| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ios
- Android
- UIKit
- Chart
- ui
- Swift
- Apple
- androidstudio
- 라이브러리
- cocoapods
- Storyboard
- PyQt
- alamofire
- TableView
- charts
- 어플리케이션
- kotlin
- PyQt5
- UITableView
- 개발
- Chrats
- Python
- Xcode
- 그래프
- UIButton
- library
- 개발자
- button
- modal
- graph
Archives
- Today
- Total
Jiwift
[iOS/Swift] MapKit 추가하기 본문
반응형
애플에서 제공해 주는 MapKit을 추가하는 방법을 기록.

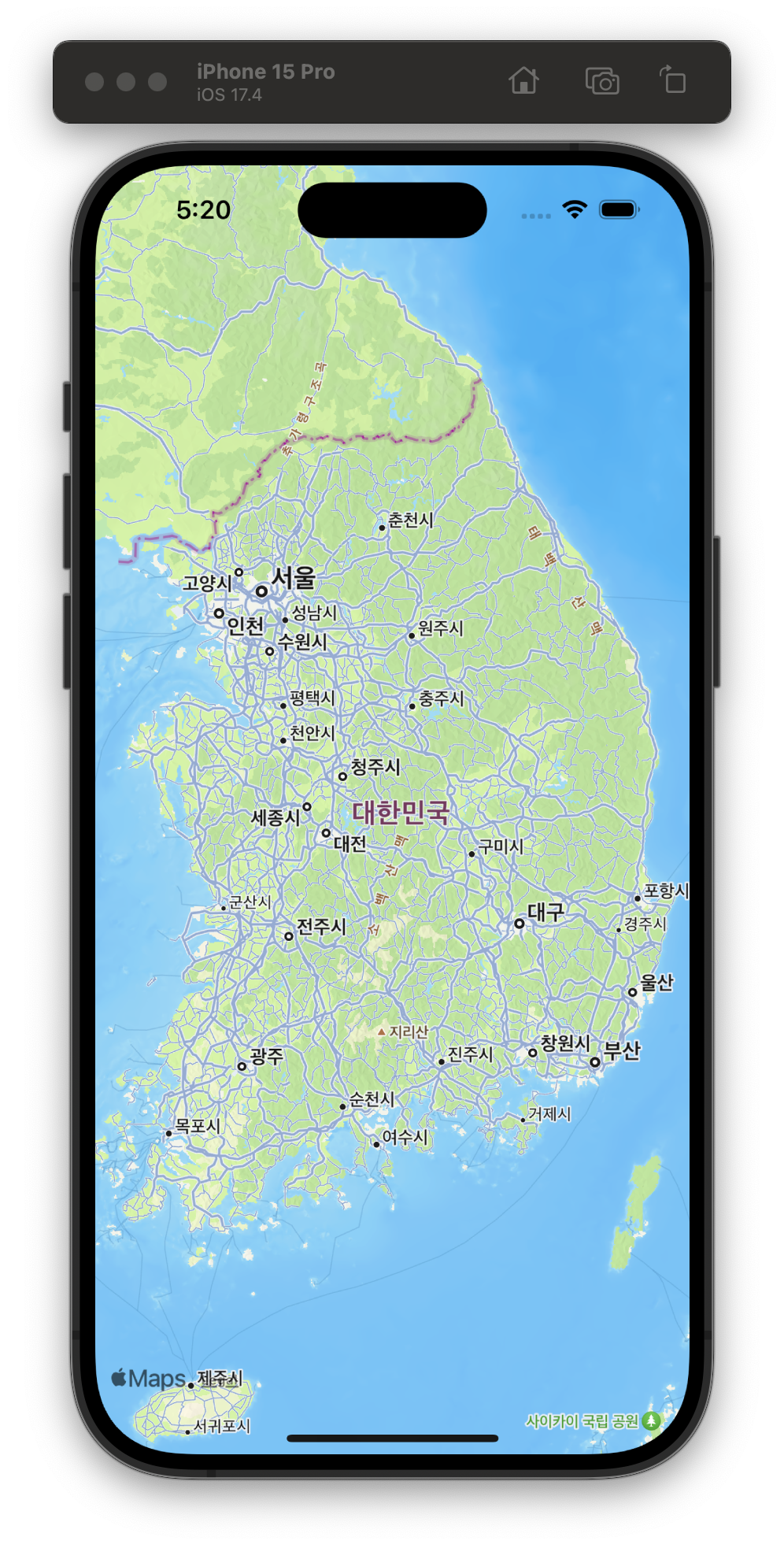
위와 같이 애플 지도를 화면에 띄우는 것이 목적입니다. 단순하게 보여주기 위한 것은 매우 간단하기 때문에 쉽게 따라 하실 수 있습니다.
import MapKit맵을 사용하기 위해서는 MapKit을 import해야합니다. 원하는 위치에 추가해 주세요.
let mapView = MKMapView()MKMapView를 선언합니다. 변수는 간단하게 맵뷰로 하겠습니다.
self.view.addSubview(self.mapView)이제 선언된 맵뷰를 원하는 View에 추가를 해주세요. 저는 최상위 View에 추가를 했습니다.
// Auto Layout 제약 설정
self.mapView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
self.mapView.topAnchor.constraint(equalTo: view.topAnchor),
self.mapView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
self.mapView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
self.mapView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
// SnapKit 제약 설정
self.mapView.snp.makeConstraints {
$0.top.leading.trailing.bottom.equalToSuperview()
}맵뷰를 원하는 View에 추가하고 레이아웃을 설정합니다. 위 코드에서 AutoLayout과 SnapKit 중에서 원하는 방식으로 설정하면 되실 것 같습니다.
이렇게 추가하고 앱을 실행하면 따로 설정 없이 코드만으로 맵이 나오는 것을 확인하실 수 있습니다.
전체 코드
import UIKit
import MapKit
class MapKitViewController: UIViewController {
let mapView = MKMapView()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.mapView)
// Auto Layout 제약 설정
self.mapView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
self.mapView.topAnchor.constraint(equalTo: view.topAnchor),
self.mapView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
self.mapView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
self.mapView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
}
}반응형
'iOS Dev > iOS' 카테고리의 다른 글
| [iOS/Swift] 프로젝트 폴더 구조 구성 (0) | 2024.04.21 |
|---|---|
| [iOS/Swift] MapKit 화면 이동 감지 Delegate (0) | 2024.04.15 |
| Apple Privacy Manifest 정보 공유 (0) | 2024.03.26 |
| [iOS/Xcode] 정적 라이브러리(Static Library) Privacy Manifest 추가 (2) | 2024.03.14 |
| [iOS/Swift] 정적 라이브러리(Static Library) Privacy Manifest 의견 (0) | 2024.03.05 |




