| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cocoapods
- Apple
- 개발자
- 라이브러리
- ui
- Android
- ios
- 개발
- Python
- Swift
- Chrats
- Storyboard
- modal
- UITableView
- alamofire
- graph
- Xcode
- kotlin
- button
- UIKit
- androidstudio
- UIButton
- PyQt
- PyQt5
- library
- Chart
- 그래프
- 어플리케이션
- TableView
- charts
- Today
- Total
Jiwift
iOS 1년 개발하고 느낀점 본문
미디엄에 작성한 글을 옮겨왔습니다.
iOS 1년 개발하고 느낀점. 글을 들어가기 전에 개발하면서 느낀점..이지 정답은 아니라는 점을 먼저… | by 김지태 | 월요일 오후 9시 | Apr, 2023 | Medium
iOS 1년 개발하고 느낀점
글을 들어가기 전에 개발하면서 느낀점..이지 정답은 아니라는 점을 먼저 알리고 시작합니다.
medium.com
글을 들어가기 전에 개발하면서 느낀점..이지 정답은 아니라는 점을 먼저 알리고 시작합니다.
안녕하세요. 저는 개발한지는 3년 Swift로 iOS 개발을 시작한지는 1년된 주니어 개발자입니다.
이번 시간에는 혼자서 개발을 진행하면서 너무 당연하지만 처음 시작할 땐 몰랐던 내용을 공유해드리려고합니다.(이미 많은분들이 알고 있을 수도 ㅎㅎ)
- 모르는게 생기면 커뮤니티를 활용해라
처음 개발하는 입장에서 사수가 있다면 부담이 적을 수 있습니다. 하지만 생각보다 사수 혹은 동료가 없이 혼자서 iOS를 시작하는 분들이 많다고도 느꼇습니다. 저도 그랬고요.
위와 같은 상황에서 제가 할 수 있는 방법은 커뮤니티를 돌아다니는 것이었습니다. 물어보고 소통할 수 있는 공간은 모두 활용해야합니다.
한번 물어보고 방향을 잡아주는 사람이 있다면 정말 좋지만, 그런 상황이 아니라면 커뮤니티를 활용해 다양한 방법과 실패를 겪어 시간이 걸리더라도 넓은 방법을 습득하는 것을 두려워하지 말아야합니다.

카카오톡 오픈 채팅방은 매우 쉽게 접근할 수 있는 공간입니다. 가벼운 이야기, 기술적 질문, 새로운 소식등을 편하게 접근할 수 있습니다.

스택오버플로우는 개발자들이 무조건 사용하는 사이트라고 생각됩니다. 이미 있는 질문만 찾지말고 없다면 직접 글을 올리고 소통하는 방법도 좋습니다.
답변이 달리지 않았지만 해결했다면, 자신이 올린 질문에 자문자답을 통하여 마무리를 지어도 좋습니다.
활동을 가지고 점수를 쌓을 수 있는데, 이를 통해 내 질문에 현상금을 걸어 사람들에게 더 많은 노출을 시킬 수 있습니다.(아마 질문 올리고 3일은 지나야합니다.)
경험상으로 4~5일 안에 답변이 안달리면 계속 안달리는 것 같습니다.

