| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Apple
- 라이브러리
- alamofire
- TableView
- Storyboard
- Xcode
- 개발
- graph
- 개발자
- UIKit
- Android
- ui
- androidstudio
- library
- Chart
- Swift
- kotlin
- charts
- 어플리케이션
- UITableView
- button
- ios
- modal
- UIButton
- Python
- PyQt5
- 그래프
- Chrats
- PyQt
- cocoapods
Archives
- Today
- Total
Jiwift
[Xcode/Swift] 색상 변수 관리, 색 Assets 사용 방법, Color Set, 리소스 관리 본문
반응형

1. Xcode에서 Assets으로 이동
2. "+" 버튼을 누르고 Color Set을 추가

3. 색상을 원하는 이름으로 변경
4. 원하는 색상을 설정.

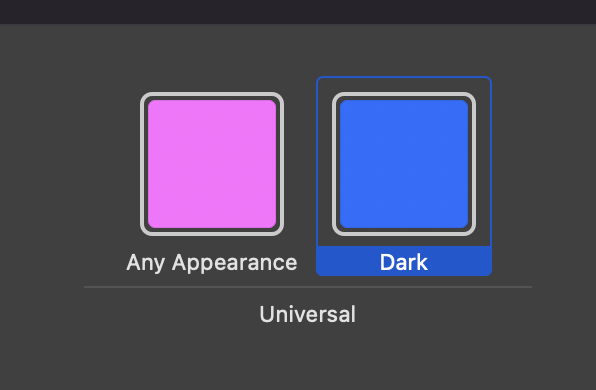
- Appearance는 Any, Light, Dark로 나뉜다.

- 위 사진 Any Appearance와 Dark를 설정하면 Light모드에서 Any Appearance 색상이, Dark모드에서 Dark 색상이 표시된다.
코드로 사용하기 위해서는 아래와 같이 적용하면된다.
// 사용법
self.myView.backgroundColor = UIColor(named: Assets이름)
// 실제 사용
self.myView.backgroundColor = UIColor(named: "myColor")반응형




