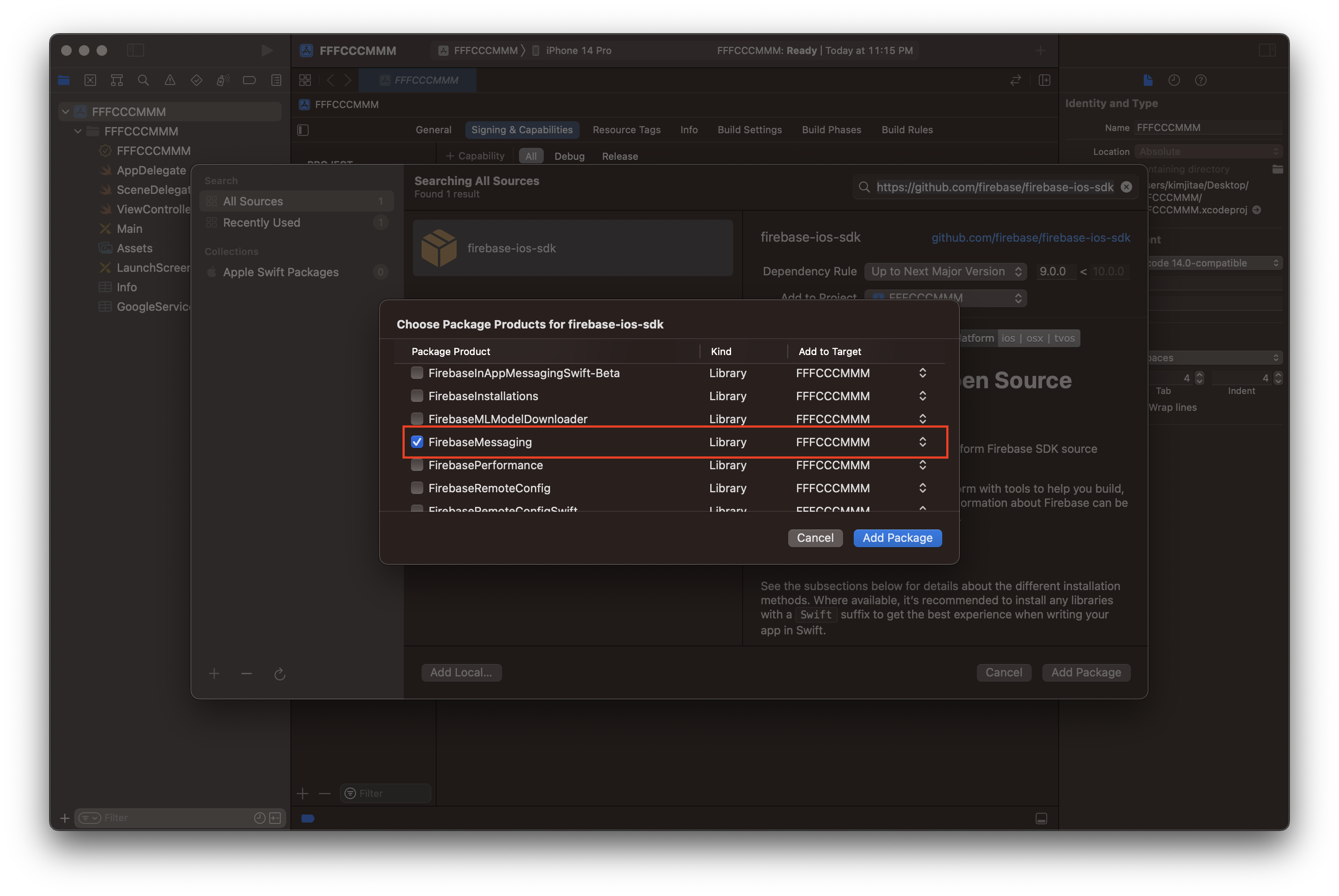
설치 가능한 라이브러리에서 원하는 기능을 선택합니다. 여기서는 FCM이 목적이니 FirebaseMessaging을 선택하고 Add Package 합니다.