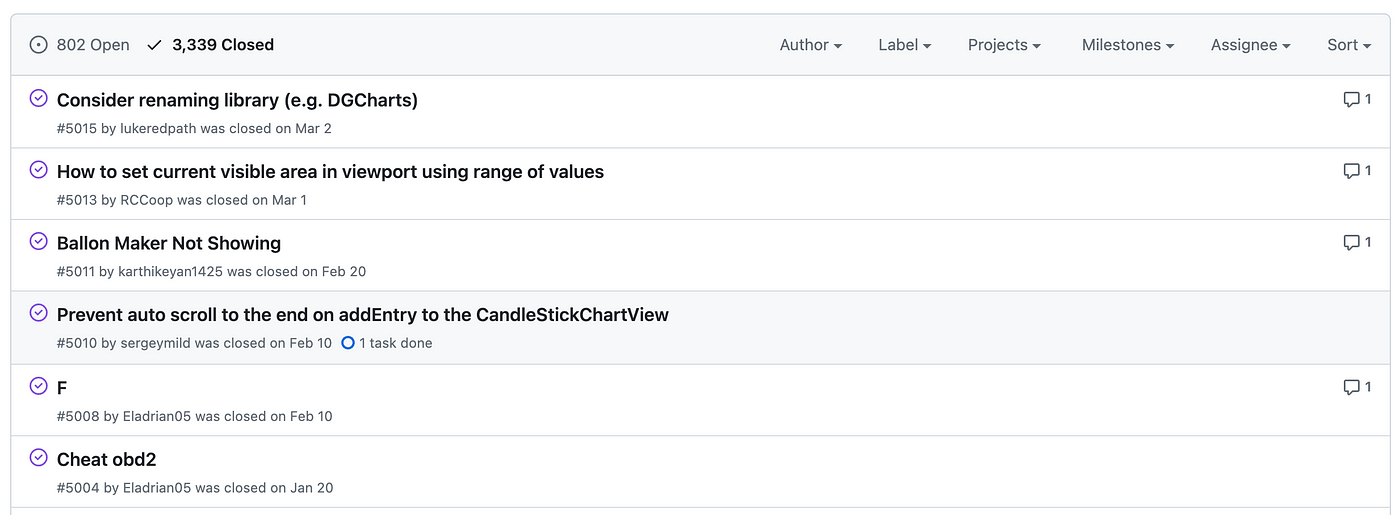
우리는 많은 라이브러리들을 깃 허브에서 얻습니다. 깃 허브에는 이슈라는 공간이 있어 개발자 혹은 사용자들과 소통할 수 있습니다. 버그 혹은 버전 문제에 관해서는 직접 만든 개발자에게 소통하는게 제일 빠르지 않을까? 싶습니다.
하지만 오래된 라이브러리는 개발자들 보다는 사용자들끼리 정보를 주고 받는 경우가 많이 있습니다. 그래도 혹시 모르니 버그가 생긴다면 개발자에게 직접 질문을 남겨보는 것도 좋은 방법이라고 생각합니다.

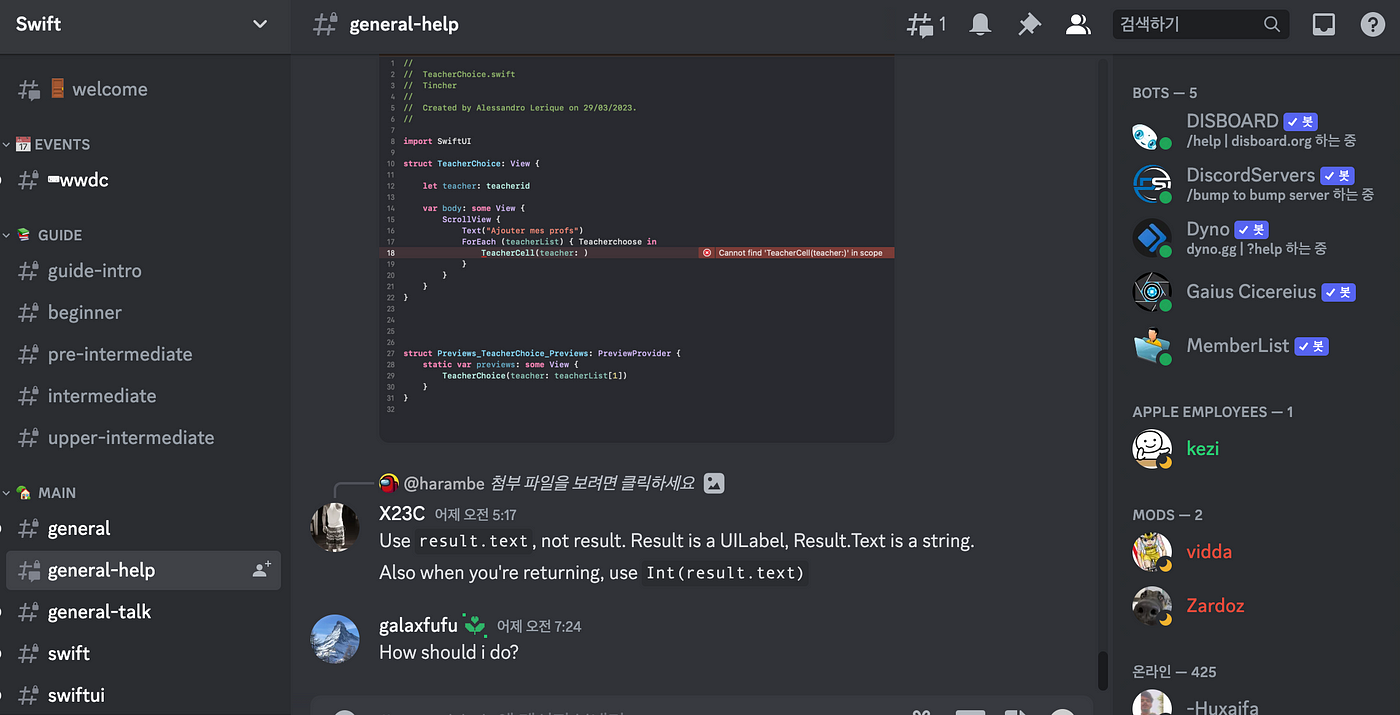
이번에는 디스코드(슬랙)입니다. 메신저로 활발하게 사용하는 서비스이지만 커뮤니티라는 강력한 기능들을 제공하기 때문에 개발 관련한 채널들을 많이 찾을 수 있습니다. 각종 언어뿐만 아니라 공식 API(라이엇, COC 등등) 소통 창구로 많이 사용되는 모습을 보이고있습니다.
2. 상속을 잊지 말자

