| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- cocoapods
- ios
- Android
- library
- Xcode
- ui
- Chrats
- PyQt5
- Python
- 그래프
- kotlin
- 라이브러리
- TableView
- Storyboard
- Apple
- UITableView
- graph
- Swift
- modal
- UIButton
- Chart
- PyQt
- charts
- alamofire
- 개발
- 어플리케이션
- 개발자
- button
- androidstudio
- UIKit
Archives
- Today
- Total
Jiwift
[SwiftUI] List - Separator 숨기기 본문
반응형

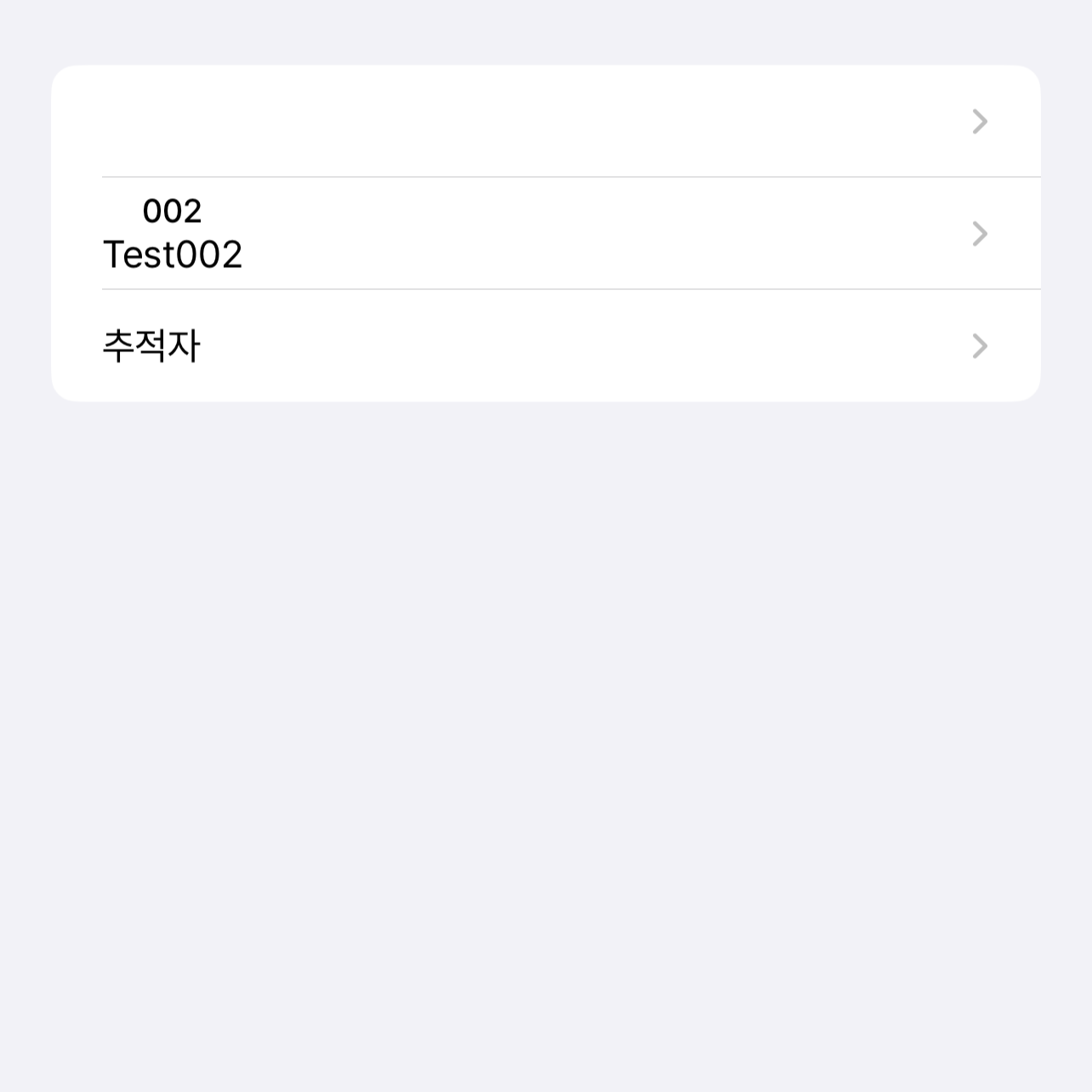
위에 List에 보시면 View마다 기본적으로 있는 선이 있습니다.

List {
ForEach(movies) { movie in
NavigationLink(destination: MovieDetailView()) {
// List Row 에 해당하는 View
Text("Hi 안녕하세요.")