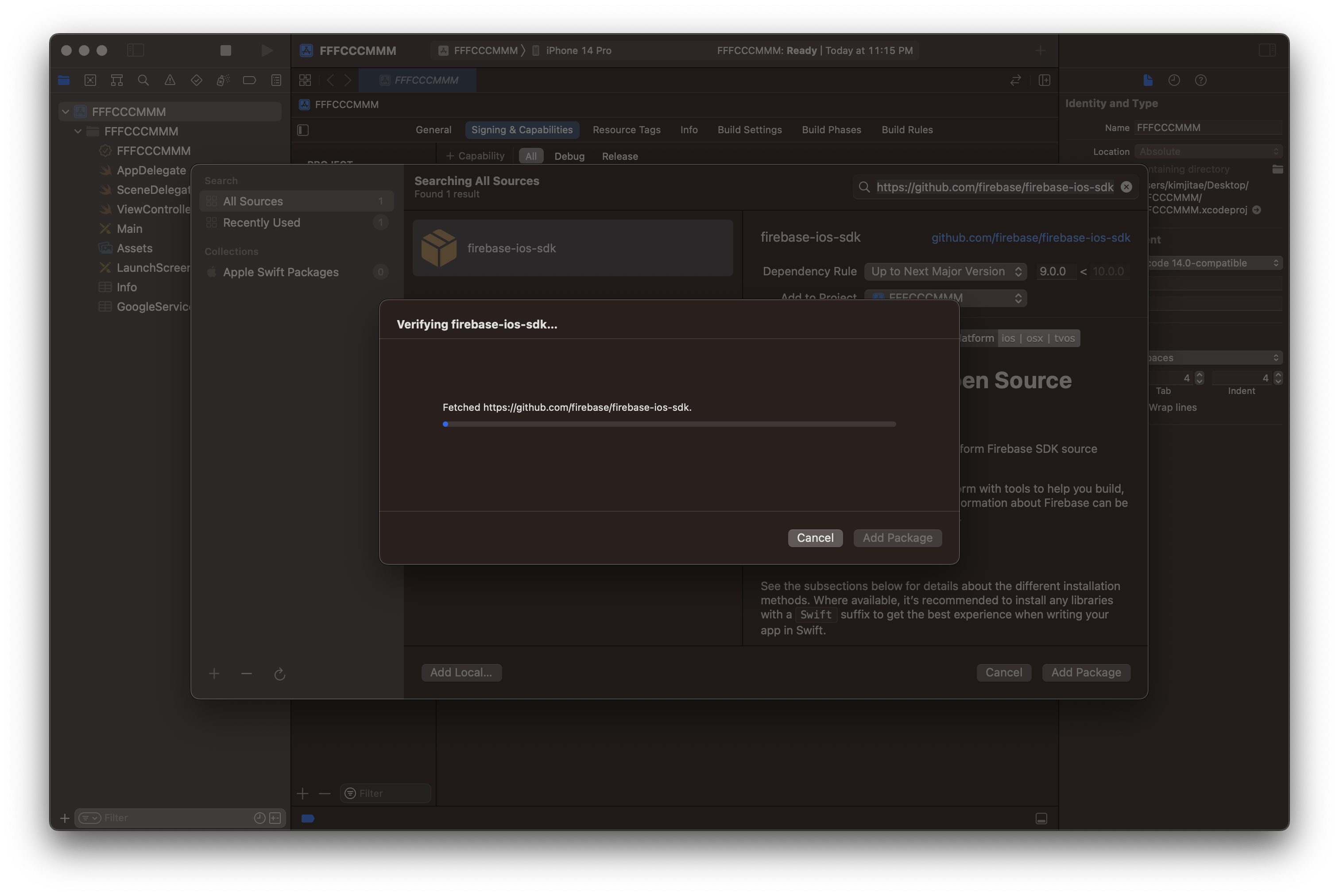