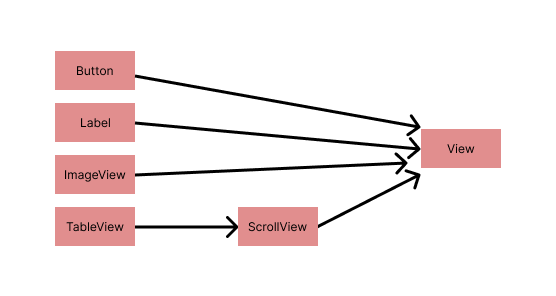
위에 iOS에서 화면을 그리는 방식중 하나인 UIKit에서 사용하는 Class들이 있습니다.
저는 처음에 Button을 사용하면 ‘Button’에 모든 관련 코드가 다 작성된줄 알았습니다. 그래서 각 UI 클래스들마다 기능들이 뭐가 있는지 다 외우려고 했던 것 같습니다.
하지만 Button은 View를 상속받고 다른 Class들도 마찬가지로 View를 상속 받습니다. TableView 또한 끝으로가면 View가 존재합니다.
이 뜻은 View를 상속받는 Class들은 모두 같은 기능이 있다는 것입니다. 그렇기 때문에 굳이 각 기능을 찾아다니지 않아도되고, 빠른 속도로 작업을 진행할 수 있었습니다.
UI를 그림으로만 보는 것이 아닌 코드를 보는 것도 매우 중요합니다.
당연하지만 놓쳤을 포인트라고 생각합니다.
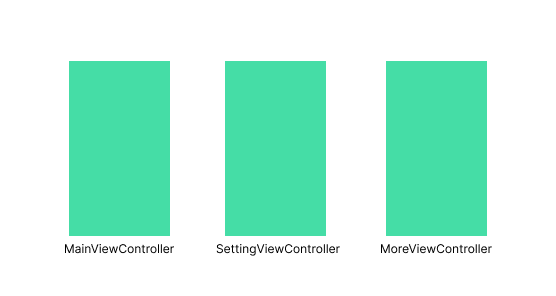
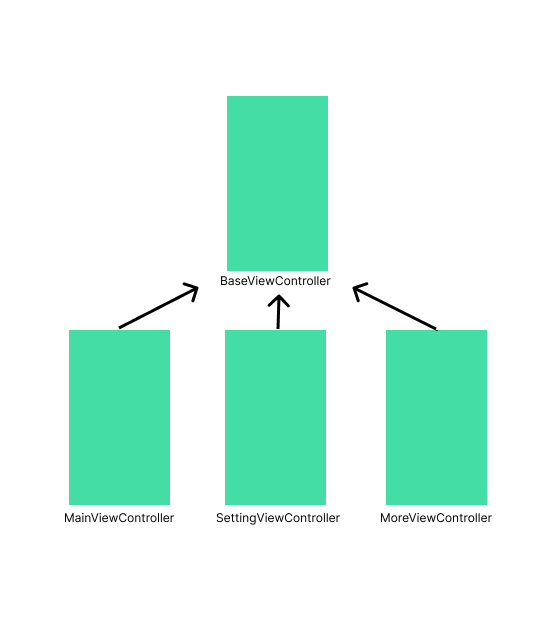
3. BaseViewController를 활용

