| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- androidstudio
- ui
- 라이브러리
- Chrats
- Android
- 그래프
- 어플리케이션
- Swift
- alamofire
- ios
- 개발
- Storyboard
- UITableView
- cocoapods
- PyQt5
- Xcode
- 개발자
- library
- TableView
- kotlin
- UIButton
- Apple
- Chart
- UIKit
- modal
- PyQt
- Python
- charts
- graph
- button
Archives
- Today
- Total
Jiwift
[iOS/Swift] DGCharts 차트 xAxis 그래프 아래로 내리기 본문
반응형
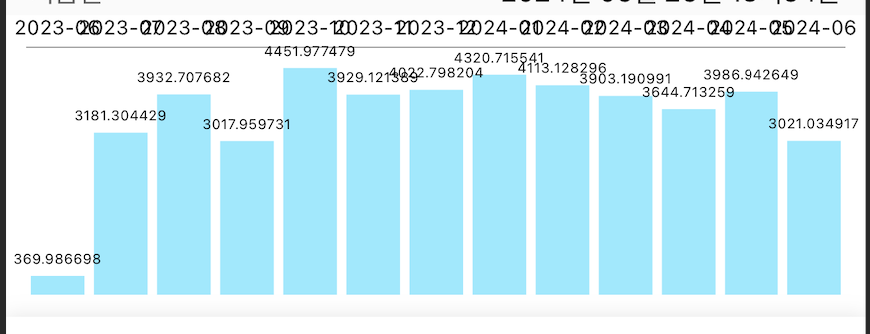
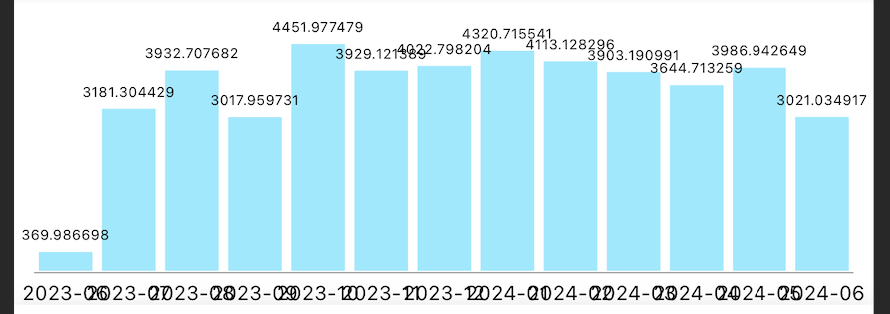
[iOS/Swift] DGCharts 차트 xAxis 그래프 아래로 내리기


기본적으로 그래프를 생성하면 왼쪽과 같이 표시가 됩니다. xAxis의 선과 제가 설정한 카테고리 label이 상단에 위치하게 됩니다. 이것을 아래로 내려 오른쪽과 같이 변경하는 코드를 알려드리겠습니다.
self.barChart.xAxis.labelPosition = .bottom
이렇게 Chart에 옵션을 적용하면됩니다.
반응형