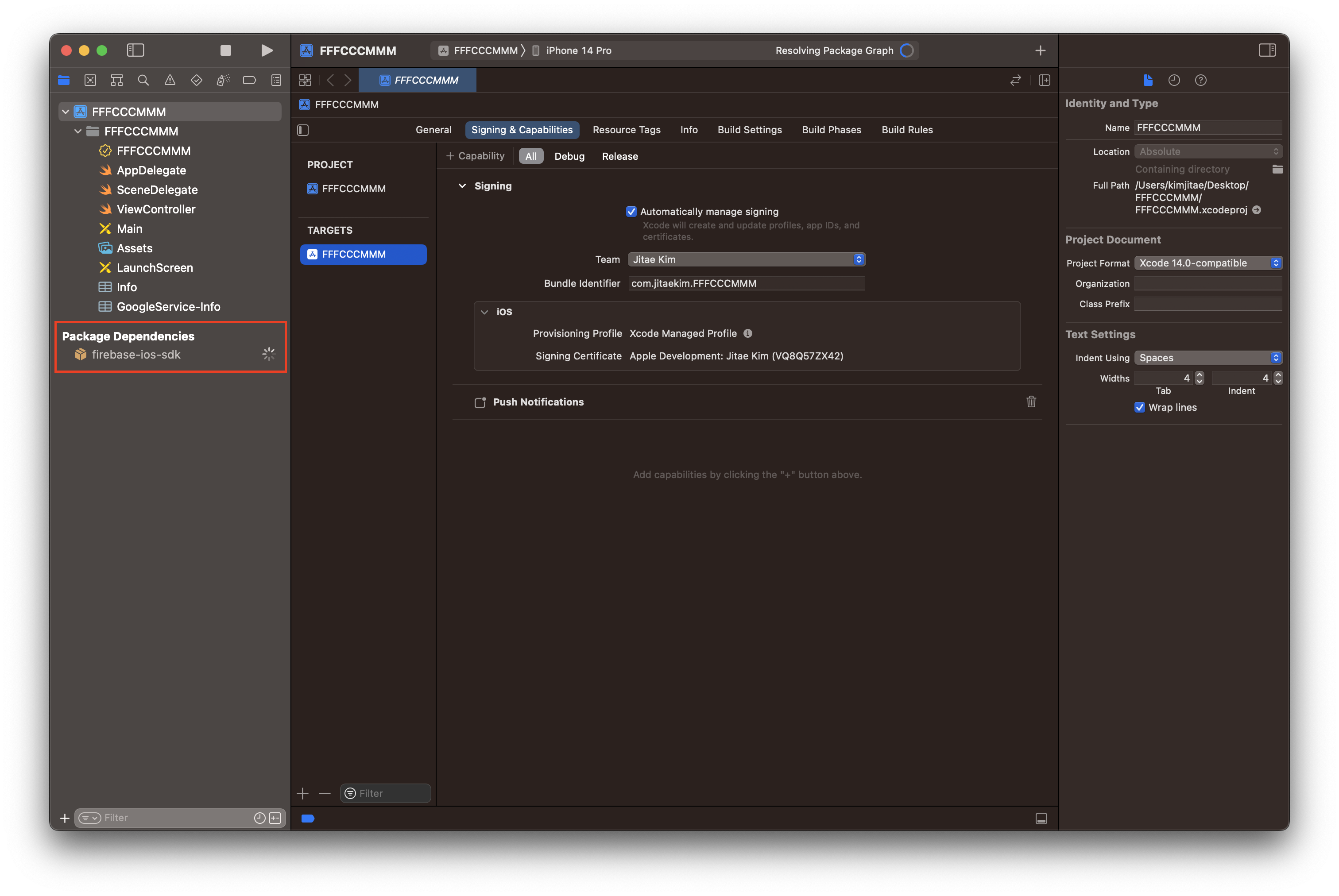
이제 스스로 다운로드를 수행합니다.