}
.listRowSeparator(.hidden)
}
}
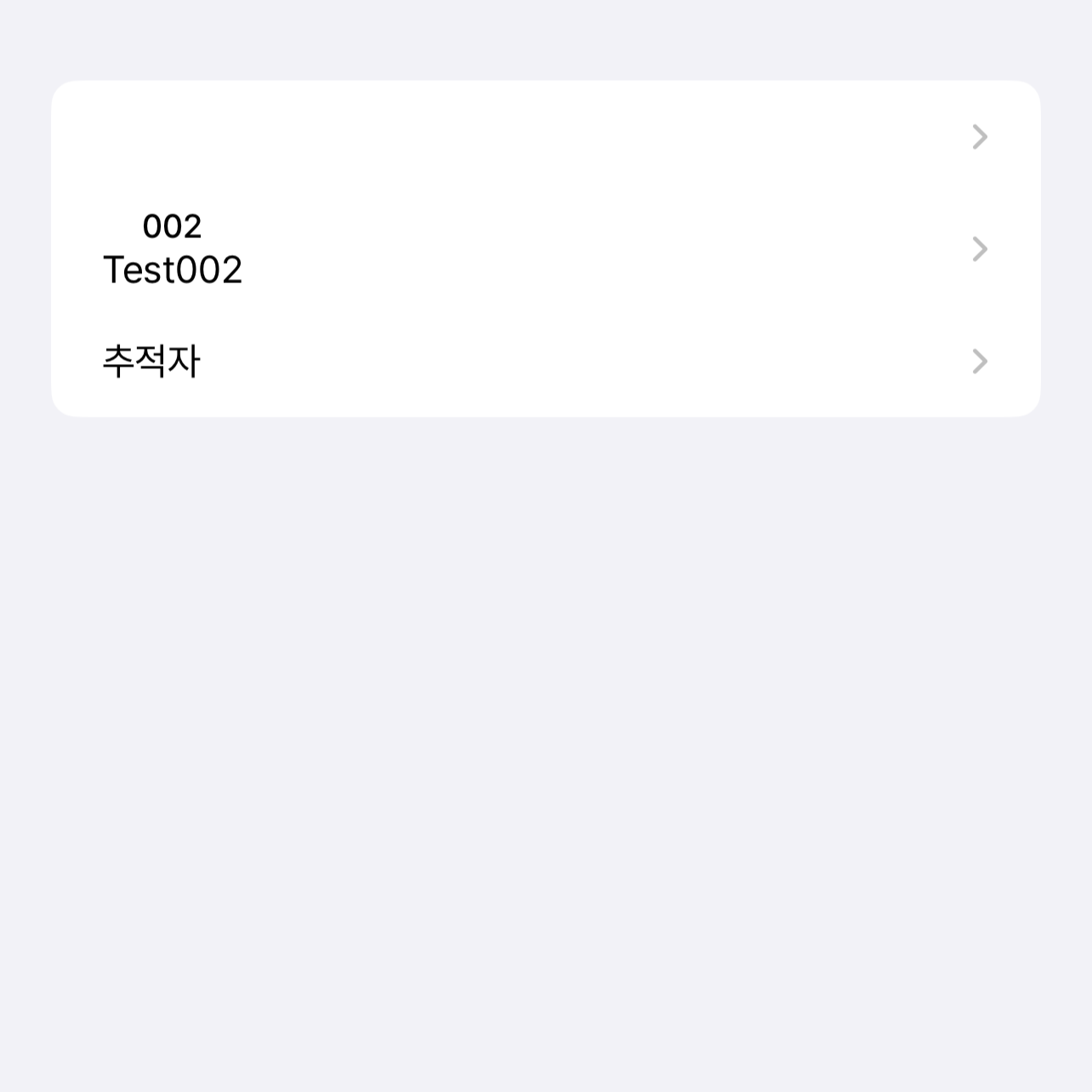
".listRowSeparator(.hidden)"를 통해서 위 사진처럼 선을 제거할 수 있습니다.
안녕하세요! 저는 단순한 코딩을 넘어, 서비스와 사용자 경험을 깊이 고민하며 발전하는 개발자가 되기 위해 끊임없이 노력하고 있습니다. 함께 재미있는 이야기 나누고 싶으시거나, 채용 소개 및 커피챗에 관심 있으신 분들은 언제든지 환영합니다.
궁금한 점이 있거나 더 많은 이야기를 나눠보고 싶다면, wlxo0401@gmail.com으로 편하게 연락주세요! 감사합니다.
반응형
'iOS Dev > SwiftUI' 카테고리의 다른 글
| [SwiftUI] TextField - Custom 회색 배경, Gray Background (0) | 2024.10.30 |
|---|---|
| [SwiftUI] TextField - Custom 밑줄 있는 디자인, Under Line (0) | 2024.10.30 |
| [SwiftUI] List - View 사이 간격 추가하기, Create spacing between View in a SwiftUI List (0) | 2024.10.02 |
| [SwiftUI] Button - 커스텀 버튼 만들기 ButtonStyle, Custom Button (1) | 2024.09.16 |
| [SwiftUI] Button - 커스텀 이미지 버튼 만들기, Custom Image Button (0) | 2024.08.23 |