만약에 위와 같이 3개의 화면을 구현해야한다고 생각해봅시다. 그 상황에 우리는 화면을 진입하는 순간에 무조건 로딩을 보여줘야하는 기능을 추가해야합니다.
처음 제가 iOS를 시작했을 땐 모든 화면에 로딩을 추가해주고있었습니다. 하지만 이러한 공통적인 기능은 BaseViewController를 만들어 각 화면에 적용해주는 방식을 많이 사용한다고 들었습니다.

그래서 저는 화면에서 수행되어야하는 동작이 있고 그게 공통적으로 적용이 된다면 따로 BaseViewController를 생성해 넣어두고 있습니다.
BaseViewController라는 이름이 정해진 것은 아니라 자유롭게 네이밍하고 Storyboard에는 없이 Class로만 생성해서 사용하고있습니다.
4. extension
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
print("화면을 Load했습니다")
}
}
// MARK: - 서버 기능들
extension ViewController {
private func getServerData() {
// 서버 데이터를 불러옵니다.
}
}
// MARK: - 기타 기능들
extension ViewController {
private func dataSum() {
// 데이터를 더합니다.
}
}처음 extension을 접하면 위와 Class에 새로운 기능을 확장하는 것을 배우게 됩니다. 처음에는 굳이 왜 저렇게 확장을 해가면서 사용할까 의아했지만 사용하다 보면 편리한 몇가지 기능들이 있습니다.
- 애플이 제공하는 함수를 extension해서 기능을 확장할 수 있다.
- 개발 단계에서 작성한 Class의 원 부분을 해치지 않고 새로 추가된 기능만 묶어둘 수 있다.
- 구현부를 구분하여 코드를 보기 쉽게 정리할 수 있다.
등이 있습니다. 작업하는 팀 혹은 개발 스타일에 따라서 활용하는 방법은 다르겠지만, 꼭 알아두어야하는 기능입니다.
(무분별한 extension 남용은 오히려 가독성을 낮추고 중복 코드를 발생할 수 있으니 어떻게 사용할 것인지 정리한 상태로 사용하는게 좋습니다.)
5. Custom해서 사용하기
처음 개발하면서 스택오버플로우 같은 곳에 자료를 찾으면 제일 어려운게 Custom인 것 같습니다. 하지만 몇번은 넘어갈 수 있어도 어차피 다시 찾아오기 때문에 미리미리 해보는게 좋습니다.
(custom이라는 기능이 따로있는게 아니라 기존 Class를 상속받아 내 입맛에 맞게 만드는 것)
위에서 설명한 extension은 기존 타입에 기능을 추가하는 것이고, custom은 새로운 타입을 정의하고 새로운 기능을 추가하는 것으로 구별하면 좋습니다.
class MyButton: UIButton {
func 눌렀을 때 {
파랑색으로 변해라
}
func 평소 {
흑백으로 변해라
}
}위와 같이 UIButton의 기능을 상속 받고 새로운 기능을 정의해 나만의 버튼을 만들어 사용하는 것입니다. extension과 다르게 ‘MyButton’ 타입을 상속 받는 Button들만 저 기능을 사용하게 됩니다.
결론
혼자서 한다고 겁먹지 말고 계속 찾고 도전하다보면 언젠가는 내가 사수가 되어있을 것이다.
'잡담' 카테고리의 다른 글
| Xcode 지난 iOS 버전 설치 (0) | 2023.09.17 |
|---|---|
| 애플 페이 교통카드 지원 속도... - 서울 경제 (0) | 2023.06.12 |
| 인프런 iOS/Swift 비동기 강의 추천, 후기 (0) | 2022.12.20 |
| 라이엇 모바일 새로운 기능 스트리밍 시청 (0) | 2022.12.15 |
| 카카오톡 새로운 기능 프로필 공감 스티커 실험, feat.맥북 오토 마우스 (0) | 2022.12.11 |