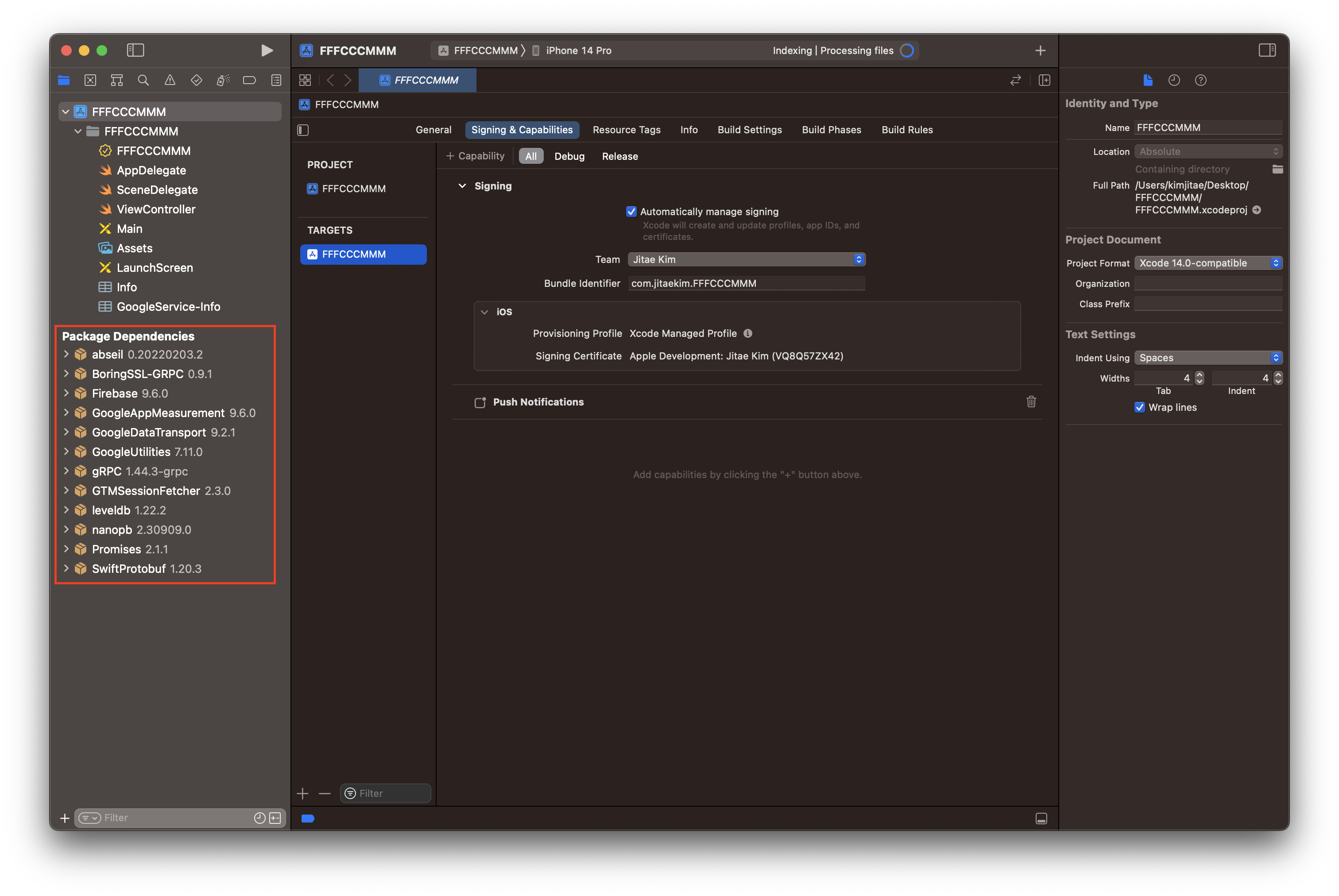
라이브러리를 사용하면서 필요한 다른 라이브러리들도 같이 설치되는 모습입니다.

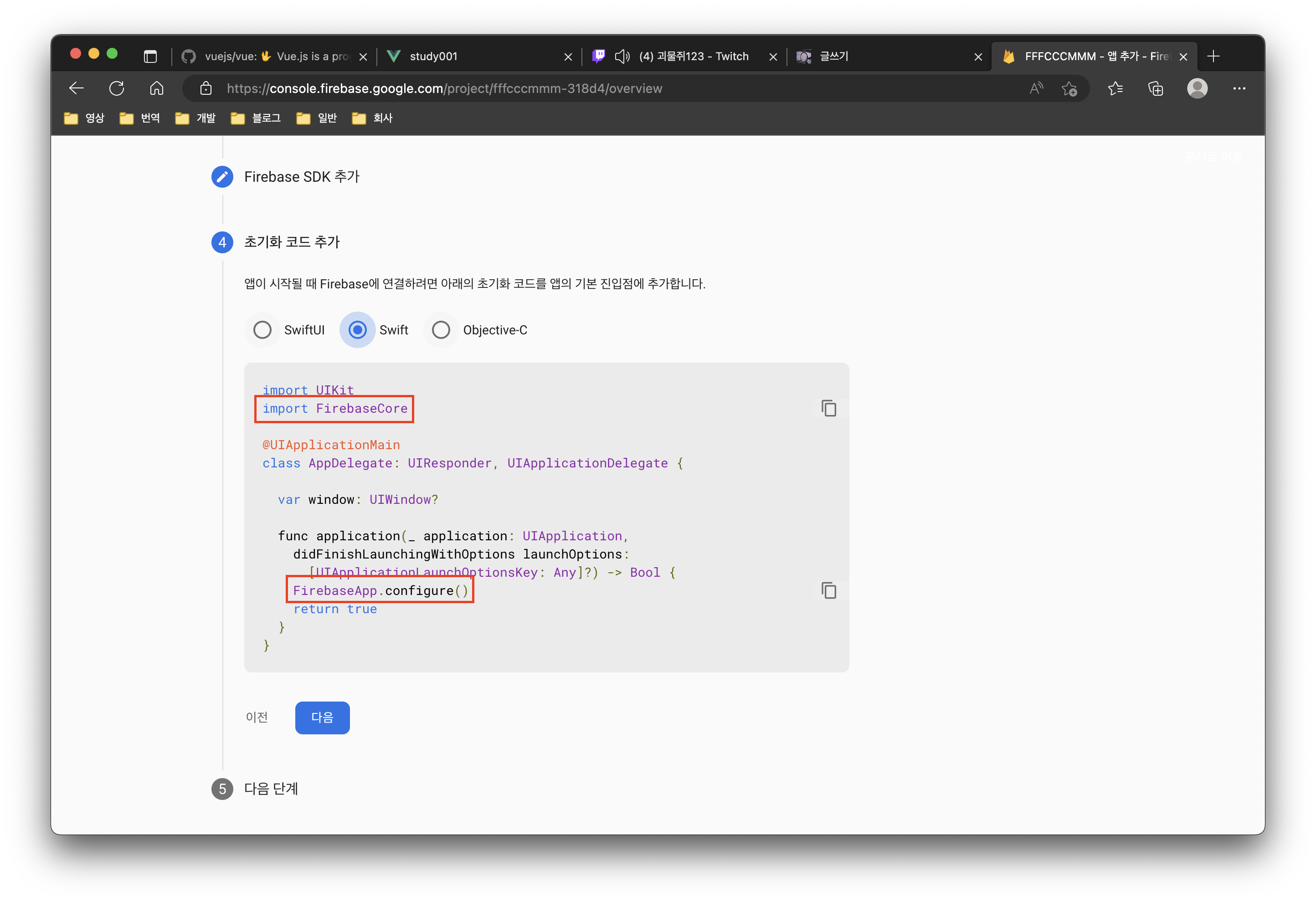
이제 초기 설정을 진행합니다. AppDelegate에 앱 프로젝트 환경에 맞게 설정합니다. import는 'Firebase'를 해주어도 됩니다. 여기까지 진행했으면 거의 다 왔습니다.
다음 글에서는 Key를 발급받아서 콘솔에 등록하는 절차를 진행합니다.





